Creating a billing widget for easy access of relative information

Introduction
Sacramento Sewer required a widget for their customers to figure out whether their area was receiving their collection or treatment (or both) services or not. Based on their location, they needed to be shown addresses, phone numbers and other information that can help them find support. After getting all the details, we created a small wordpress widget to lookup addresses and show the needed information.
SacSewer have their own API to look up this data. After getting in touch with their developers and getting more information on the API we were able to create a rough plan for our widget.

The widget consisted of a text box where the user starts typing his or her address. The first part of the API returns addresses in their database. Based on the user’s input they would get relevant addresses in the SacSewer database. On selecting the correct address, another API would then tell us whether the address is in their serviceable area and what services they provide.
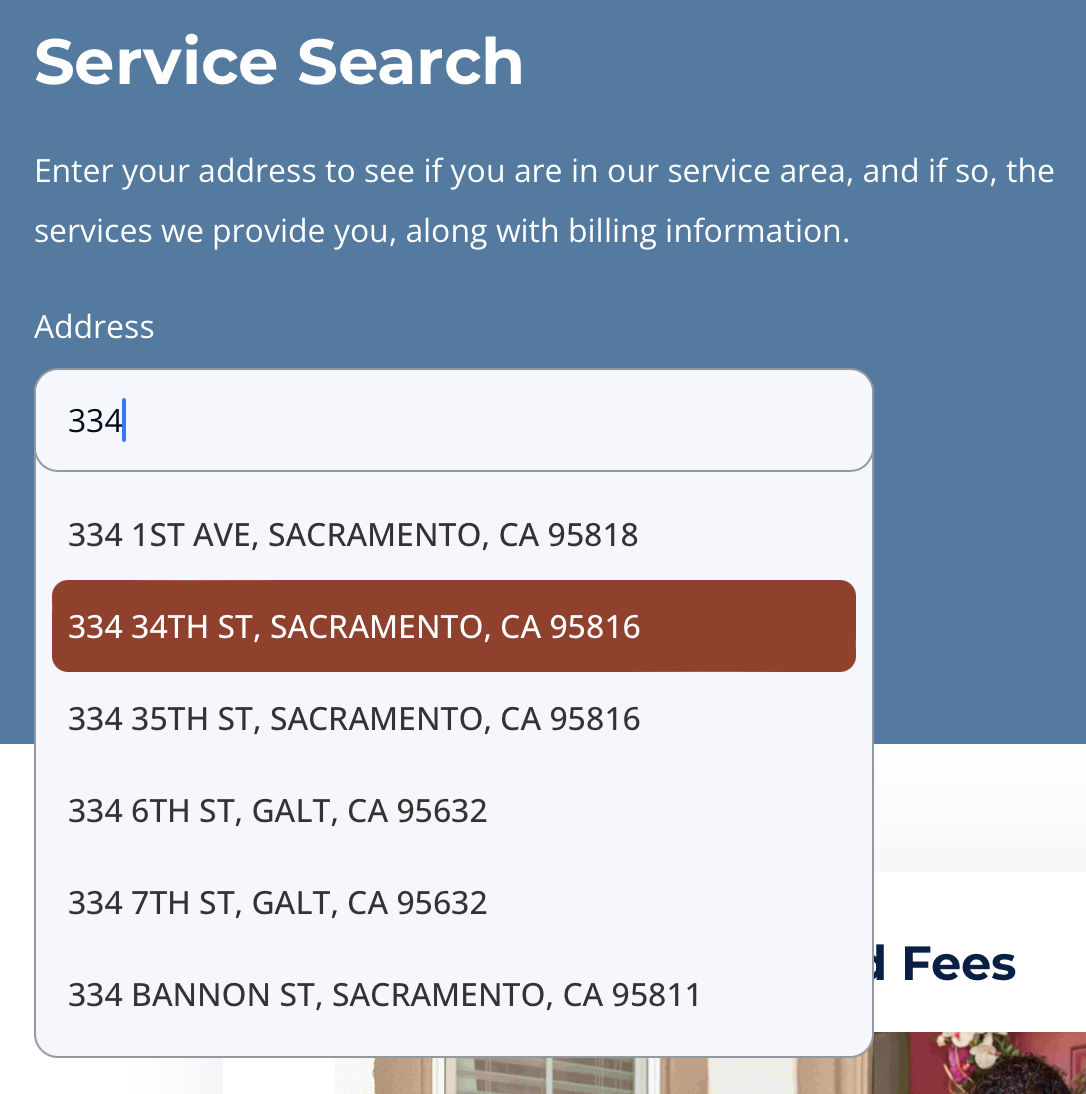
Address Autocomplete
The first step was building the address lookup tool. For this first we needed a simple dropdown to show a limited number of addresses, a parameter available in the API. We already had jQuery on our wordpress setup, so we decided to use jQueryUI for the autocomplete dropdown. The first step was to include the library.
The jQueryUI autocomplete library has multiple callback methods to help us with our functionality.
The first callback “source” accepts a request and a response. Built specifically for ajax driven dropdowns, this callback function makes an ajax call to the API endpoint and then returns the response for the library to use. The parameters are the input text and the total number of results to fetch.
The two callbacks “search” and “open” tell us when:
- The user has input something. At this we can show a loader to inform the user that a search is being made on his input.
- The ajax query is complete. Here we can hide the loader and show the dropdown with our retrieved results.
The maxLength attribute tells the plugin to start searching when there are more than n characters typed, we’ve set ours at 2.
The “select” callback is called when the user selects one of the dropdown options and sets it as the input value.
The keydown listener adds an enter key trigger on the input so the user can just press enter to search. We will talk about the other callbacks in the styling section. Below is the autocomplete code so far.
Service Availability Check
Now that we have the complete address, we will make another api call to the other endpoint to check what services are offered by SacSewer for that address.
Once the user makes the call for the address, we first show the loader to let the user know that the search is being carried out. Another AJAX call with our address as parameter is sent to the API and a result is returned. Here’s a sample result that we receive from the API.
As you can see in the response there are two boolean values which tell us whether this address has collection or treatment facilities. The other values are important as they give us more information about the support options for the customer.
The CollectionServiceProviderName value tells us which area is in question.
Displaying the Results
Now that we know, firstly whether services are provided in the area in the first place, we can show the relevant information. As we were using Elementor, we created sections and toggled their display using class names based on our response.

