How to show the office locations nearest to a user

Introduction
Showing office locations nearest to the user can prove effective for a business WordPress website to show their outlets nearest to a user which can improve the user experience. Geo my WP plugin can provide office locations integrated with a central backend system that provides real-time data via API. Read further to learn more about the architecture of the solution mentioned above and its integration.
The Client Requirements
Our client, The Learning Experience, runs day-care centers all over the US, and they operate primarily in a franchisee model. The redesign of the website required that we should first check the user’s location

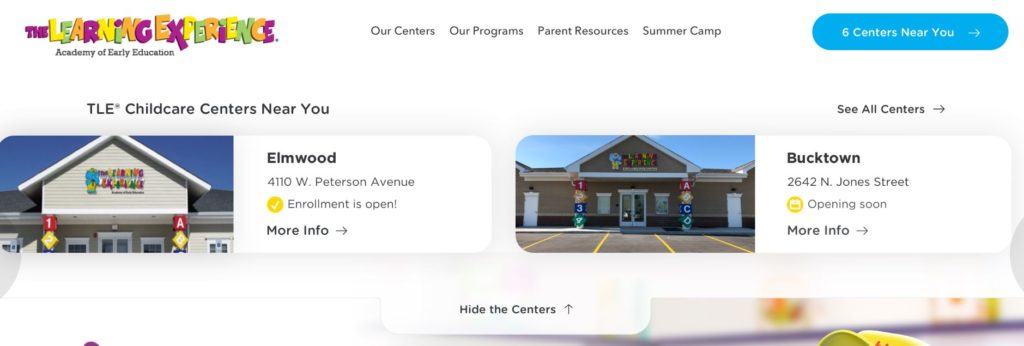
and then show day care centers within a 25-mile proximity:

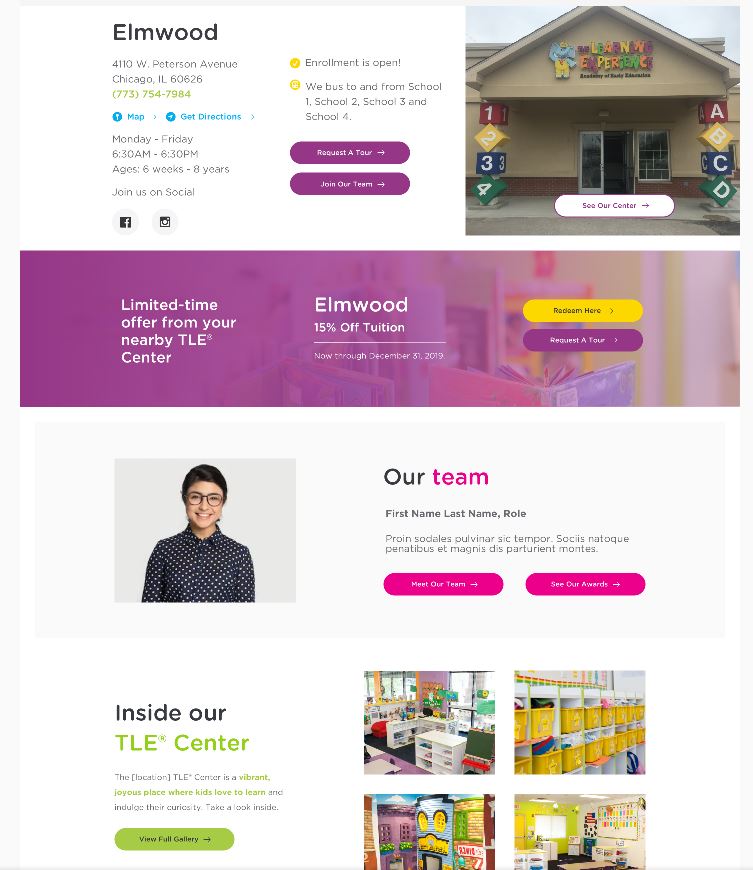
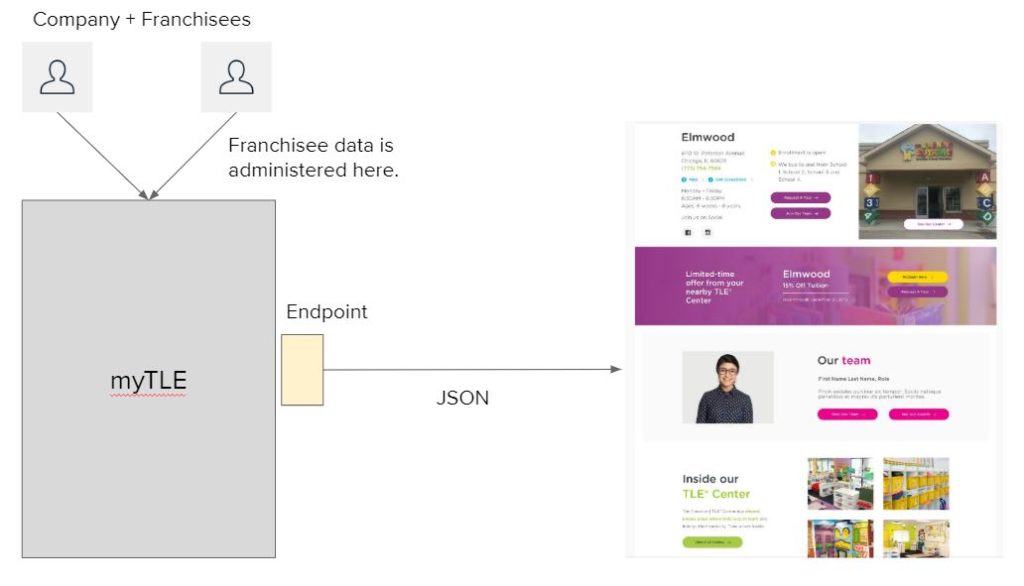
When the user clicks on a center, we show them a lot of details about the center: facilities, team, events, photos and such.


