
Introduction
A website redesign project has several steps of UX design, starting from understanding the user requirements, through competitor and market research, to evaluation and testing of the site's adaptability. Building a wireframe from scratch is one of the most essential parts of this process, as it paves the way for your redesigned site. We come across these kinds of projects quite frequently and have learned a streamlined approach to redesigning from scratch. Continue reading to understand deeply the process of UX design and the detailed steps involved in building a wireframe from the ground up.

Understanding: Initial Exploration
In order to understand requirements first, and probably most important of all in any UX design process: the needs of the client. This is very important for arriving at a site that will match the client's vision and goals. It is essential to start with a detailed conversation with the client to leave no place for ambiguity in the functionality, features, and visual concept of the website. Also, this first call is quite educational in terms of brand identity and design inspiration.
Proper understanding of requirements allows the wireframe to be considered a blueprint that reflects the client's goals and enhances the user experience. We usually take two to three meetings without stakeholders to fully understand their vision and goals.
Research the marketplace and competition
Research happens in the requirements-gathering phase. You can inspire some inputs from the client for the research you need to carry out, but do your part of the research. It includes going through competitor studies to know what is preferred as website components, functionalities, or design patterns within the industry. This also means doing market trend analysis.
For example, if you are to do a redesign on an e-commerce website, the research would reveal the top competitors and their respective sites to be able to identify common features like what's on the navigation bars, product categorization, and checkout processes. This research phase would enable one to understand what is going well for the niche and which parts of the design need further improvement.
Defining the IA

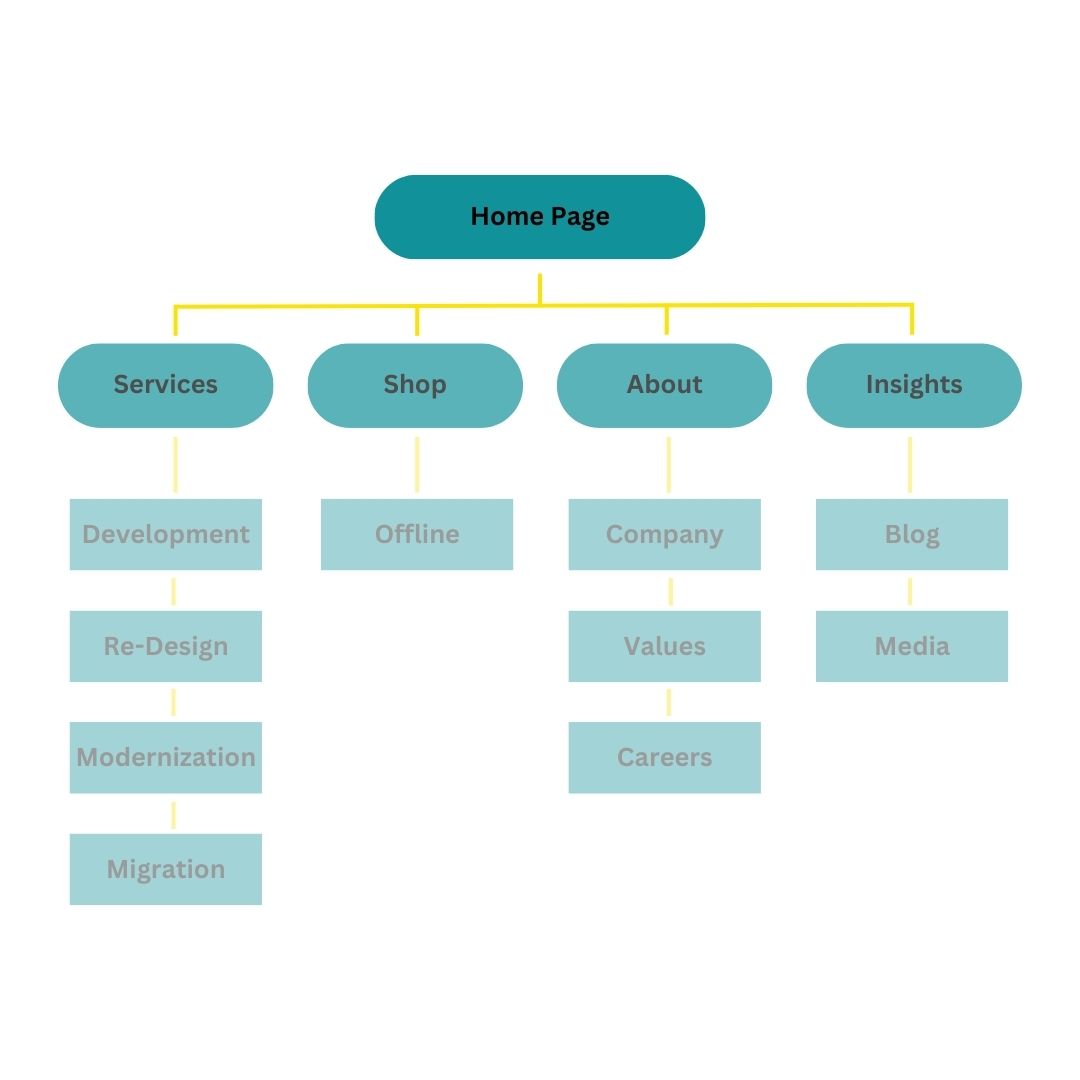
Information Architecture is, in fact, one of the important bases of a coherent user experience. It is the hierarchy in which web pages are arranged depending on content, importance, and relationship to each other. A good design of IA is essential for providing a smooth experience.
A sitemap is generated where the website's structure is depicted, showing relationships of each individual page with the others. Good information architecture permits the users to find the details they need without a high degree of friction; this reduces the difficulty in wireframing processes.
Sketch , Analyze and Repeat