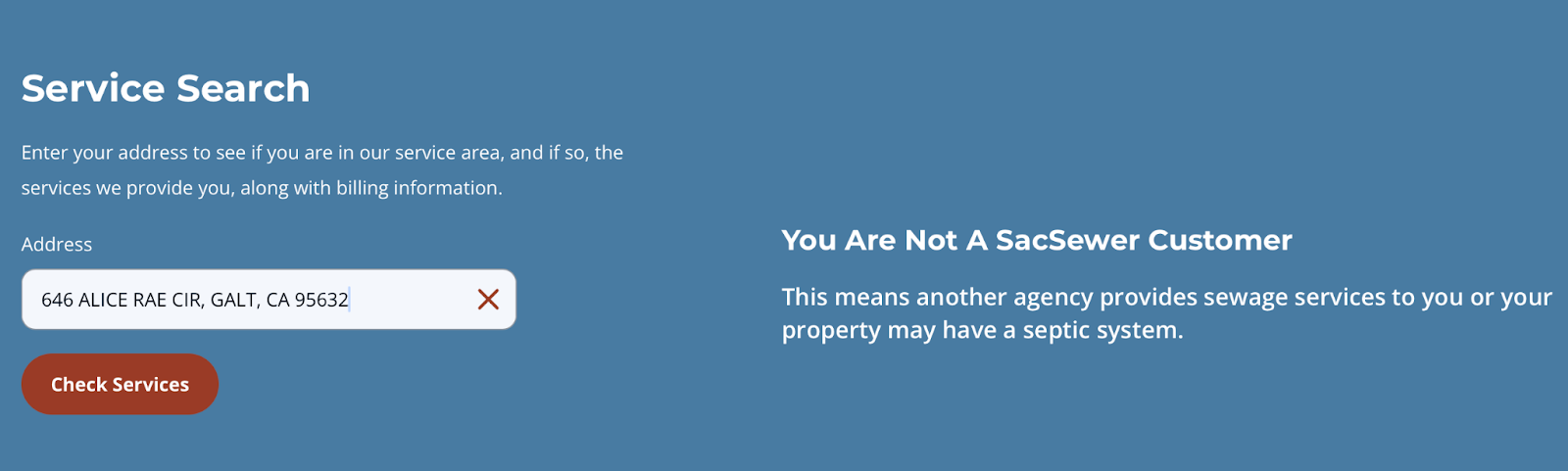
If both collection and treatment values are false, then the user is not a customer. We can toggle the section on the right to show. Above is a negative result.
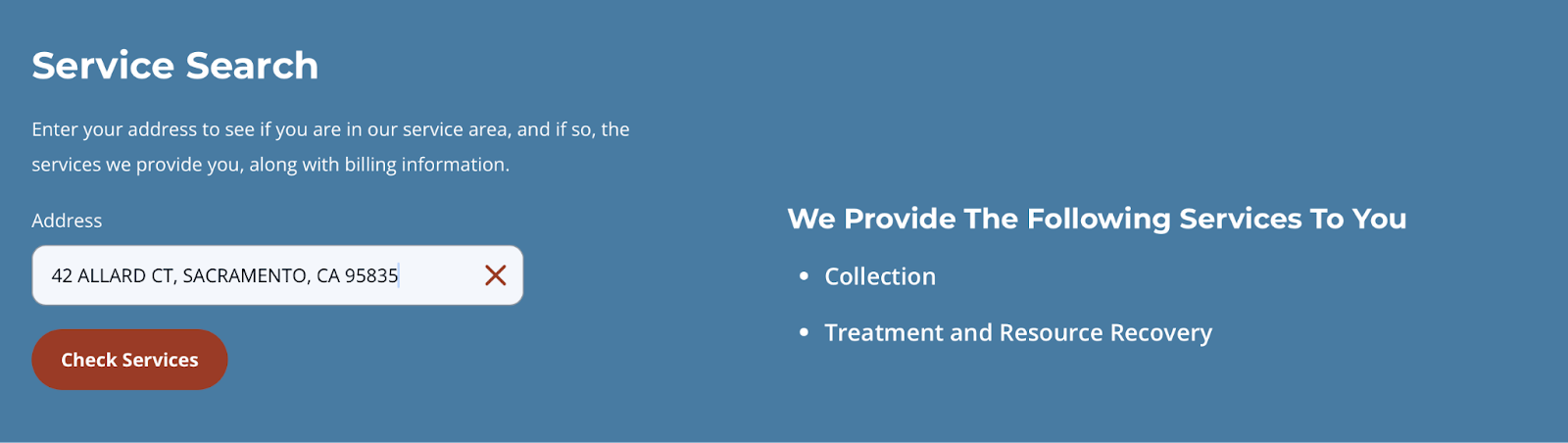
If either one of the values is true then we need to show a success result. Below is a screenshot of a success result.