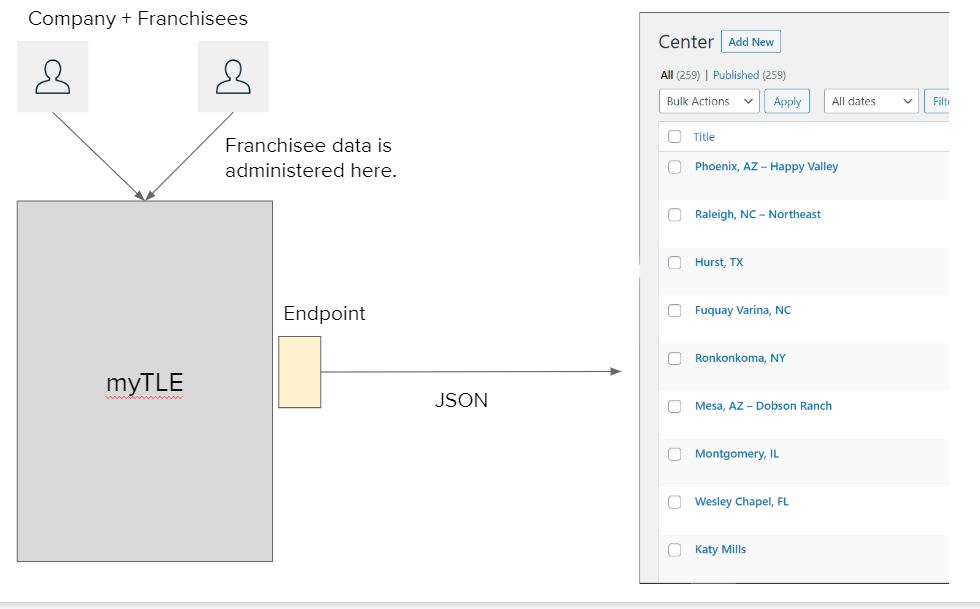
From a technical perspective, there were several key constraints. The Learning Experience has a central system where all the franchisees log in to update their information (photos, events, programs, promotions etc). The website would have to integrate with this system to get the center details in real-time.
The Solution Architecture
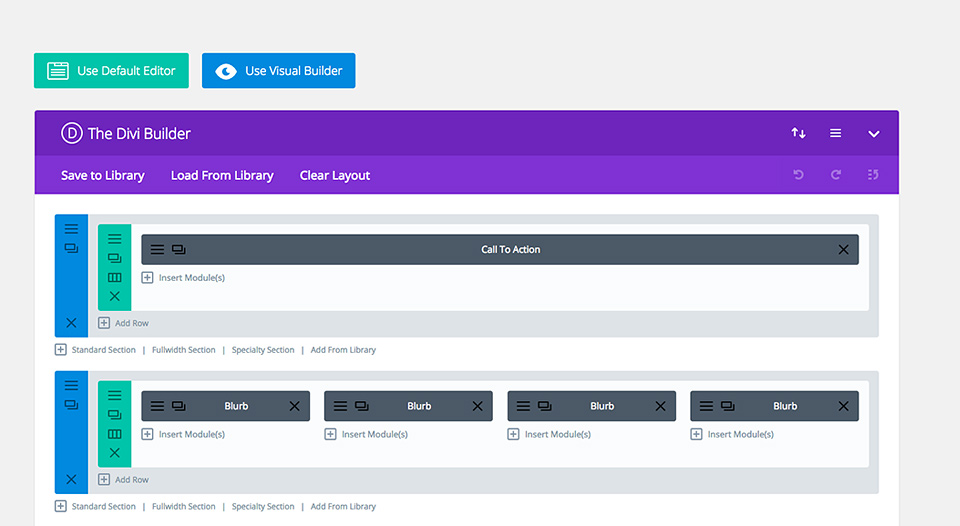
The website was built on the WordPress platform, and hosted on WPEngine. A key aspect of the website architecture was the use of the Divi Builder.

