
Introduction
Tracking dynamic links generated by the CMS will not be as easy as tracking static links. Dynamically generated links can be tracked by creating a data layer on the site, creating a variable in Google Tag Manager, and setting the tag and trigger in GTM which pushes the information to Google Analytics. Read further to dive deep into the whole setup process for dynamic link tracking.
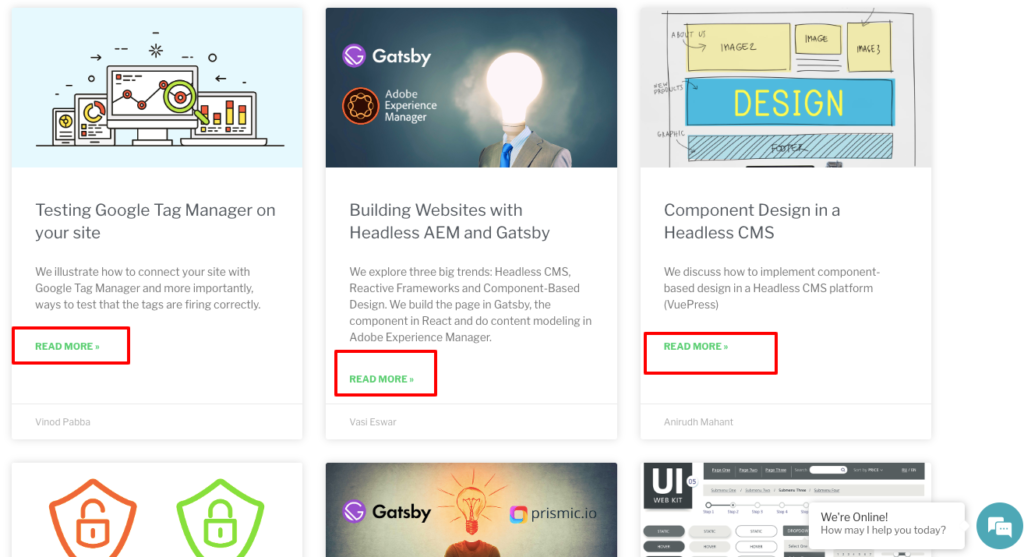
Let’s say you want to track which posts below have been clicked. When a user clicks on “Read More” for a particular post, you want to send the title of the post to Google Analytics. The trouble is that all of these posts are dynamically generated by the CMS and there is no way to know ahead of time what the title of the article is. This is a situation where we would use the “Data Layer” feature of Google Tag Manager.

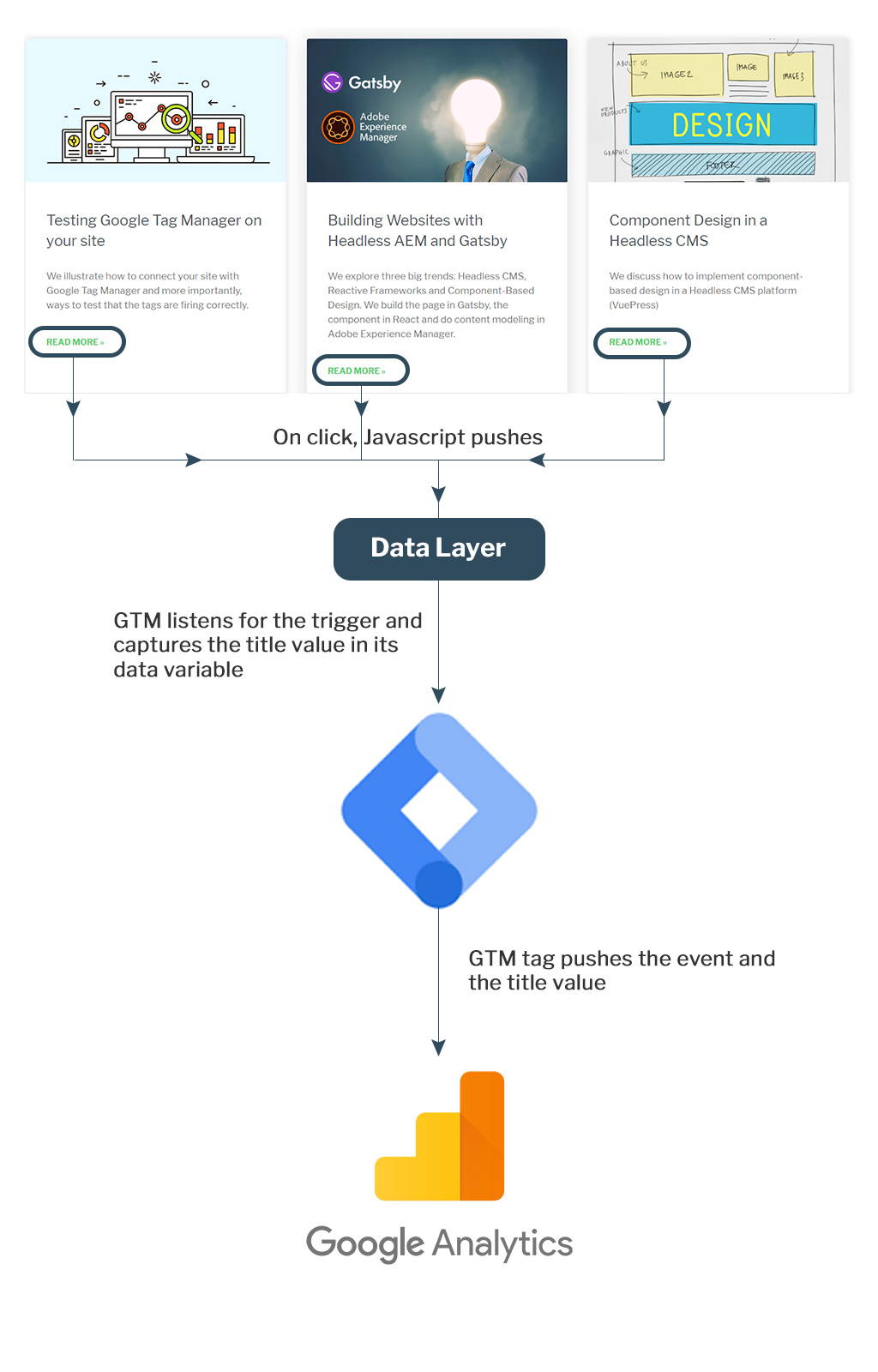
Here’s how it works:

When the “Read More” link is clicked, the title value is pushed into a javascript variable and pushed into the data layer. This information is then picked by Google Tag Manager, which then pushes this variable value to Google Analytics.
So, the setup steps are:
- Setup Data Layer on your site and push data to it
- Create a variable in Google Tag Manager
- Setup the tag and trigger in GTM to pass this Data Layer information to GA
Setup the Data Layer and push data to it
Add the javascript below to your site:
<script></script>
dataLayer = [];
To track the link click, there are a couple of approaches:
We can programmatically render the links such that the Onclick event does a datalayer push along with the title that is also programmatically generated by the CMS.
onclick="dataLayer.push({
'insightCategory': 'Insight Link Click',
'insightTitle': 'Building websites with a Headless CMS and Modern Javascript Frameworks',
'insightLink': 'https://healthcare.exemplifi.io/insights/building-websites-with-a-headless-cms-and-modern-javascript-frameworks/'
});">Book details
A more dynamic approach that doesn’t need CMS development would be to be use a javascript function that gets a handle on the relevant div class, grabs the anchor link and title when the OnClick event is triggered. A sample JQuery implementation would look like this:
jQuery(function($){
$('.post__title a').click(function(){
var Ilink = $(this).attr('href'); //Getting link from click
var title = $(this).text(); //Getting title from click
//alert(Ilink);
//pushing value to data layer
dataLayer.push({
'insightCategory': 'Insights',
'insightTitle': title,
'insightLink': Ilink
});
});
});
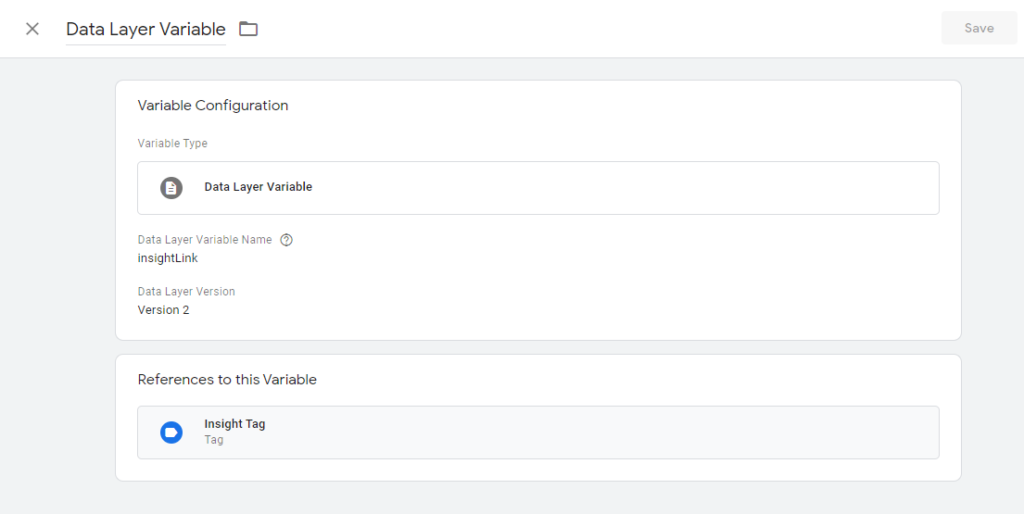
Create a variable in Google Tag Manager
- Click Variables
- Under User-Defined Variables, click New
- Click Variable Configuration and select Data Layer Variable as the variable type
- In the Data Layer variable name field, Enter Data Layer which you added in setup