Here the bullet points have classes which toggle their visibility based on the collection and treatment responses.
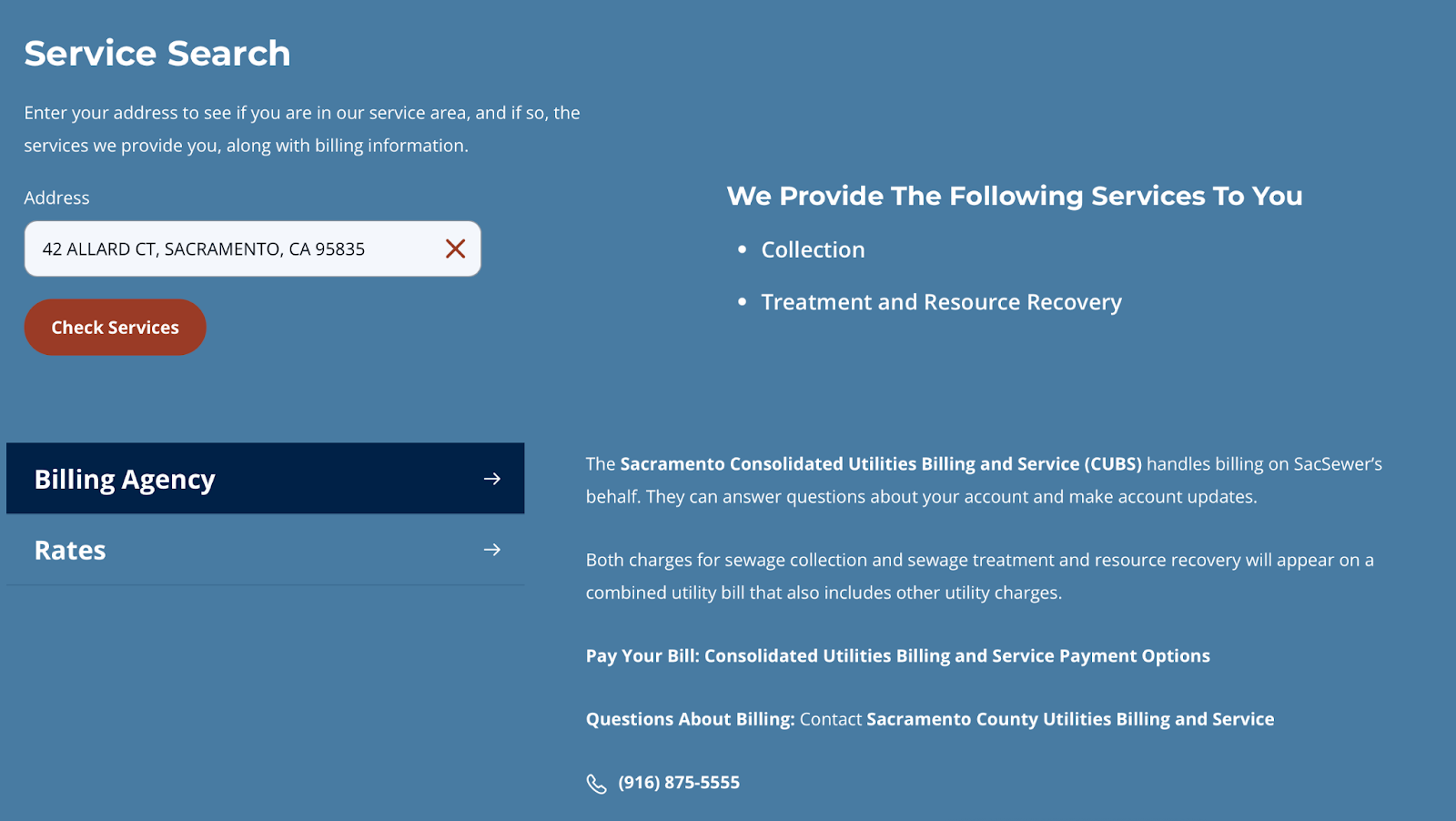
A final switch statement goes through the name of the city and then toggles which tab to show on which response. After more investigation we learned that there were only four regions. S we ended up creating four different tabs for the four regions and toggled based on the switch selection. Below is a screenshot showing a section for one area.

