Component Architecture with WordPress and Gutenberg

Introduction
For the implementation of component architecture in WordPress, We've finalized Gutenberg as the visual page builder after comparing it with Divi and Elementor. In addition to this to create flexible and responsive components we've compared different Gutenberg block plugins. Read further to learn about the benefits and limitations of each page builder and the block plugins.
Challenges
Implementing a component based structure of an enterprise website built on Processwire CMS/CMF in WordPress CMS. Pages are composed of custom built Processwire fields which form a template. Here are some of challenges which needed to be addressed in order of priority:
- Building feature rich components in WordPress
- Components should expose maximum flexibility and usability
- Fast page building experience (interface)
- Making components as flexible and customizable as possible
- Responsive Components which follow standard CSS grid structure (Bootstrap, Foundation or UIKit)
- Ability to export and import complete page templates or components
- Building components based on a style guide with predefined colors, typography and spacing
- Consistent styling across components (unless overridden)
- Reduce page payload and optimize site user experience
Based on the above criteria we started exploring various avenues deferring each challenge while keeping a close lookout on retaining existing Processwire fields. We began by experimenting with some of the home page fields:

- Banner
- Slides
- Content Blocks
- Heading
- Subheading
- Media (Image/Video)
- Content Block Bullets
- CTA Buttons
- Content Dividers
First we had to evaluate several page and visual builders which can offer the highest level of component abstraction. To list a few of them based on our experience were:
Divi (Page Builder with Components)

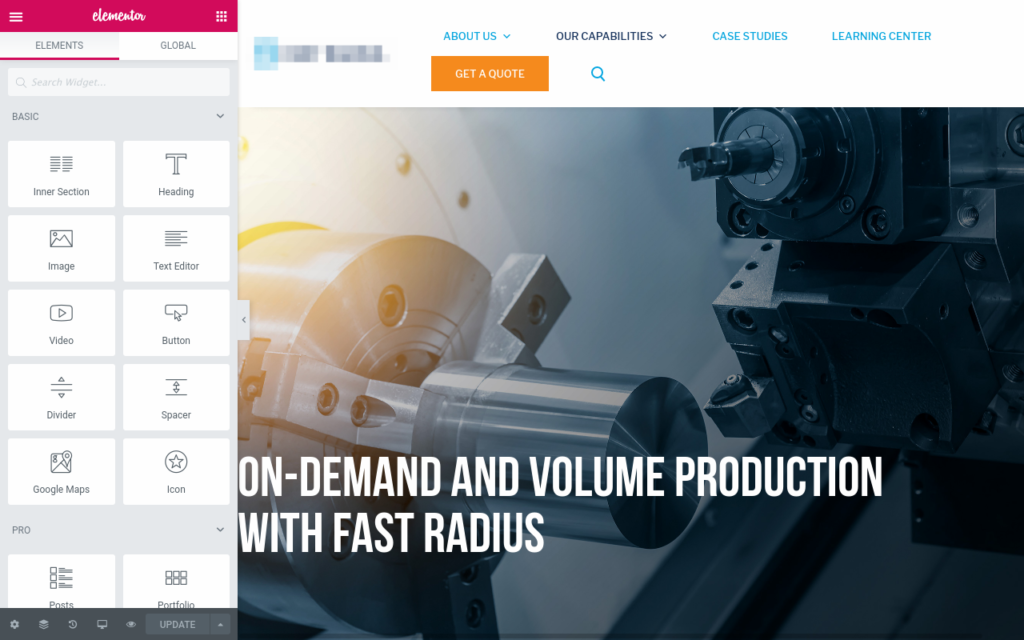
Elementor (Visual Builder with Components)