The Location Tracking Architecture
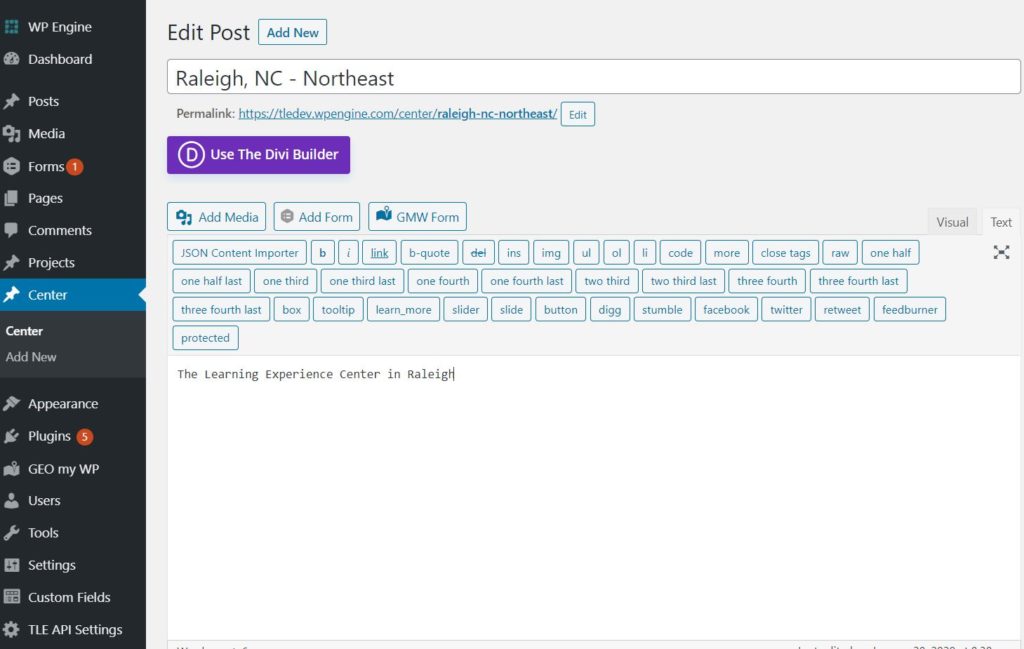
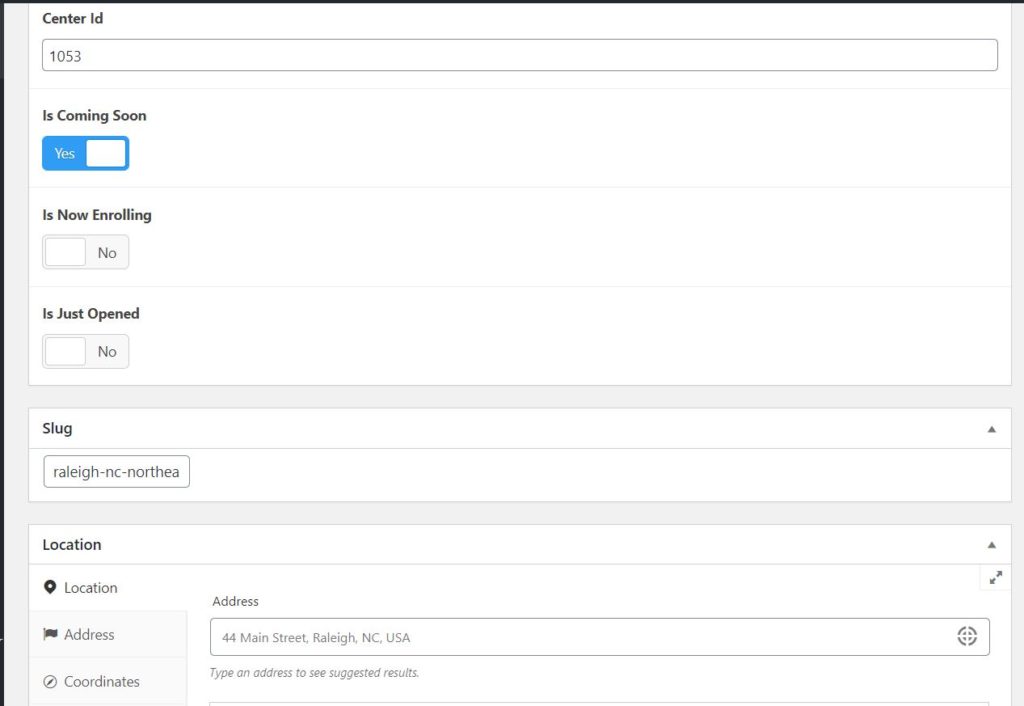
First, the franchisee centers were modeled as Advanced Custom Fields.


