Building websites with a Headless CMS and Modern Javascript Frameworks

Introduction
We explore three big trends: Headless CMS, Reactive Frameworks and Component-Based Design. We built the page in Gatsby, the component in React and did content modeling in Prismic. Read till the end to learn about the whole process in detail.
Headless CMS and Reactive Frameworks
A Headless CMS focuses entirely on content and stays away from its presentation. As web content gets strategic, it is used in several places beyond the main website. Headless CMS enables this by providing “Content-as-a-Service” where the content can be accessed with clean and modern APIs. Products such as Contentful, Prismic and others are leaders in this space.
At the same time, front-end technologies have been advancing rapidly. Reactive frameworks such as React, Angular and Vue have been primarily used for web applications until now. Modern javascript frameworks such as Gatsby, Jekyll, Hugo, Next have begun to make them accessible to the traditional website world as well.
Another major trend has been towards component-based design and development for websites. While component-based design systems have been quite common in product design (Eg. Salesforce Lightning, IBM Carbon and AirBnB ) they have been somehow overlooked in websites as they’re one-off builds and don’t have ongoing dedicated teams. They also tend to be quite distinctive and built by outside firms – both of which preclude this sort of rigor. However, with websites getting larger, more sophisticated and critical, this thinking is beginning to change. For a more detailed post that introduces component-based design in websites, click here.
In this post, we explore all three trends by building a page that contains a sophisticated dynamic component. This page is built in Gatsby, the component is built in React and the content modeling is done in Prismic.
The “Case Study” Dynamic Component
Exemplifi — where we work at — is an enterprise website development firm. We build sites for clients and we typically partner with a design agency to accomplish this. The end result is a successful customer for which we have a case study on our website. This case study describes how the customer’s site was built, what CMS platform was used and how this was integrated into their marketing tech stack. Furthermore, we have website build solutions for different industries and want to highlight them along with case studies relevant to a particular industry.
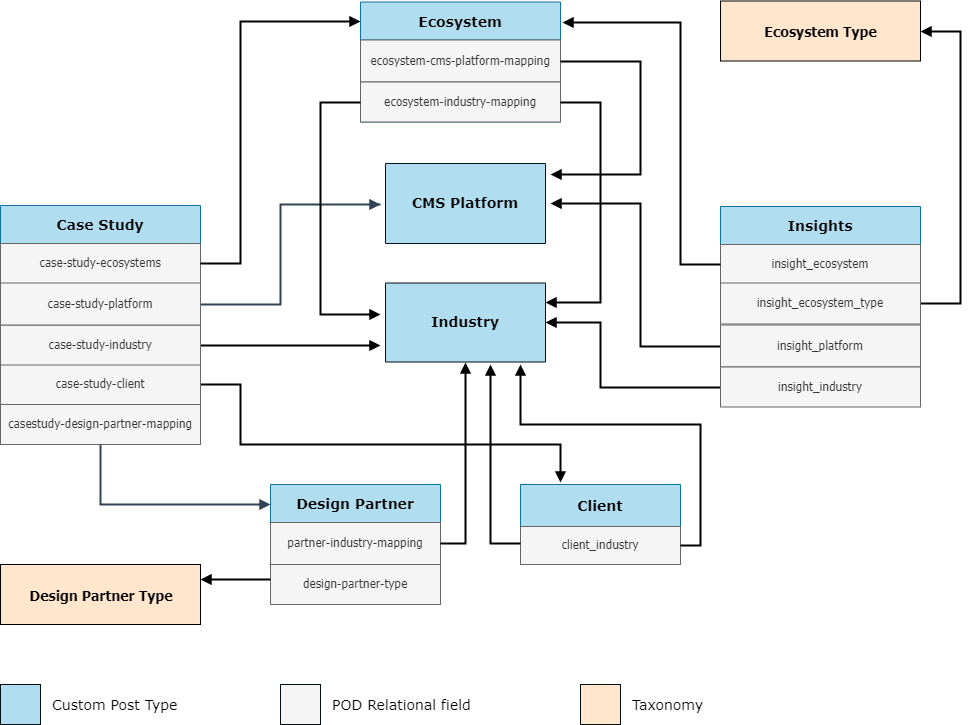
To build a truly data-driven dynamic website, we had to model these relationships in a database schema and have that database power the entire site. The schema for the business looked something like this.

