
Introduction
Marketo forms can be integrated into a website by first creating a form in Marketo, applying custom styling through custom CSS to ensure consistency followed by generating embed codes for embedding the form into the site, and finally testing the submissions. Read till the end to dive deep into the integration process.
Creating a Form in Marketo
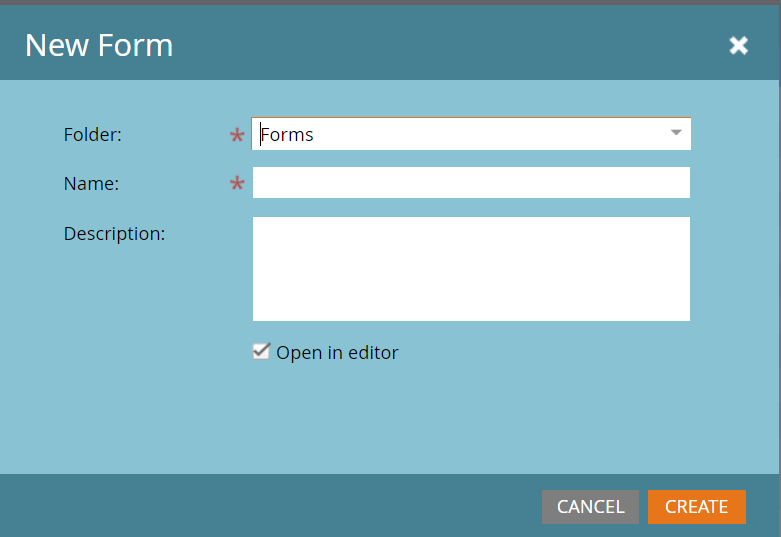
