Using Litespeed to Improve Website Performance

Introduction
Performance is one of the primary objectives of building a website. A site running in WordPress and hosted on WPEngine doesn't support many optimization plugins well like W3C total cache, WRocket, etc., While Litespeed Cache stands out as an exception providing numerous caching options, image optimization features, efficient assets differing, and more. Read further to find out every detail of how LiteSpeed can help you improve website performance.
Litespeed Cache provides a very innovative approach to improving website performance. We implement it on one of our client sites and discuss our learnings.
The Use Case
Creating high performance sites is one of the crucial objectives in web development with a lot of challenges along the way. Multiple disciplines go in during and after a project life cycle to ensure high performance and smooth user experience at all times. Here we’ve outlined a few of them:
- Server infrastructure (Cores, RAM, SSD/SATA, Network Speed)
- CDN for better network latency
- Serving next generation images/videos (WebP/WebM or JPEG2000)
- Object caching through Redis/MemCache or alike
- OPCode caching (ByteCode caching)
- Reduced DOM elements
- Efficient Browser side caching using Brotli/Gzip
- Deferring assets for non-obtrusive experience (CSS/JS)
- Deferring WebFonts with fallback
- Using AMP optimized pages for mobile
Addressing all the disciplines one by one, we set-off on optimizing an enterprise website based on WordPress, Divi, and WPEngine. WPEngine has rigid compatibility with optimization plugins like W3C Total Cache or WPRocket which might not work well with WPEngine. While going with intrinsic WPEngine Object caching and CDN is tempting enough to bring some improvements.
Hopefully LiteSpeed Cache or LSCache plugin works well with WPEngine. Most of the options will work out of the box, while some advanced features like ESI (Edge Side Includes), Lazy Loading, LQIP and QUIC.cloud service have to be setup manually.
Our article “10 ways to speed your website” also tackles this multidimensional problem in more detail.
Plugin Evaluation
While evaluating optimization plugins we came across a few and even tried some of them. First among them is Autoptimize which has a balanced set of options for optimizing HTML, CSS and JS. The next one was MMR (Merge + Minify + Refresh) which is simplistic yet powerful to improve site performance with identical set of options.
The key objective was to evaluate each plugin’s capabilities and performance metrics while keeping compatibility with WPEngine. It’s a must-have feature and a common bugging issue – failsafe minification and concatenation of assets like JS/CSS, which surfaced every now and then with these plugins. Among other issues they had very little impact on performance and were missing some vital features like serving next-gen image formats (WebP or JPEG2000), CDN, deferring assets safely without breaking the page functionality and efficiently resolving dependencies.
At the end of evaluation it was evidently clear that these plugins might fall short on addressing high performance optimization. A more robust and advanced caching mechanism was required which can not only fulfill the optimization criteria but also shine at performance metrics.
Litespeed Caching
Litespeed caching plugin comes from LiteSpeed Technologies – pioneers in web server technologies with their flagship product LiteSpeed Web Server. It comes highly recommended by industry experts and leads like Google, cPanel, Azure, AWS and many more. Leveraging the latest HTTP3 protocol, it has greater compatibility with some common Apache modules and features like mod_rewrite, mod_security and .htaccess rulesets.
LSCache comes with plethora of options ranging from page/object level caching, browser caching, minifying and combining JS/CSS assets, loading JS/CSS/WebFont asynchronously, deferring inline JS, WebP support (through QUIC cloud), lazy loading, LQIP (low quality image placeholder), script/css/url exclusion and much more. Next we’ll go over each of these options, its impact on the page as long as they don’t break. Do note that LSCache is not the silver bullet, it may produce unexpected results which can be tackled with a few tweaks at the cost of losing performance.