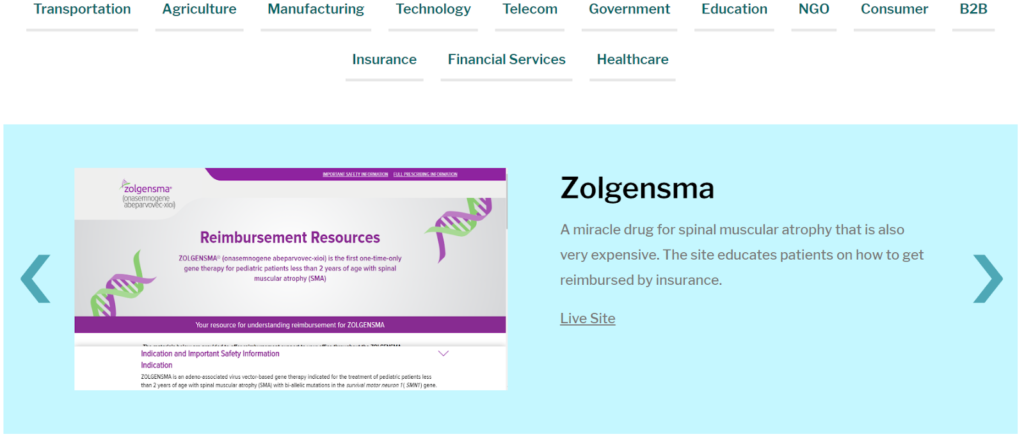
The case study component looks like below:

At its most basic, the component has to display the entire list of case studies and organize it by industry. There are a few other requirements. The overall website organization is shown below:

When a user clicks on WordPress, the case study component should show only WordPress case studies and organize it by Industry. Similarly, for the healthcare page, it should show only healthcare case studies. Finally, on the design partner page, it should show only case studies that we collaborated with that design partner on.
Clearly, a sophisticated component with detailed functionality!
Content Modeling in Prismic
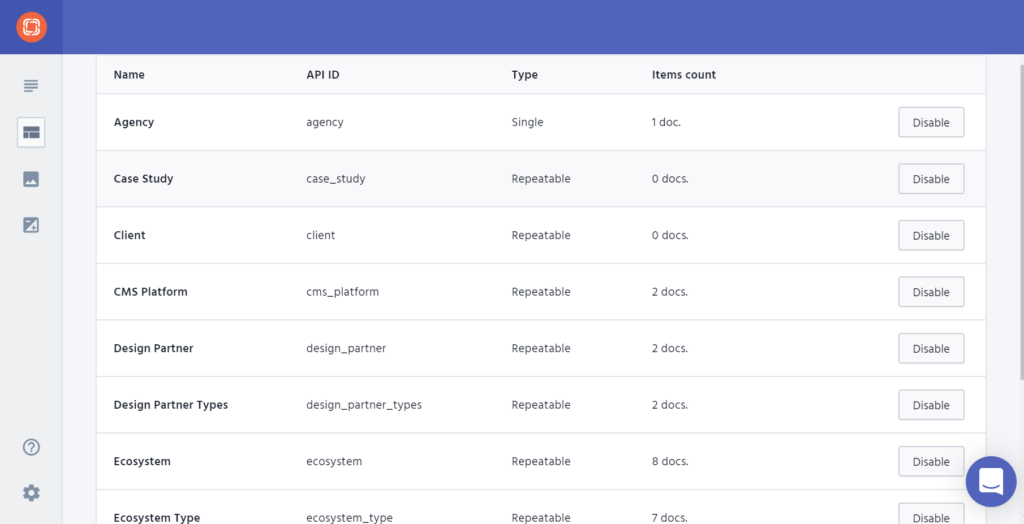
We created the content types and relationships in Prismic:

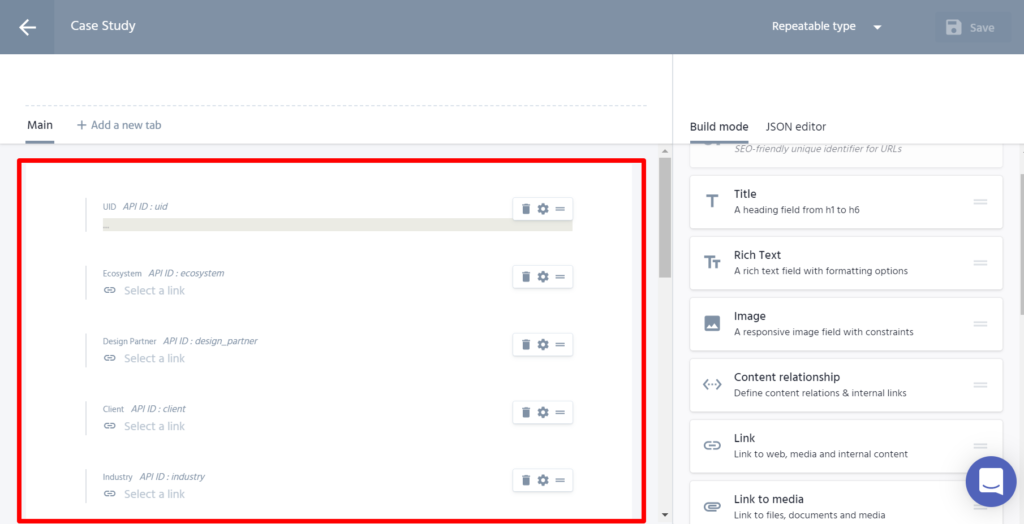
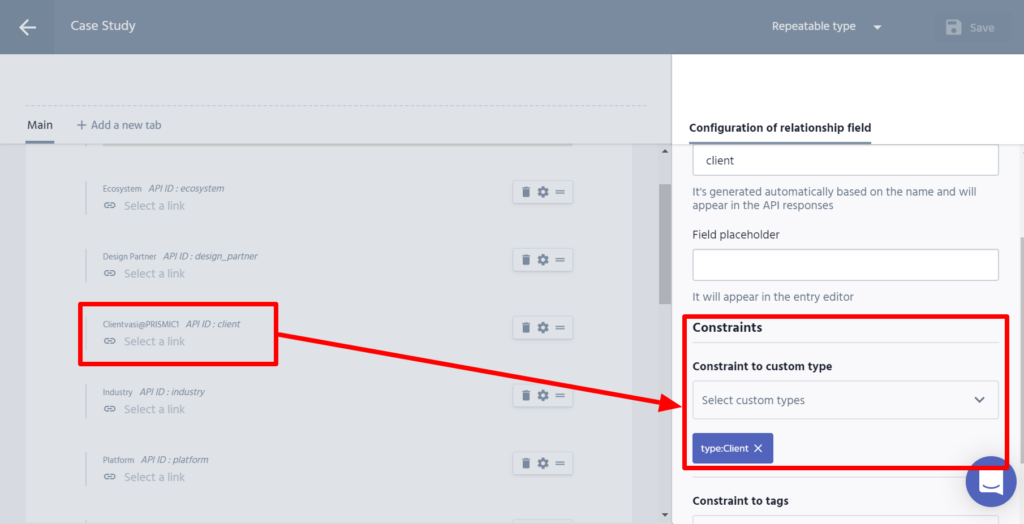
The detailed case study content definition is shown below along with all the associated relationships:

As you can see, Prismic provides the ability to create relationships between different entities:

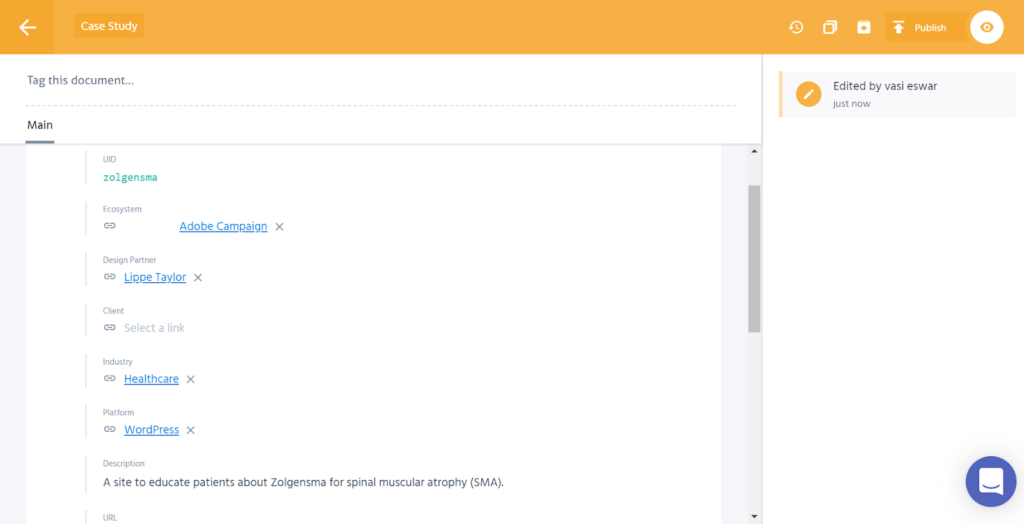
Case study content is eventually created as follows:

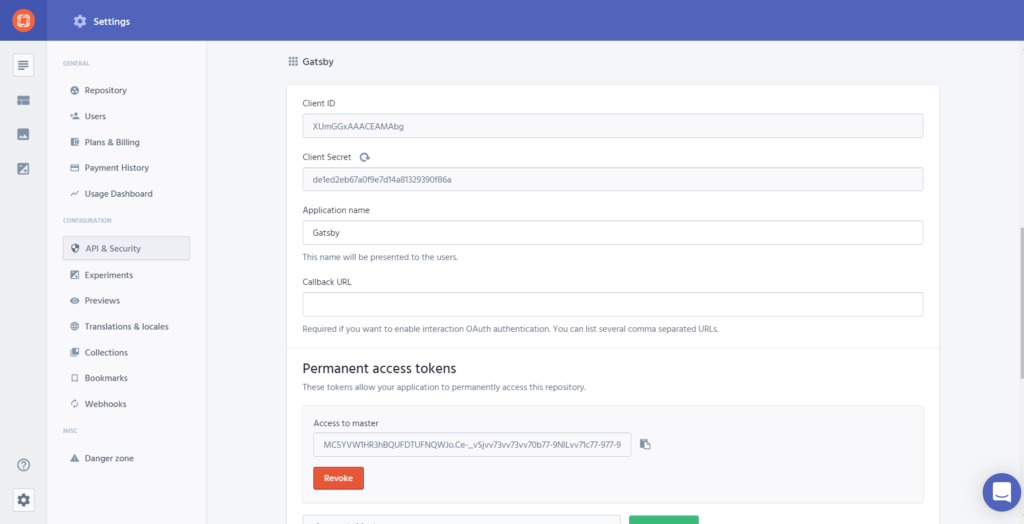
This content is then exposed by creating an API endpoint with an access token.

Setting up the Gatsby Framework
Gatsby is a static website generator that uses React, Node and GraphQL. The framework creates HTML files for each page. When building the website, Node mounts the React application and creates HTML files with the rendered content for each route.
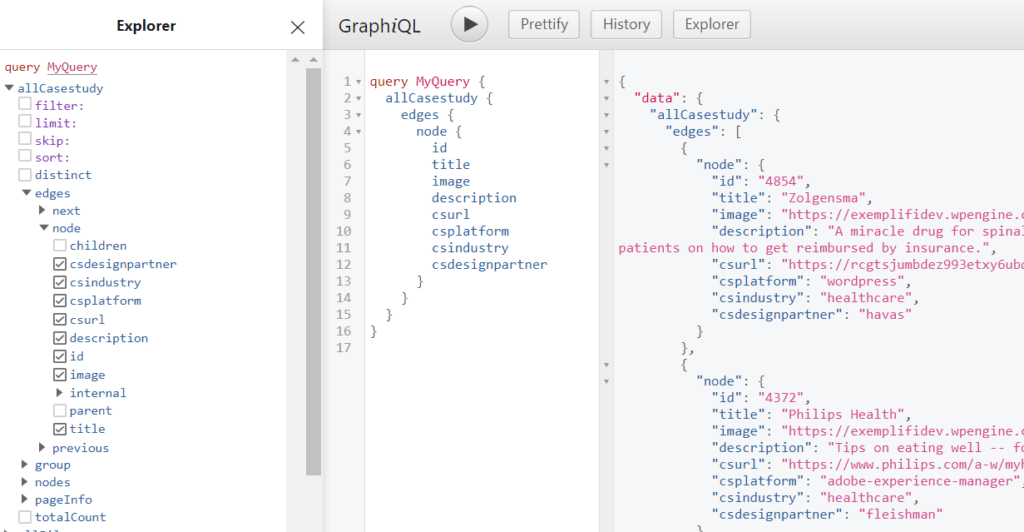
You can configure the gatsby-source-prismic plugin to access the content in Prismic via the access token that we created earlier. Finally, all corresponding nodes in the Gatsby server can be queried through GraphQL.