Navigate to the Marketo Design studio and click on New → New Form

On the form properties, you can create the form along with all the relevant fields and associated validations.

Applying Default Styling
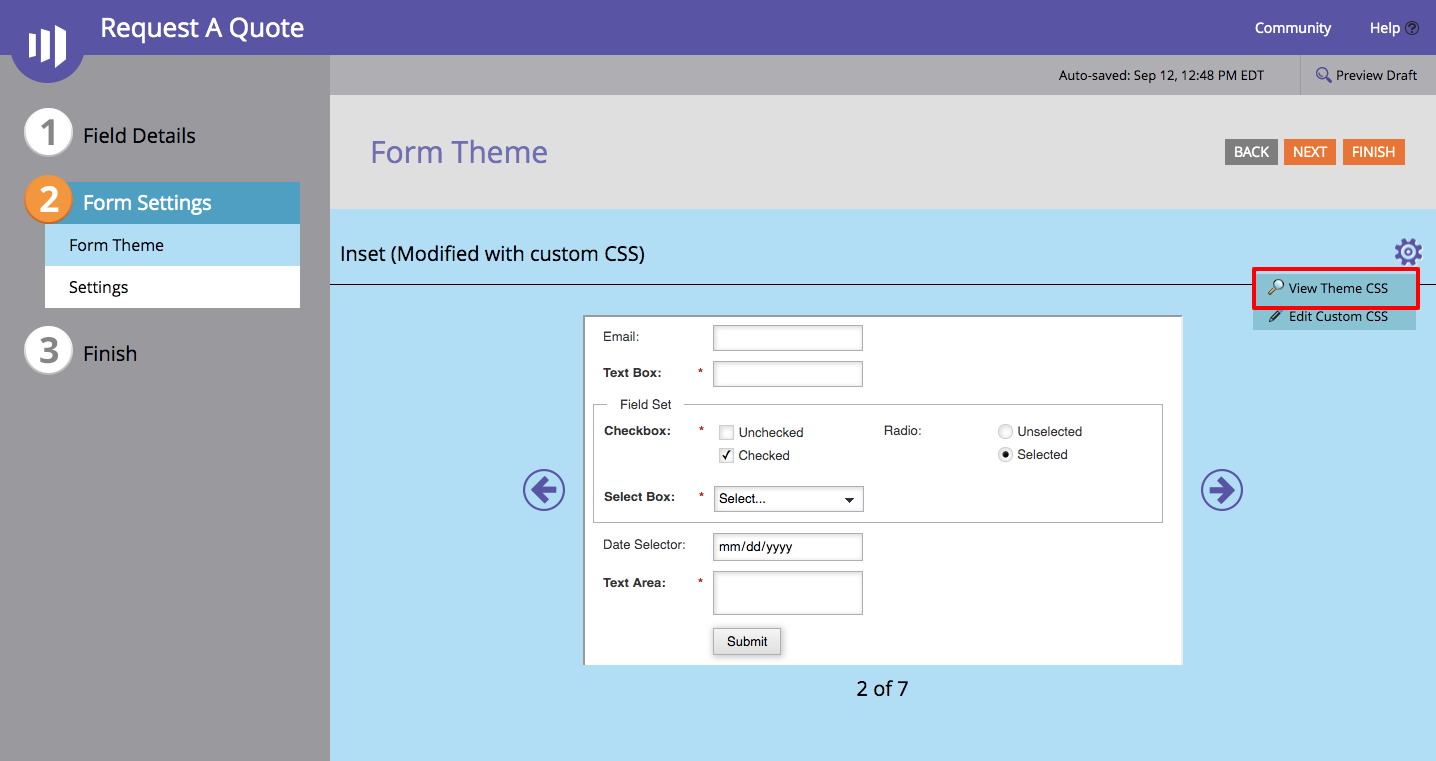
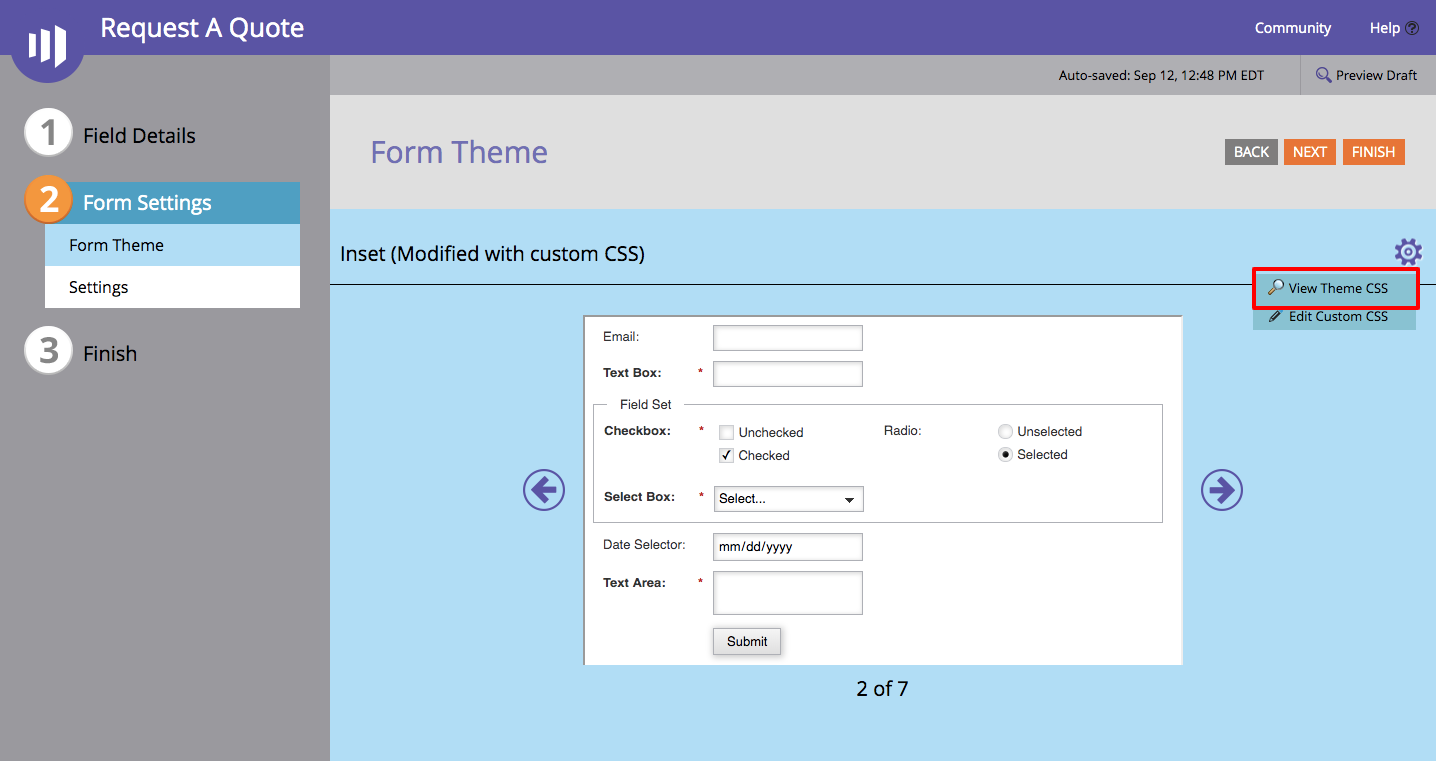
In the Form Settings tab, you can apply a theme to your form. By default, seven themes are provided and you can select from among them.