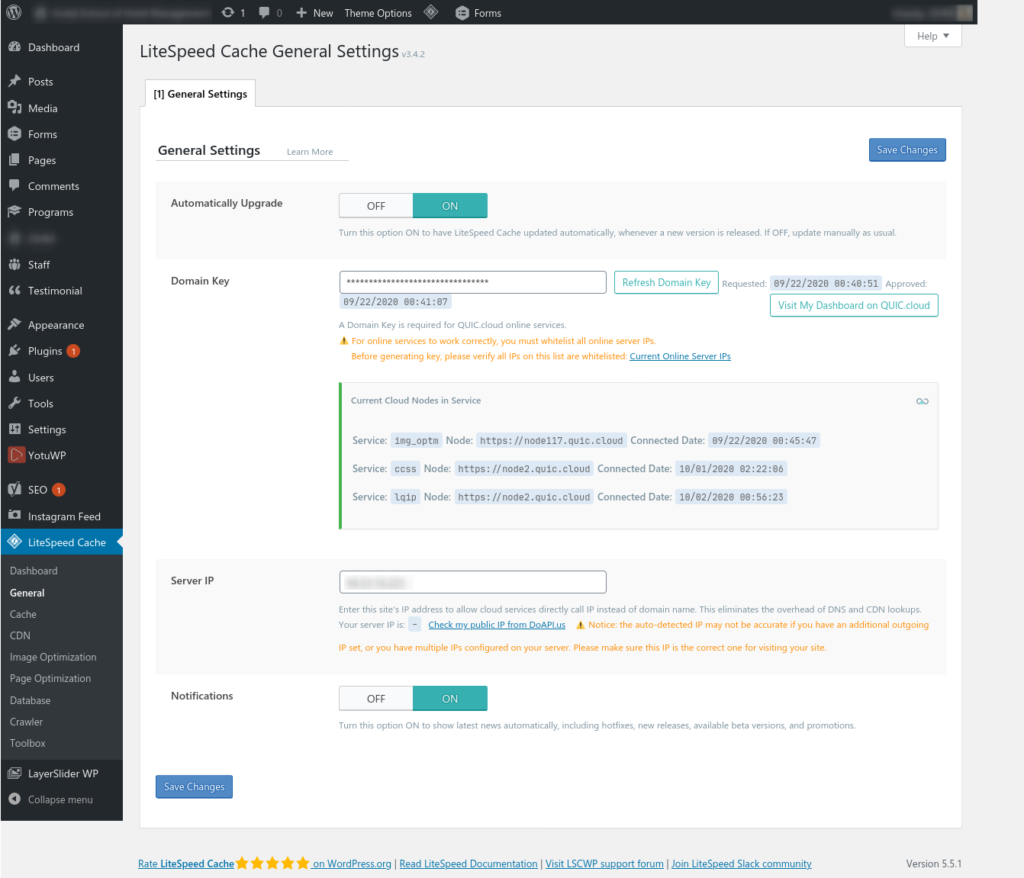
Beginning with setting up QUIC.cloud service with a domain key which is required to use advanced LSCache features such as WebP support, LQUIP, and page level caching (this requires an account in QUIC.cloud)

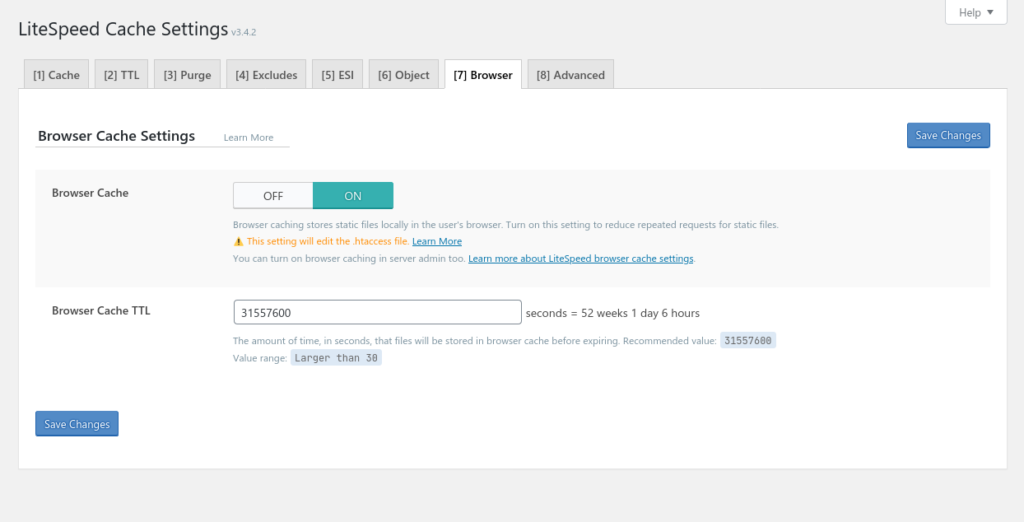
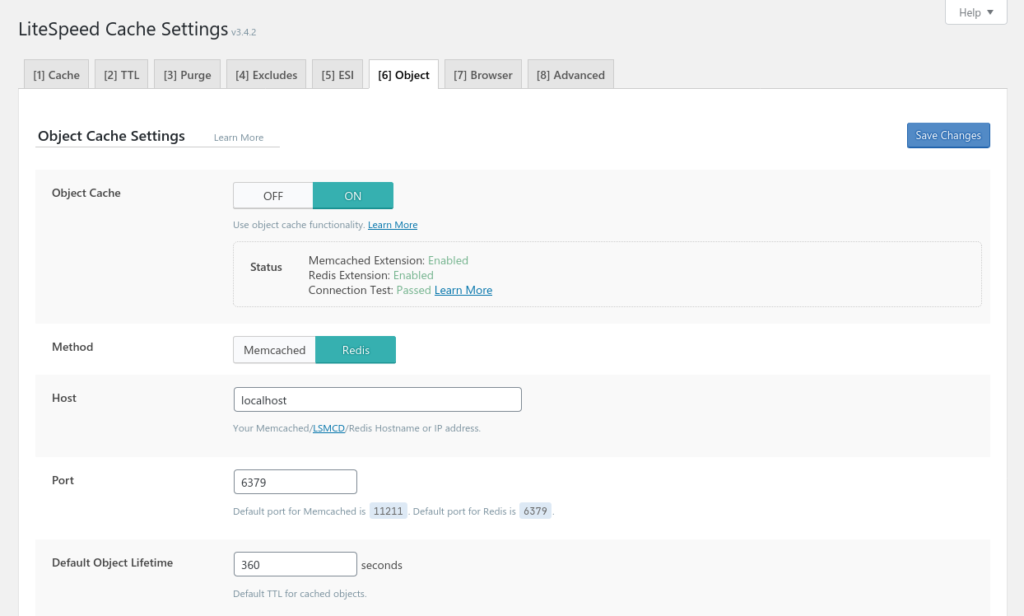
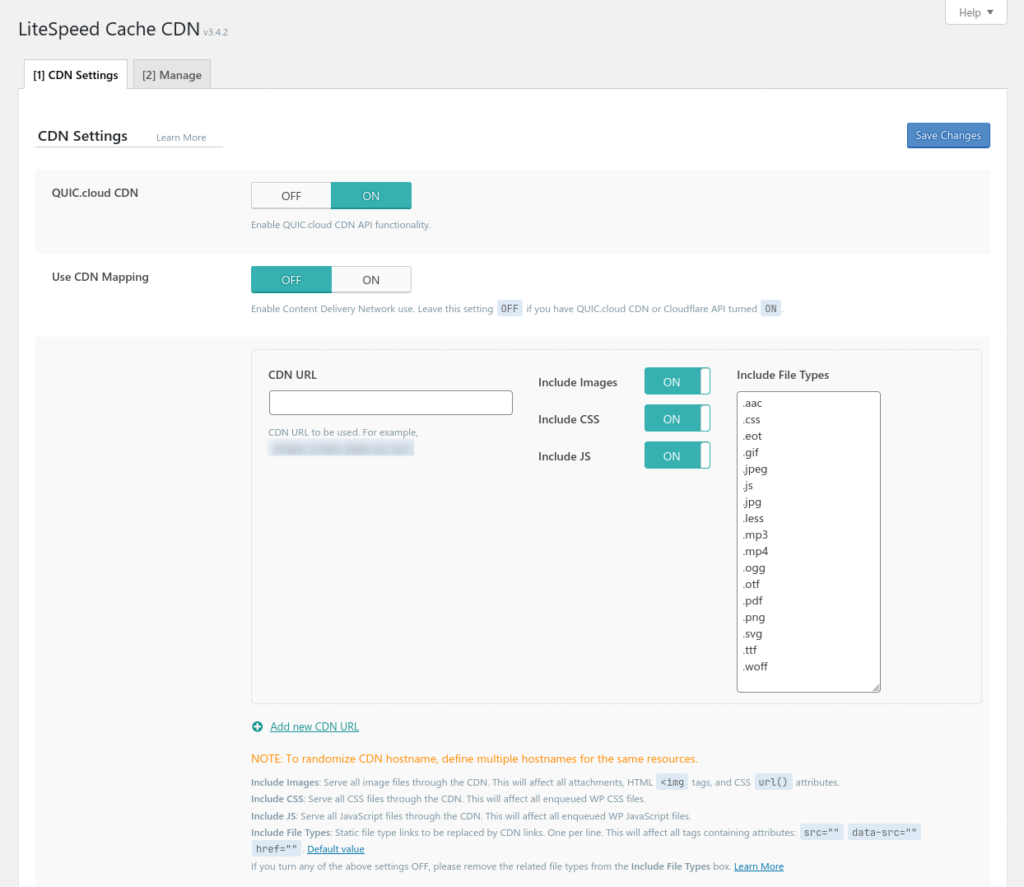
Next two important settings are Browser Cache and Object Cache. With WPEngine you get both Redis and MemCache options for object