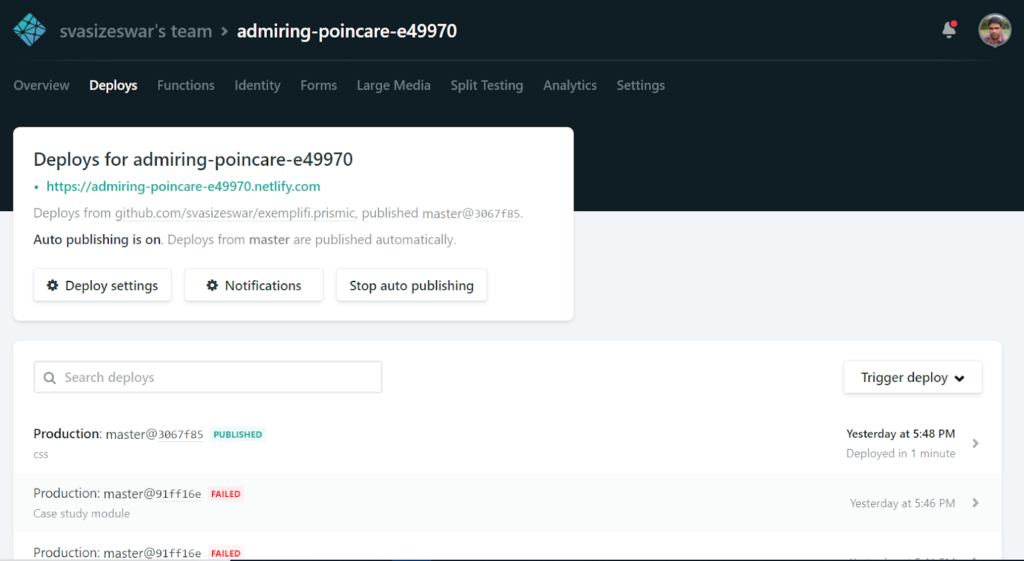
Netlify is an excellent option for deploying Gatsby sites. Netlify is a unified platform that automates your code to create performant and easily maintainable sites. They provide a lot of devops features: continuous deployment (Git-triggered builds), CDN, DNS mapping, SSL and asset acceleration.
To deploy our project we created a git repository and connected it with Netlify. Code pushes automatically trigger netlify to build the project with necessary dependencies and provide a preview URL like so: https://admiring-poincare-e49970.netlify.com/agency