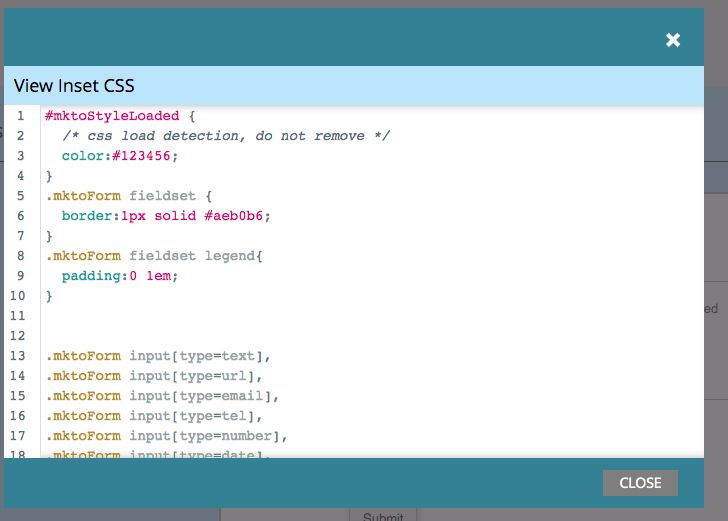
Applying Custom Styling
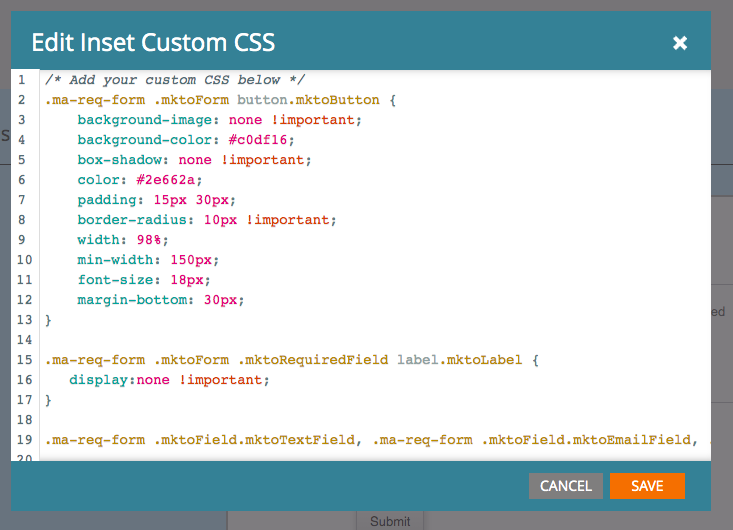
Typically though you will want to customize the forms to your brand look-feel. To do this, click on the “Edit Custom CSS” option and put in your custom CSS.