After the research is conducted and the IA is developed, the next step is sketching. You sit with your team and ideate what the site would look like in terms of layout, components, and functionalities. This is going to be your first sketch, which then will be the base for your wireframe—representing a sketchy plan of your site design.
Sketching is good for playing around with layout ideas and actually doing some testing of a concept, sometimes in collaboration with stakeholders. Simply sketch the basic positioning of different elements: headers, footers, navigation, content sections, call-to-action buttons. Think critically about your designs at this point, looking for ways to refine them based on comments from your team and clients.
Design and Testing with Wireframes
Wireframing is arguably the most important step in building a website from scratch: it's where everything starts. A wireframe could be considered a skeletal framework for any visual project. For web design, the wireframe serves as a map in designing the skeletal structure of a site. It allows designers and developers to focus on the arrangement and functionality of elements on a site without distractions from details like color and typography.
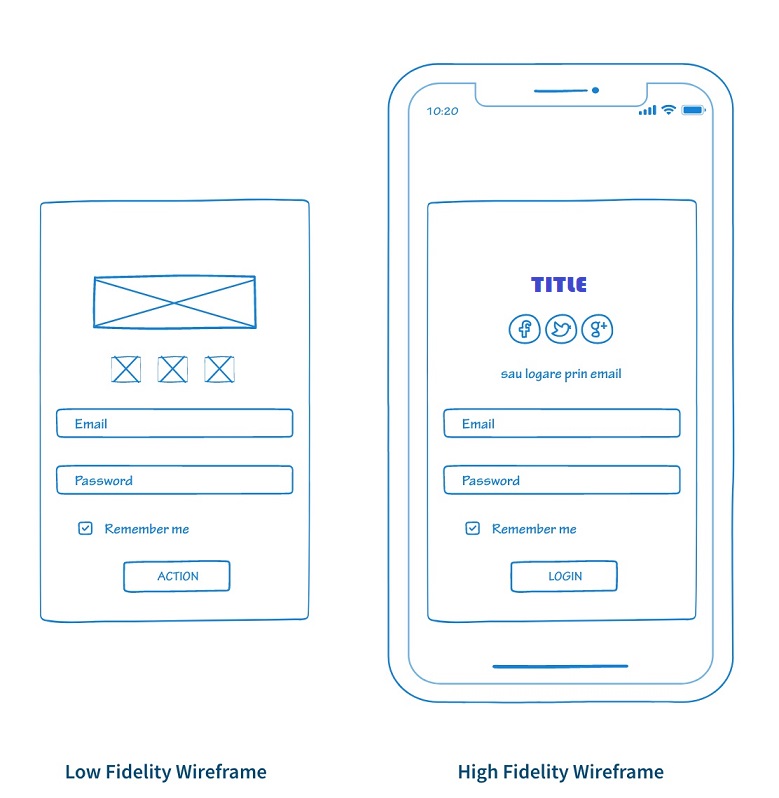
Low-fidelity wireframes

The process of wireframing usually starts off with low-fidelity wireframes: basic black-and-white sketches that lay out a website's structure. Low-fidelity wireframes are all about the layout of navigation and positioning of elements rather than specifics. They are one of the beginning points for conversations with stakeholders to get a rough idea of how the website could potentially function.
With the low-fidelity wireframe approved, move on to creating medium-fidelity wireframes. They contain more detail within the design — refining the layout and starting to define content sections. These wireframes might include the use of placeholder text (often referred to as "lorem ipsum"), grayscale images, and a more detailed representation of UI elements.
This stage enables much deeper testing of user flows, usability, and functionality while not yet committing to the visuals.
Detailed wireframes

High-fidelity wireframes, on the other hand, are the last level of wireframes in which the layout has a detailed design and closely resembles the final product. These high-fidelity wireframes can actually include real content, images, and other elements that align much more closely with spacing, thus accurately showing how the site will look and function when fully developed.
Now, this is the right moment to test for real with the high-fidelity wireframe. You will be simulating user interaction, gathering inputs from stakeholders, and iterating on the process to ensure a polished functional design.
Development and Implementation

Once the wireframe has been finalized, development starts. The development stage would see the realization of the wireframe into an actual website, through the actual writing and coding of the design of the website. Developers take the high-fidelity wireframe as a reference and build the front-end and back-end functionalities of the website. It is at this phase that designers and developers work together in order to ensure that the envisioned look of the wireframe is delivered but also in a way that is performance-based and responsive across a variety of devices.
Evaluation and QA
The evaluation follows continuously in practice, starting from the development phase and beyond. Once a website is developed, it is always important to evaluate it properly according to user experience, accessibility, and performance. An evaluation makes sure the requirements of the clients are met and the user experience is excellent. A number of key activities are generally set for the evaluation phase: user testing, A/B testing, and feedback collection. Iterating on the site based on actual user feedback is one way to guarantee that redesign eventually meets the goals laid down at the project's outset. It's important to follow the best quality assurance practices to ensure that the final product matches the original concept and functionality.
Conclusion
A wireframe is created from scratch, involving all of the stages in redesigning a website in a very detailed manner, from understanding client requirements to the final evaluation stage. Basically, wireframes are important documents for letting both design and development teams know which direction they are supposed to move in order to achieve a common goal - making a product that is both functional and easy to use, with an attractive look. This way, through this structured process of UX design, with the incorporation of research, sketching, testing, and a lot of continuous refinements, it is possible to succeed in a total overhaul of websites that are centered on the users and that meet the goals of the clients.
If you enjoyed this post, join us on LinkedIn, Facebook and X.