cache depending on your taste. If you’re already set up on CloudFlare CDN then page level caching can be proxied through CloudFlare, this is the easiest way to do it. Setting up additional page level caching with QUIC.cloud requires updating DNS (CNAME) records and might even cost an extra dime.

Object level caching ensures WP class objects, even query results/objects are cached, additionally browser caching will provide faster asset loading experience. Progressing with QUIC.cloud service account to take advantage of some advanced features which are only supported with LiteSpeed Web Server. Once the domain key is linked with QUICK.cloud service you can enable these options to further enhance site speed.

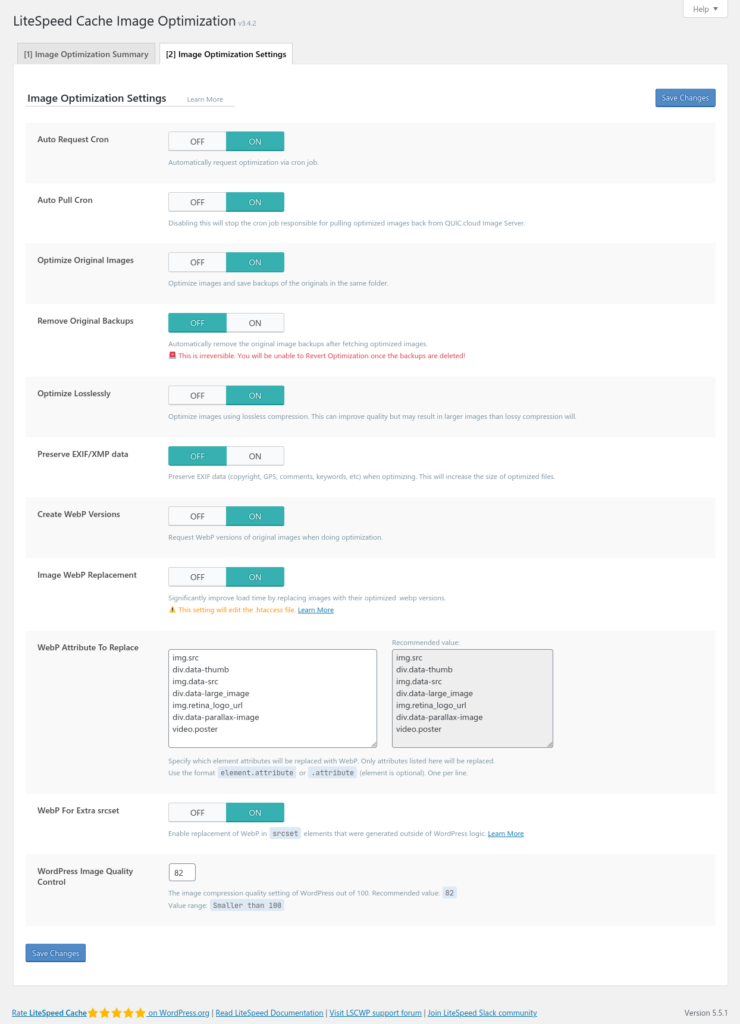
Once you turn on QUIC.cloud CDN option hop over to the Image Optimization section. This is where you can optimize images to WebP using QUIC.cloud conversion service. This service uses WP Rest API to connect and generate WebP images on demand.