Embedding the form in your site
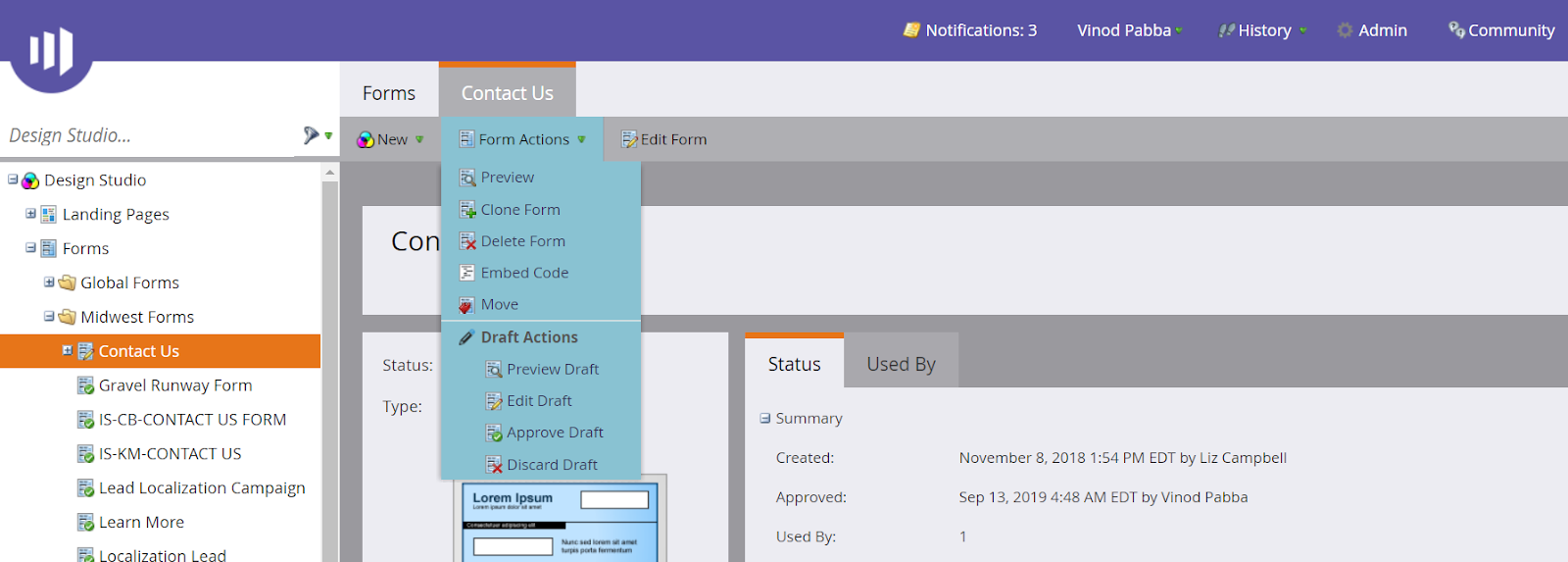
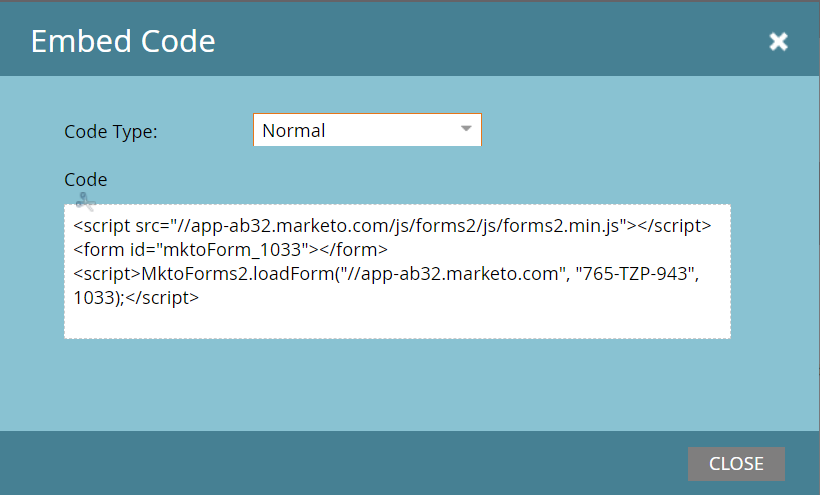
Finally, we are ready to embed the form in your site. You can generate an embed code by clicking on Form Actions → Embed code.