So we’ve successfully displayed the correct information for the user based on the address the user provided.
Cleaning Up
A few bits left here and there.
The drop down needed to be styled according to our style guide. With the help of the callback “appendTo” we first move the drop down to our widget. Secondly the position needed to be fixed. With the help of the “position” callback we adjusted the dropdown. A few more styles helped change the hover color and adjust the transition and the fonts. Here’s a preview of the dropdown with the hover colors.

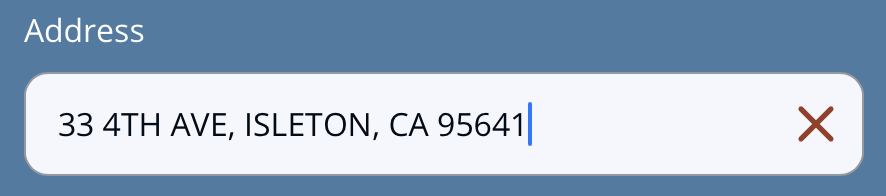
Next we needed a type of reset button, in case the user wants to make a second search. So on successful AJAX response, after displaying the tabs we added a close icon where our loader was which triggers a reset, hides the tabs and clears the input. Here’s a preview.

Here’s the “getTabs” function which makes the second API call and toggles the results based on the response.
So at the end we have successfully created a billing widget, where the Sacramento Sewer customers can look up their addresses and get to know information which would help them get in touch with the correct department to help with their sewer problems.
If you enjoyed this insight, please join us on LinkedIn, Facebook and X.