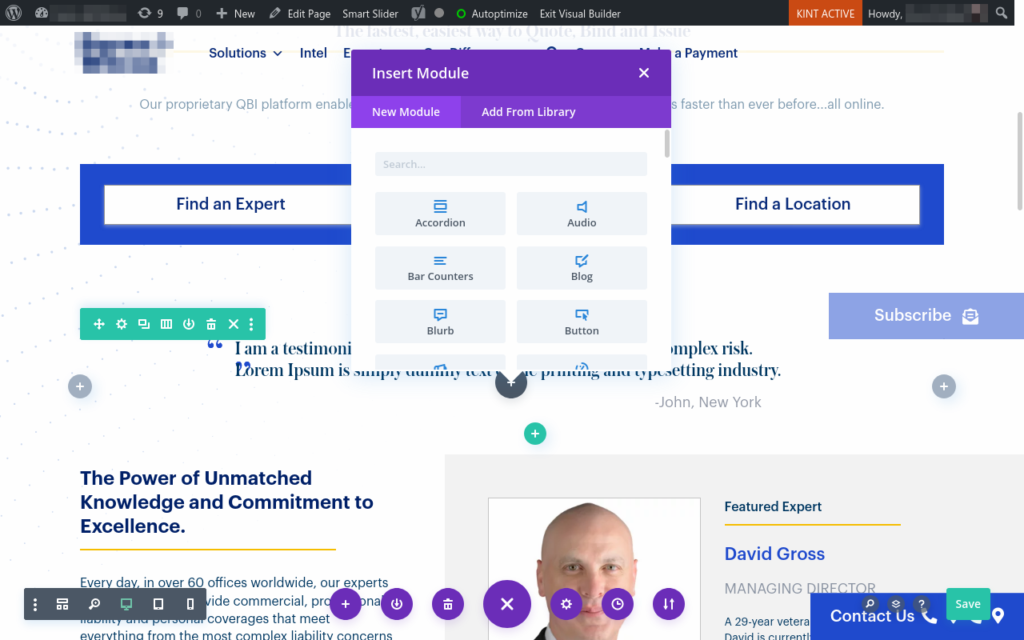
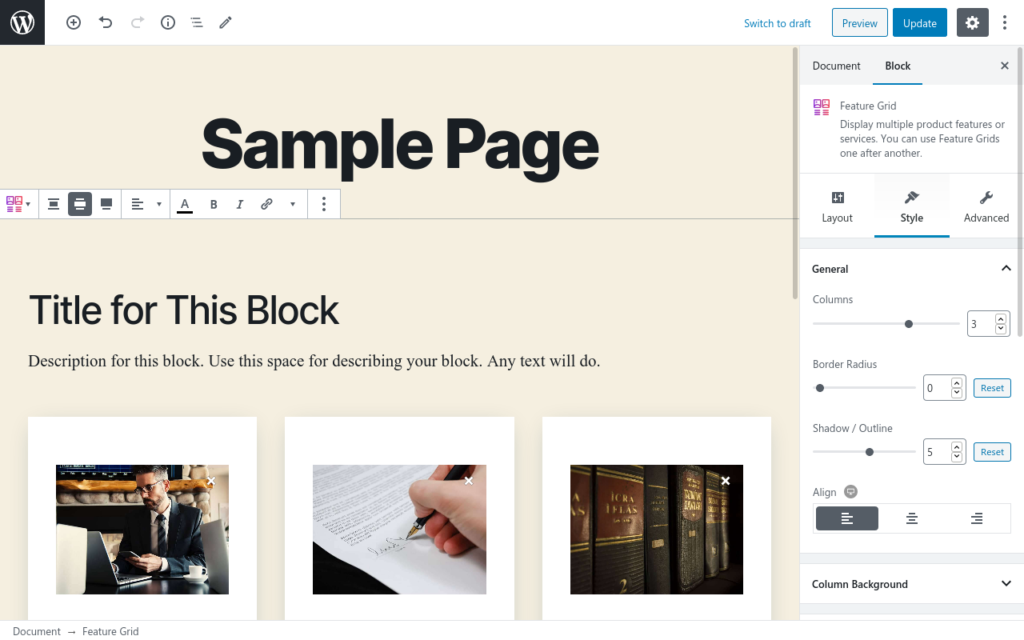
Gutenberg Editor (Visual Builder with Components)

RESEARCH AND ANALYSIS
After evaluating several builders we picked the most basic visual editor WP Gutenberg. It has a minimal, simple and very fast interface to visually build static and dynamic pages. Among other things it’s based on Gutenberg specific shortcodes, and the editor interface for components is built with React. Gutenberg has extensive API’s to build custom components from scratch or customize existing ones.
Gutenberg has many advantages over Divi and Elementor with a very small resource footprint, though it’s certainly not as advanced as other visual builders, some of the shortcomings of Gutenberg can be covered with plugins that offer similar out-of-the-box experience. We evaluated these three top most Gutenberg block plugins:
Block Lab