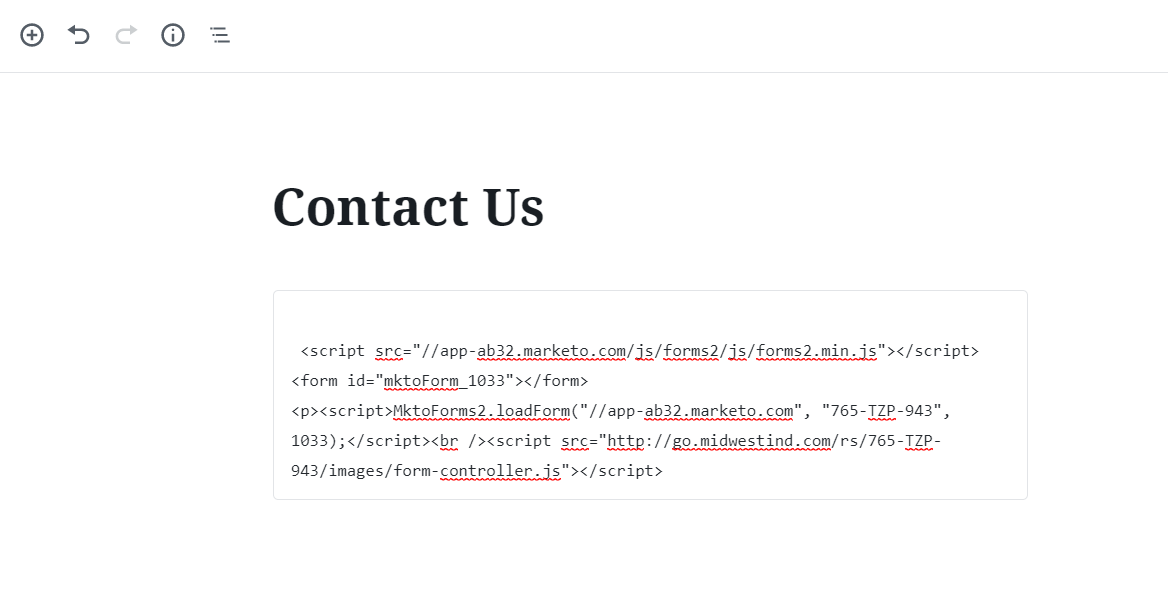
You can now copy/paste this code into your CMS template file or type it into your content editor.

Testing Submissions
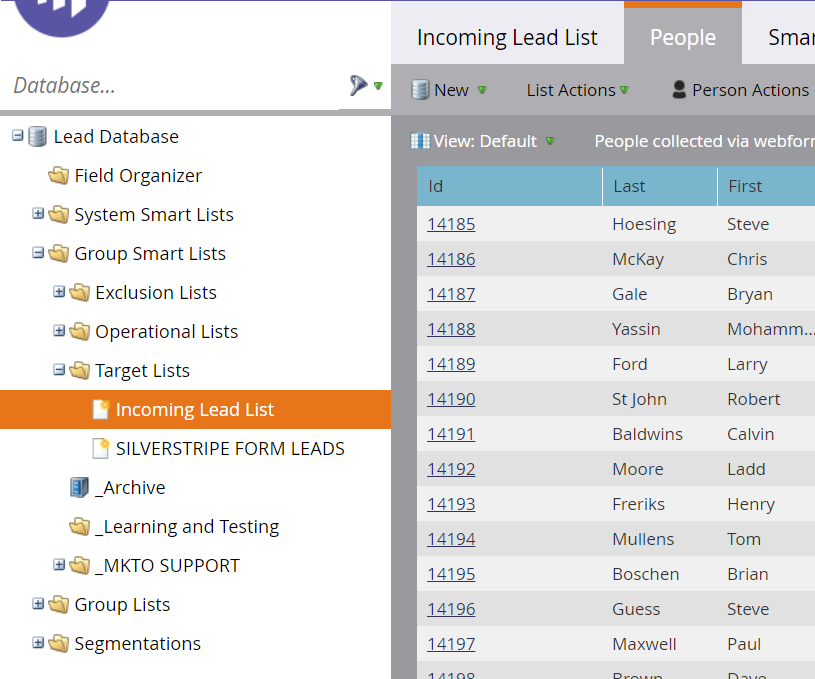
Now that the forms are showing up on your site, you can test them with some dummy submissions and observe them showing up in the Marketo database.