Building the Case Study Component in React
The gatsby-source-prismic plugin consumes content from the Prismic API and creates nodes that can be accessed through the GraphQL query. Config in the gatsby-config.js file is shown below:
{
resolve: `gatsby-source-prismic`,
options: {
repositoryName: `exemplifi`,
accessToken: `${process.env.API_KEY}`,
},
},
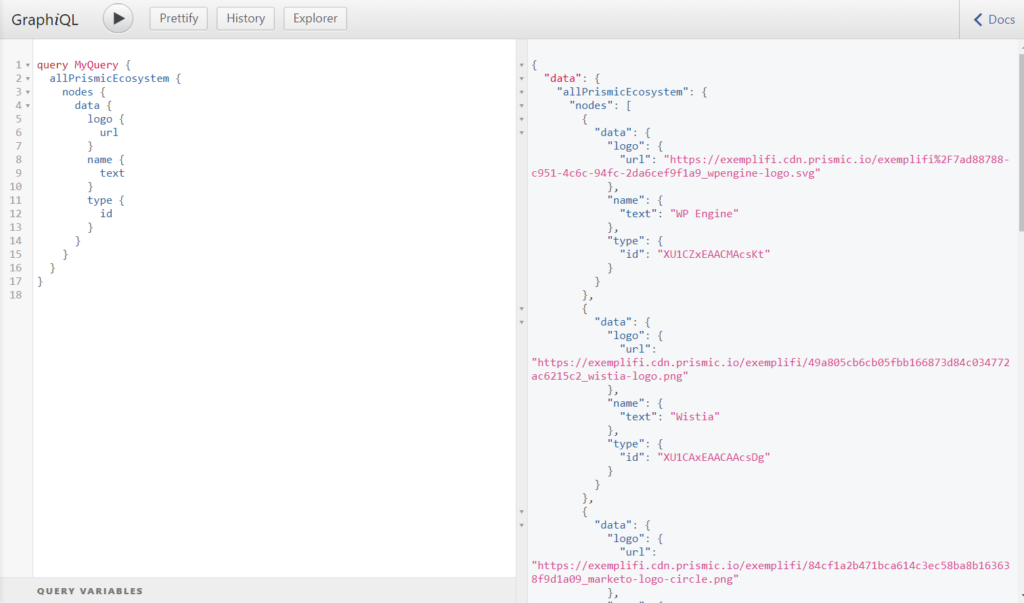
After this is setup, we access the case study nodes through GraphQL and store it in the React props:

As shown in the image below, the react component is embedded into different templates that power different pages on the site:

For eg. the exemplifi.io/drupal page would be powered by the CMS Template. On the drupal page the CMS template would pass the “CMS = Drupal” parameter to the react component. On the WordPress page, the template would pass “CMS = WordPress” parameter to the react component. Similarly the exemplifi.io/industry/healthcare page would be powered by the Industry Template.
It is important to note that the React component is exactly the same on all these templates. It merely accepts parameters and outputs different content based on what’s passed to it.
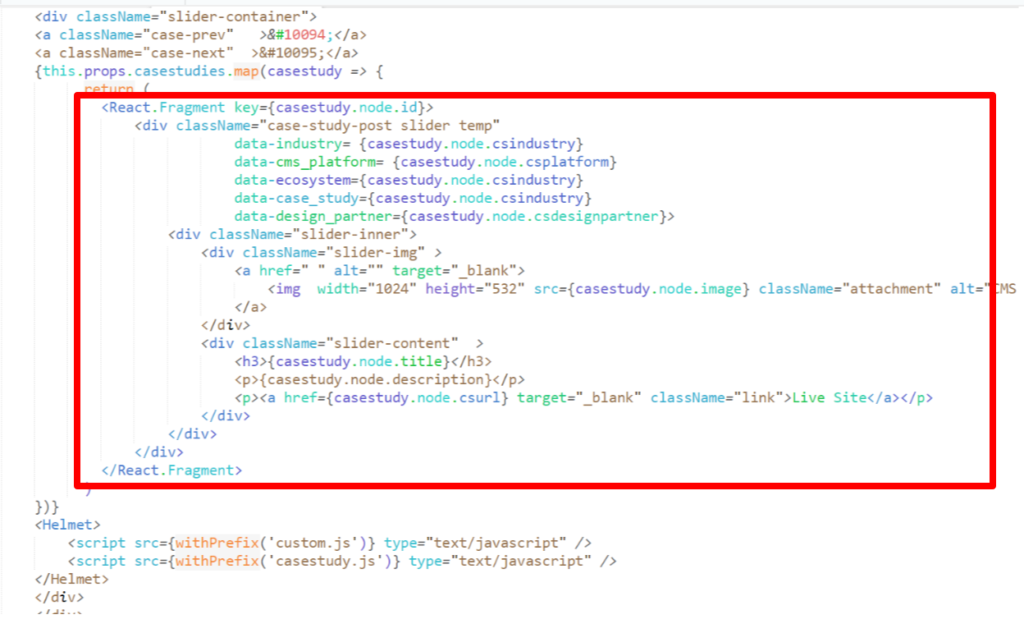
As you can see below, the react component is embedded in the post.jsx template (for the industry pages). It accepts a list of all case studies and the industry.