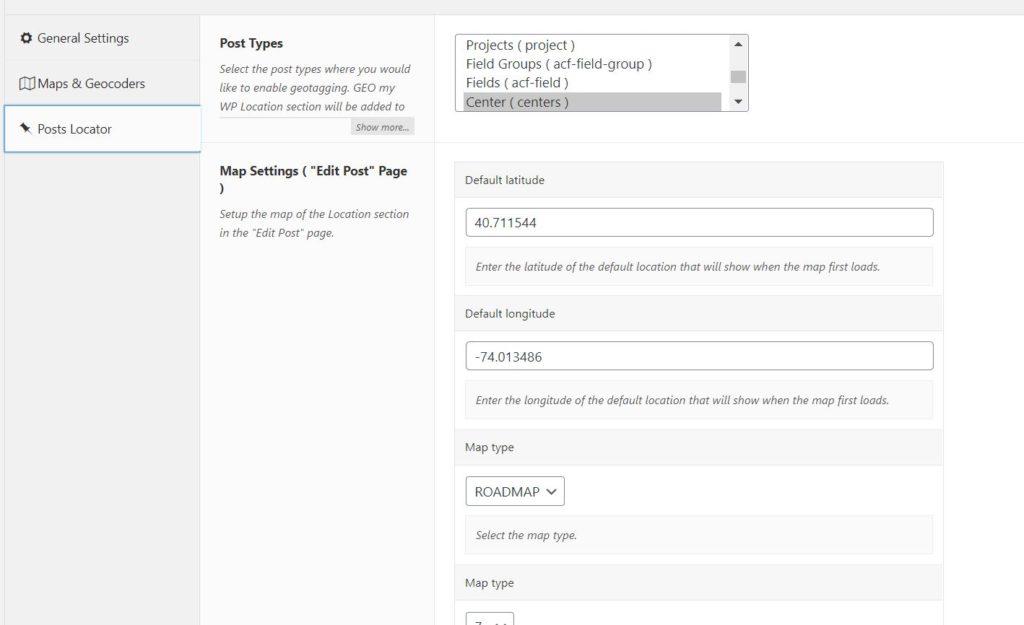
Then we used a popular plugin called “Geo my WP” that can point to these office locations and automatically provide location tracking capability.


The Integration Architecture
Since all the franchisee center information is administered in a back-end system, the center detail page had to get the data in real-time via an API call that returned JSON.

Similarly, we needed to create a cron job that would run on a daily basis and call an API that would return a JSON with the list of all centers along with their addresses. This JSON would be parsed and imported into the Advanced Custom Fields.

If your looking for further site personalization or making your website geo personalized. You can check out the related posts below.