Sending Form Submissions to Google Analytics
One final step. It is quite common to want to track form submissions as critical events in Google Analytics. To do this, you can embed the following code into the page. The line in bold is the one that posts to Google Analytics.
<script src="//app-ab32.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1033"></form>
<script>MktoForms2.loadForm("//app-ab32.marketo.com", "765-TZP-943", 1033);</script>
A Few Tips
It is best to avoid multiple Marketo forms on the same page. This causes confusion when tracking submissions.
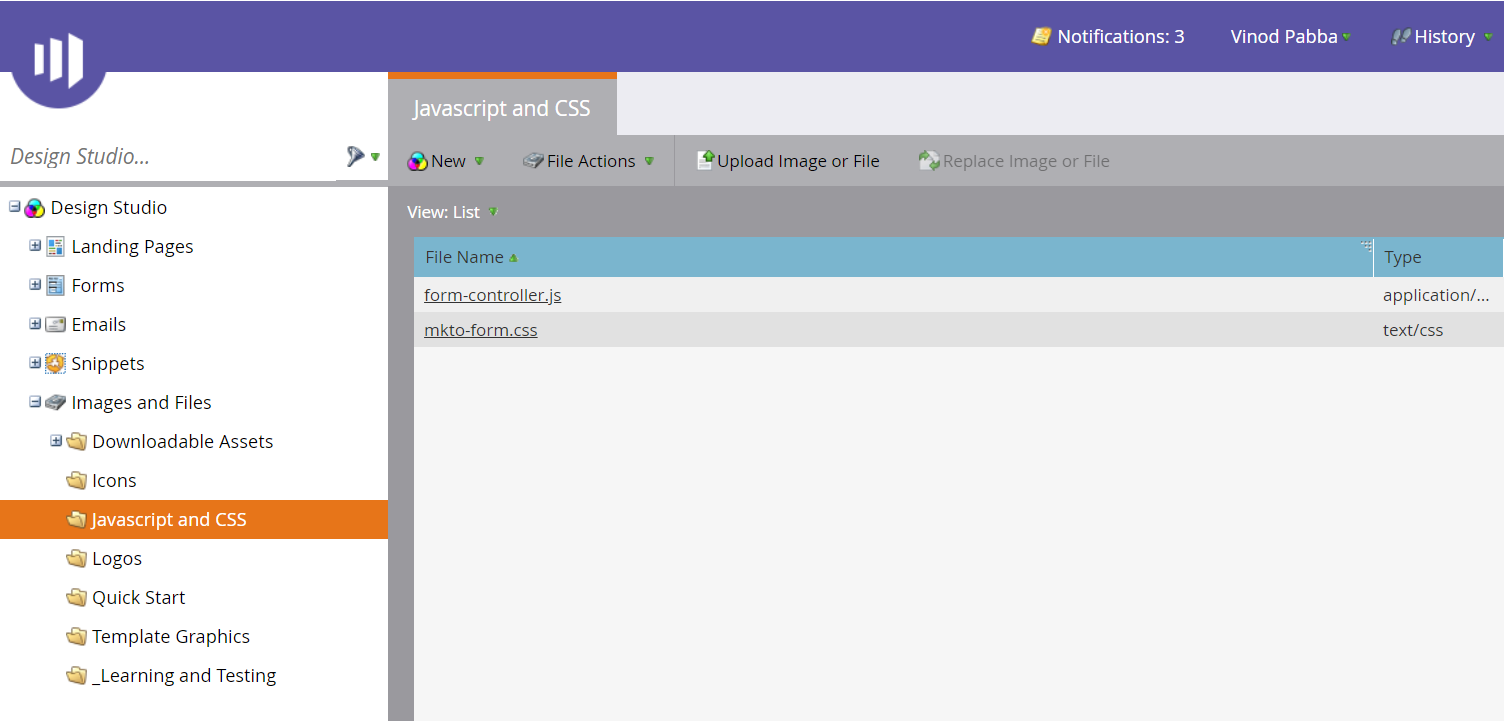
We have shown you how to apply custom styling at a form level. If you are looking for more centralized control, then you can apply the base styling in the main mkto-form.css present in the images and files folder and extend this css at the form level. Creating entirely custom css at the form level is not recommended.