The React Component is shown below:

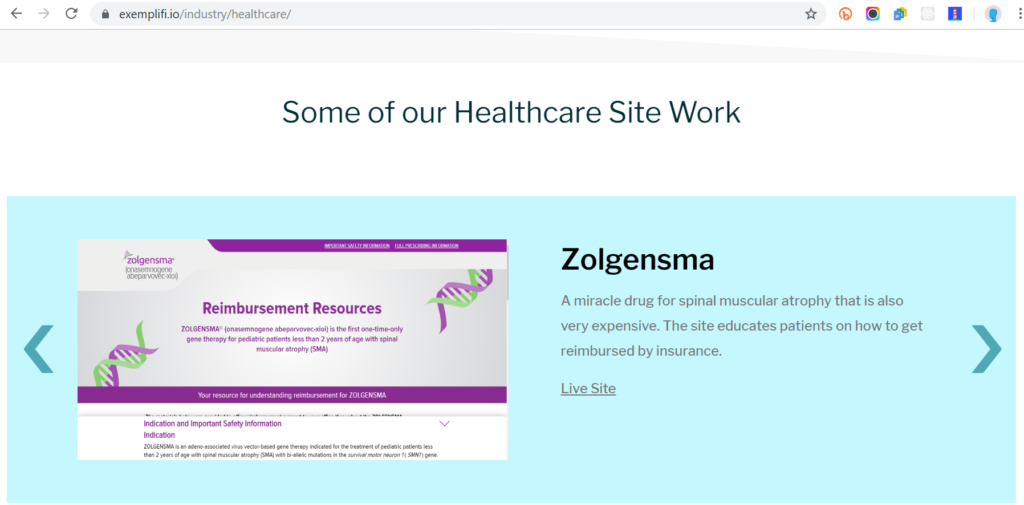
Essentially, it iterates through the entire list of case studies, filters by the industry and shows only those. This is how it looks to the user on the /healthcare page

and this is how it shows on the /insurance page:

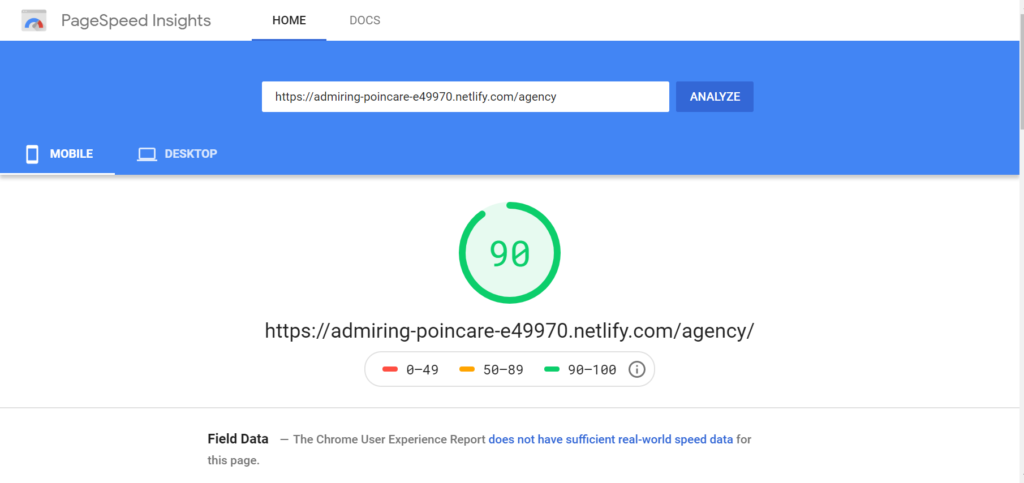
Quick Note on Performance
The key selling point of this tech stack is that it is supposed to be really fast. We did a quick check on Google PageSpeed Insights and it is indeed true! Admittedly this is a simple page but getting a score of 90 (for mobile) with such sophisticated dynamic functionality is quite a good thing.

Summary
We explored three big trends: Headless CMS, Reactive Frameworks and Component-Based Design. We built the page in Gatsby, the component in React and did content modeling in Prismic.