Setup tag and trigger to send Data Layer information to Google Analytics
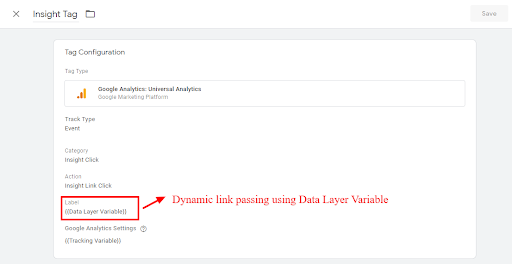
Setting up tag and trigger is the same as usual. The only difference is that we pass the Data Layer variable in the Event value and send them to Google Analytics events.
The tag setup is below:

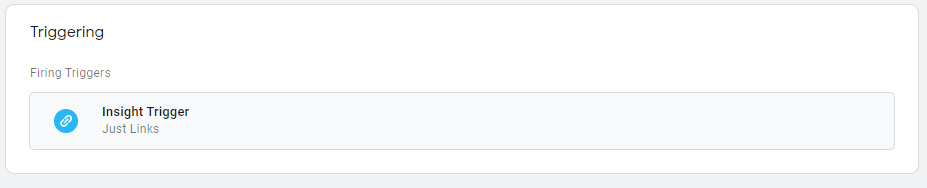
The trigger setup is below:

Test your Setup
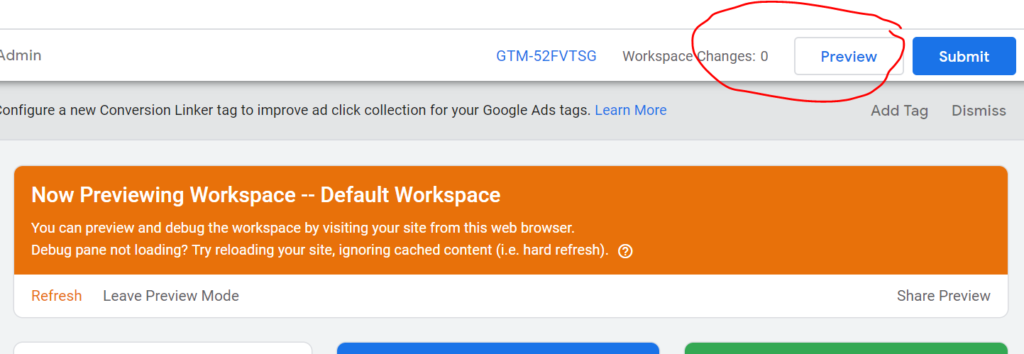
Now that the setup is done, it is time to test it. Start off by putting your GTM in a preview mode:

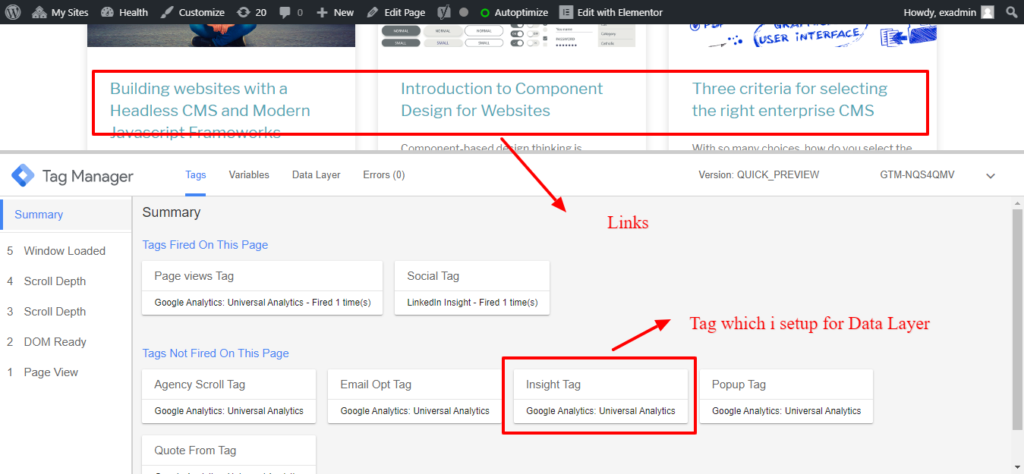
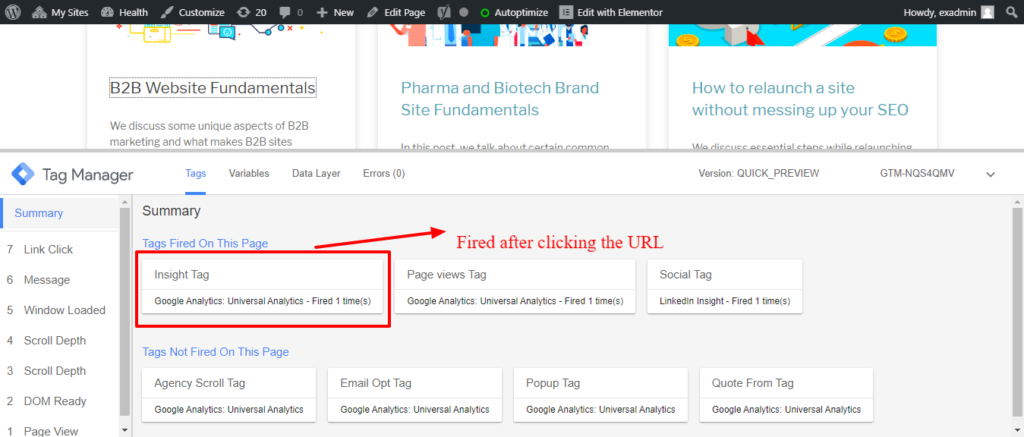
As soon as you do this, a pane opens up on the relevant webpage that shows the status of all the tags:

The Insight Tag (which is the relevant tag for us) shows up as “Not fired on the Page”. At this point, click on the relevant link and now you will see that the Insight Tag has fired:

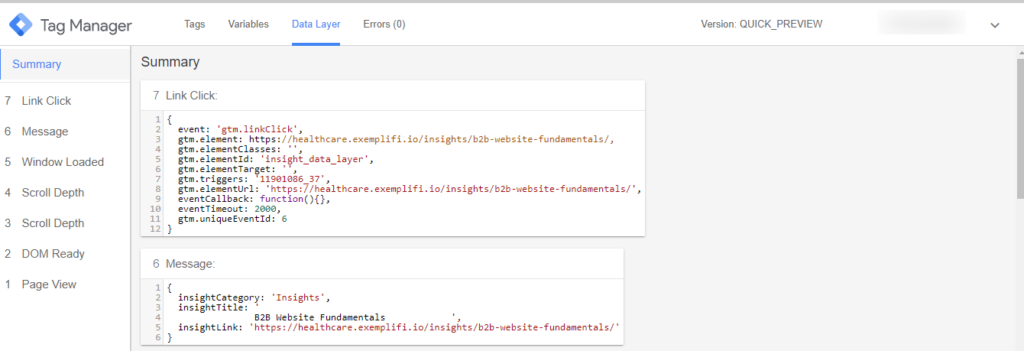
If you click on the tag, you can also see the data layer is populated with the relevant information

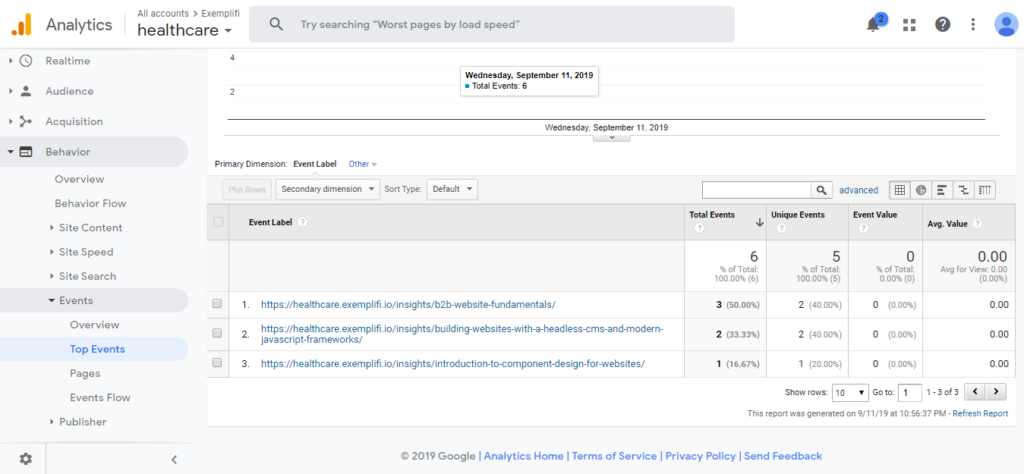
And finally, if you hop over to Google Analytics and check the events section, you will see that the information has been passed over here as well:

In this post, we discussed how to track link clicks when the links are generated dynamically. If you’d like to learn more about the basics of using Google Tag Manager on your site, you can go here.