Lazy Blocks

ACF Blocks

Among evaluations the priority was set for most simple and flexible block building mechanisms. The second parameter was to keep minimal hassle when creating new blocks. Essentially it should be easy for any avid user to create blocks, front-end templates and sail smoothly with page building experience. Here’s what we found for each plugin:
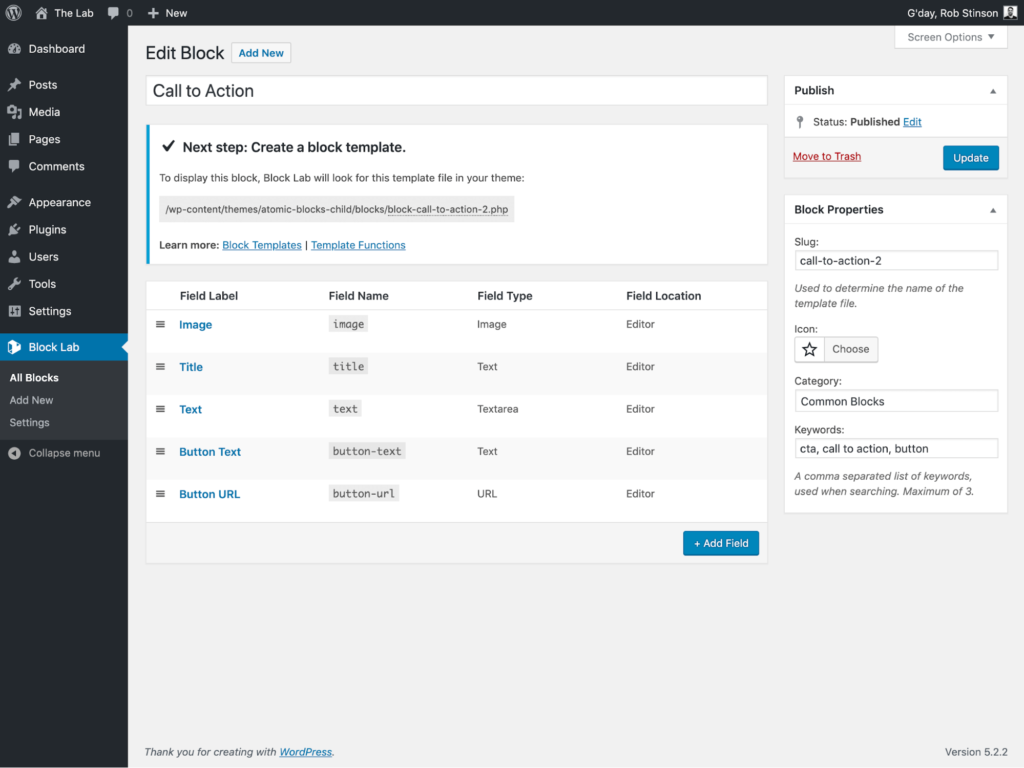
Block Lab:
Block Lab has certainly nailed simplicity over complexity given that it’s still in active feature development and needs to grow fast. It offers the ACF experience (almost all do) of building blocks with different fields and field types. After jogging through their documentation it was fairly easy to build a block and store template in a separate file.
It’s certainly a first time charmer but when things get more complex there’s that feeling of something missing. Even with the Pro version which offers more features like field repeaters, import/export, user level fields, and maps it has yet to match the likes of other visual builders which offer much more. XWP, the agency behind this development is well known for its WordPress contributions and serving enterprise clients.
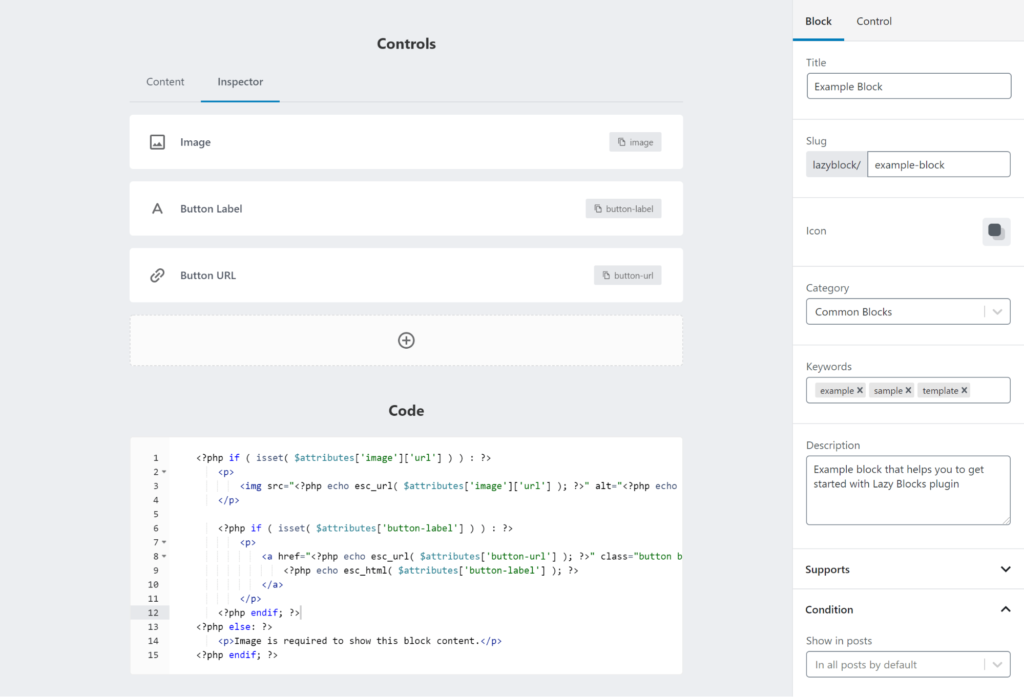
Lazy Blocks:
As the name suggests this one is identical to Block Lab with some tidbits. In terms of user experience and simplicity Lazy Blocks doesn’t fall apart at all, in fact it shines above Block Lab. The block building interface is intuitive and ACF alike, moreover you can use vanilla HTML with Handlebars or PHP for templating the editor and front-end output. It certainly comes with several intrinsic field types and yes it has a repeater field (something missing in Block Lab free version). A distinct feature in Lazy Block lets you save your fields into WP meta data table which can then be queried using standard WP API’s, this one was an eye catcher!
With Lazy Blocks quick prototyping is a cool breeze but don’t complain if the block interface in the editor seems cranky. Before taking it on a serious note into production sites, remember that it’s still in toddler days of development. Another caveat is that it’s development team remains rather clandestine.
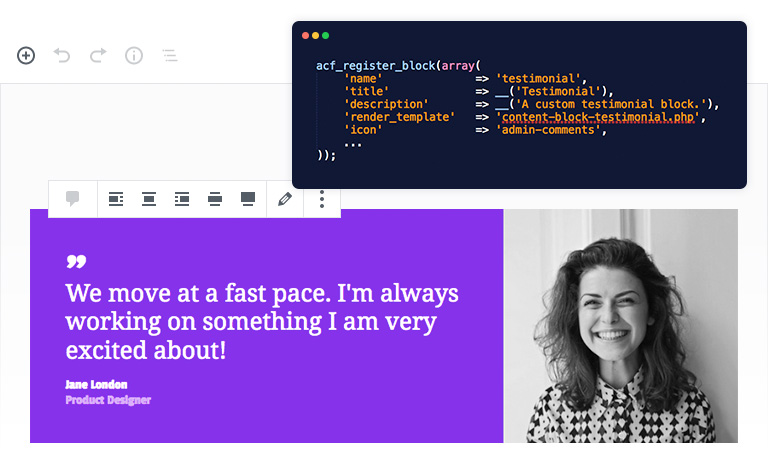
ACF Blocks:
ACF has been around for a while and there couldn’t be a time where you didn’t cross paths with it. What CCK did in Drupal, ACF did in WordPress. Because it’s been around for quite a while now, used in production sites across the development landscape, it’s proven to be a stable plugin. ACF has its own set of API’s and to top it all seasoned developers love it for the sheer number of features.
The block building interface is similar to ACF where you can define your fields and manage it using a template. But even with ACF it seems to be a long haul in matching the power and flexibility with other visual builders. Maybe because ACF was envisioned as a content building tool and not as a visual builder. ACF blocks are only available in the Pro version.
CONCLUSIONS
As most of these plugins are developed by volunteers, contributors and a community of non-profit individuals it’s not always wise to keep all your eggs in one basket. These plugins can solve day to day problems without costing you an extra dime but they are also fragile in respect to security and dependability.
It would be hard and crude to justify any of them long before they reach a development milestone to match their competitors. To conclude this chase, starting with Block Lab and Lazy Blocks, they seem to have covered simplicity, flexibility and usability upto great extent. ACF is quite professional when it comes to complexity but nonetheless, you still have to write your own code, know your wits around vanilla Javascript, React, PHP and WordPress Block API’s.
It gets even more challenging if you’re to build every component from scratch. As long as CSS Grids, typography and style guide is concerned it should be fairly easy to implement with Bootstrap blocks, CoBlocks, Ghost Kit, or EditorsKit plugins. With Gutenberg Phase 2 which is still under development brings some depressing news for theme developers who heavily rely on ACF, Custom Fields or Metabox Fields API.
On my final note, Processwire is not just a CMS (Content Management System) but a CMF (Content Management Framework) too. It’s not popular, developers seldom know of it, in fact the authors boldly claim that you will hear about it when the time is right, after trying other platforms. Strongly focused on completely custom and flexible user-definable fields, it almost reminds me of Ruby; each data type in Ruby is an Object, there are no primitive data types!