LSCache can run cron jobs at regular intervals using WP cron to facilitate progressive generation of WebP images. With the free service you can generate up to 1000 images, combined with 100 LQIP images. The only caveat we found was fallback image option, ie. serving regular PNG/JPEG images in browsers that don’t support WebP images. For some more practical guidelines on optimizing images for site performance, you can visit out related posts below.
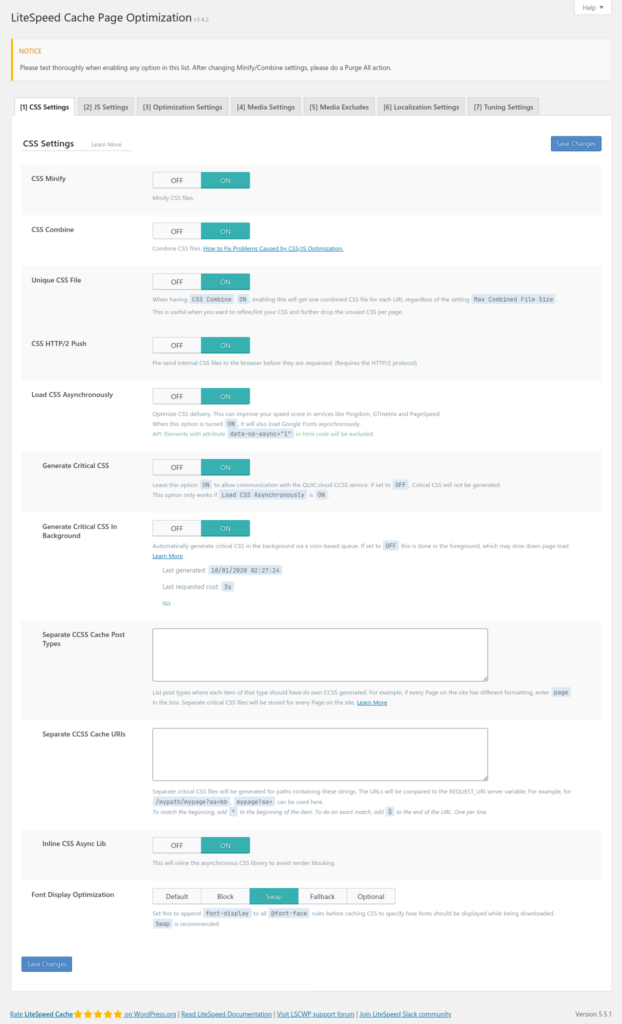
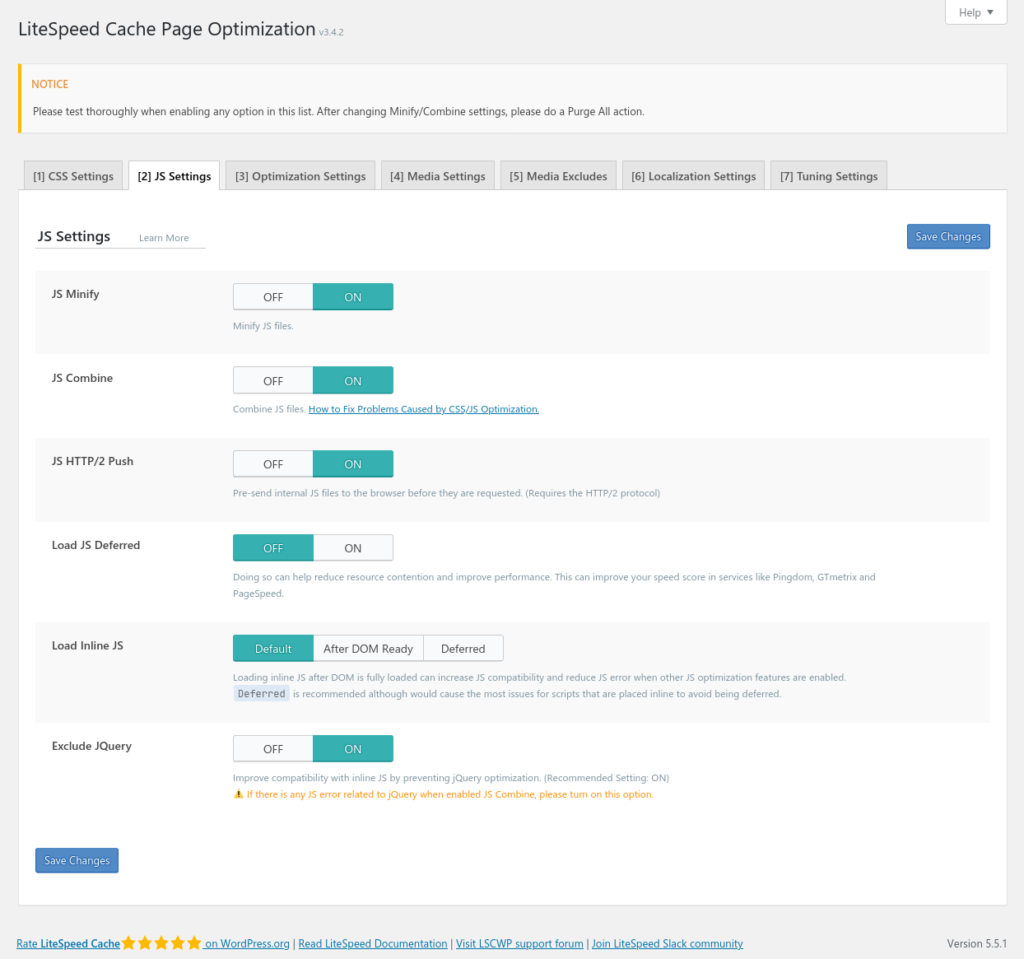
The next few steps are crucial, volatile and unpredictable. Most bugging ones are combining/minifying assets like JS/CSS efficiently. Another major hurdle is loading WebFonts with fallback. If you’re lucky most of these settings will work fine depending on how these assets are enqueued.


As the warning on top says, test thoroughly! Loading CSS and JS asynchronously is very risky. For most scenarios these settings are optimal but in rare cases you might need to tweak them accordingly. These settings are heavily dependent on your current theme, any third-party plugins or optimizations in effect that may produce unexpected results.
Performance Improvements
From a performance metrics perspective these can give you an increase of almost 50% page speed improvement with an average FCP, Speed Index, LCP, Total Blocking Time and Cumulative Layout Shift in Google Page Speed test results. If you’d like to learn about the methodology in greater detail, check out how to use the Google toolset for site performance analysis. These may vary with improved statistics on other metric tools like PingDom and GTMetrix.
References
- 10 ways to speed up performance
- Practical Guidelines to optimize images
- The Google Toolset for site performance