Website Performance Improvements after a Site Launch

Introduction
Website performance can be improved even at the launching phase through strategies like implementing caching strategies through plugins, offloading media from the server, removing unused plugins, and more. Read further to dive deep into the strategies that helped us improve the website performance thereby boosting the GooglePageSpeed score considerably.
Website Performance Improvements after a Site Launch
Our project management methodology at Exemplifi is designed to prioritize the performance of websites, even during the launch phase. During our work on the ACERail project, we witnessed the tangible outcomes of this approach. Initially, the website's performance, as measured by Google Pagespeed, scored 20 on Mobile and 60 on Desktop. However, after the launch of the new site, we were able to significantly improve these numbers to 50 on Mobile and 80 on Desktop. Despite this progress, we remained committed to surpassing our own stringent performance standards.
In this section, we will delve into the specific techniques we employed to achieve a higher level of performance.
Major strategies we followed to implement the performance are below
- Implementing caching strategies using best wordpress cache plugins
- Offloaded all the media from the server
- Removed unwanted plugins
- Optimized theme code
- Cleared all console and application errors
- Database optimization
- Adjusted cache techniques based on status cake report
Let’s elaborate the strategies one by one
Implementing caching strategies using best wordpress cache plugins
When it comes to wordpress we have a wide range of plugins available for cache but we have to choose the plugin based on the server. For example If you take a WPEngine, It won’t allow a few caching plugins.
In our case we hosted site in AWS so we choosed 2 cache plugins
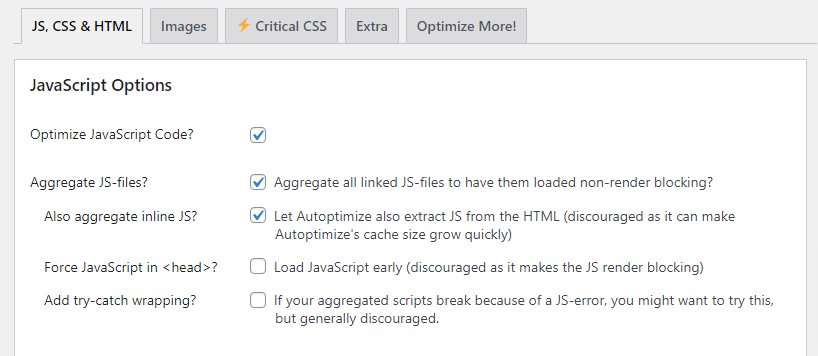
Settings we used in this plugin are
- Aggregating files such as css, Js so It reduced number of requests to the server
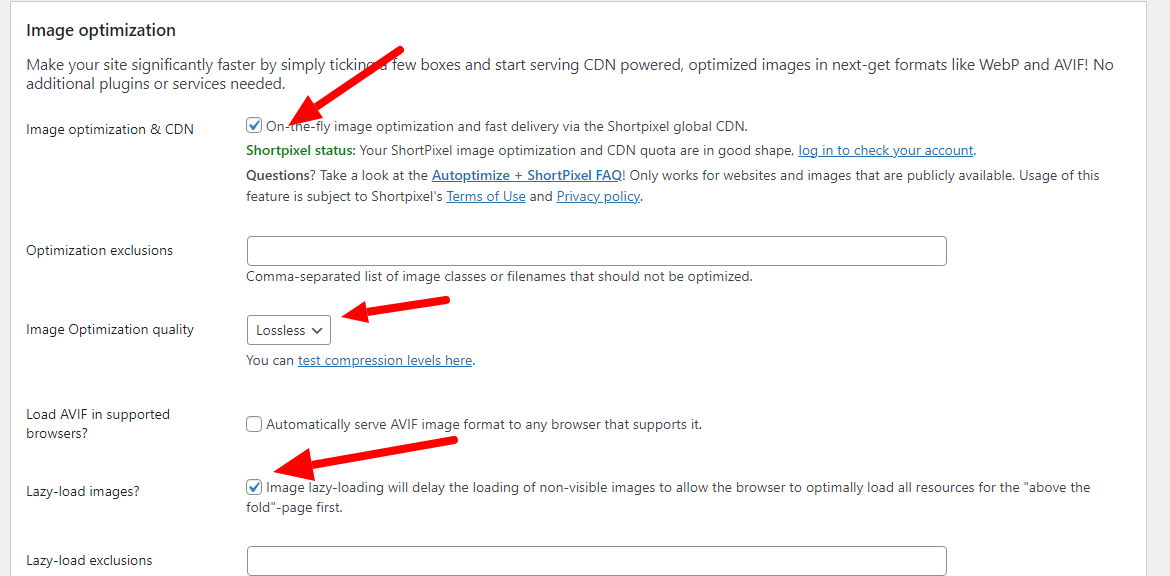
- Image lazy loading option very well so It loads bigger size images after page loads
- We have to select available settings very carefully otherwise site will break
Aggregate Settings:

Image Lazy Load Settings:

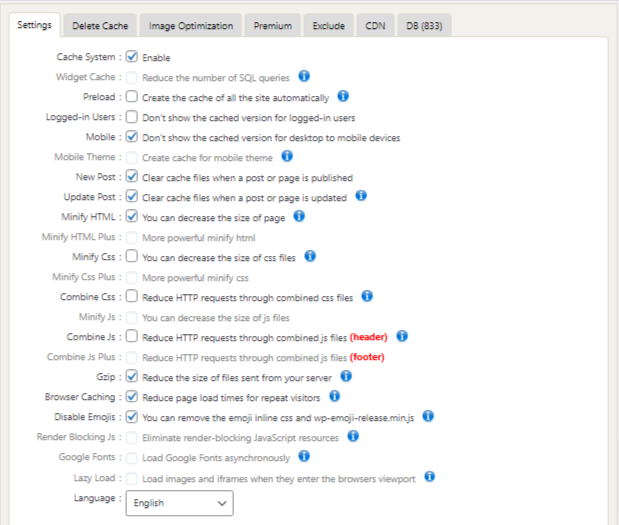
Settings we used in this plugin are
- Gzip compression: It reduces the size of the file with compression of regular data transfer
- Browser Caching; It will reduces the page loads with temporary storage of resources in web browsers
- Disable Emojis: This removes emoji inline css and js files
- Minify HTML: This reduces the size of a page

Offloaded all the media from the server
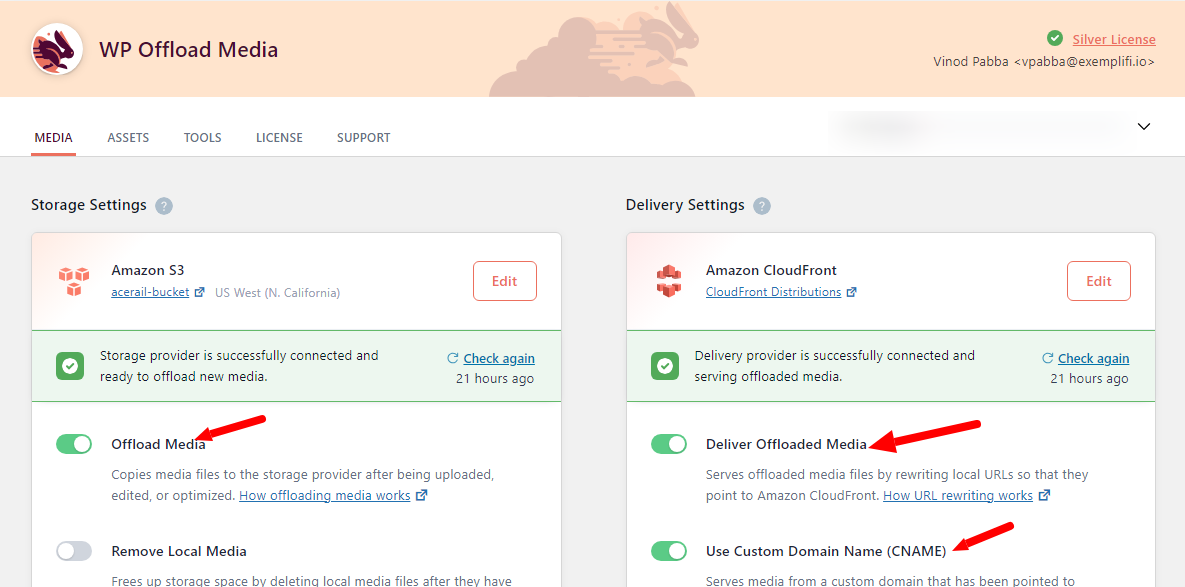
Images loading from the server is not a good thing when it comes to performance because It will increase the page size and loading time will be more so we selected WP Offload Media plugin to serve images from the Amazon S3 bucket.
Few more suggestions:
- Try to use cdn for clean url for better performance
- Try to install this plugin during development so we no need to re upload the images
- Premium version will be good coz It provides CDN url facility and bulk offload

Removed unwanted plugins
This is most important for wordpress sites to minimize the plugins usage. We removed unused plugins and managed a few of them with custom hooks like creating custom post type with hook instead of CPT UI plugin.
We reduced our plugins count from 42 to 28 which is a big change in this site.
Optimized theme code
When it comes to performance improvements we also took a step to optimize the code in the theme. As we are already using the child theme, It didn’t affect much when we updated the parent theme.
- We did Query optimization so It loads data from DB very fast
- Custom hooks and filters to implement functionality in faster way
- We removed unnecessary code
Cleared all console and application errors
Nowadays there is a common problem with console errors. Most of the time everyone thinks this won’t affect performance issues but because of these errors the page will break and sometimes it delays the javascript execution so you understand the indirect effect on performance.
Database optimization
Mostly we won’t do this but If your admin page loads very slowly then you have to concentrate on this. Few db optimization tips are as follows:
DB optimization references from WPEngine article.
Optimizing Tables:
- Login into PHPmyadmin
- Click on the database you want to optimize
- Select all the tables
- Click on drop down menu and you should see “Optimize Table”

Table Storage Engines and Memory
When it comes to storage engines, For better performance we should use InnoDB instead of MYiSAM. If any table has a MYiSAM engine then change to InnoDB. To change check the below screenshot.
Query: ALTER TABLE table_name ENGINE=InnoDB;

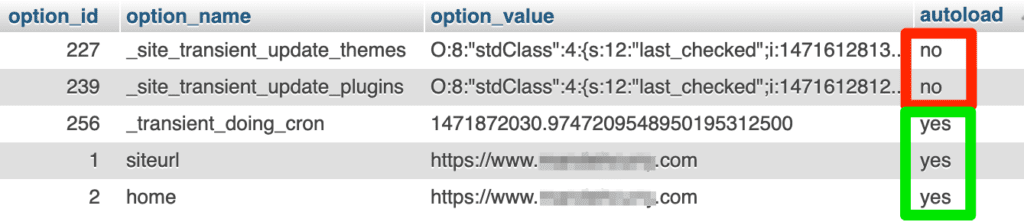
Autoloaded Data
- This will be available in WP_options table with option values are Yes/No
- Every time when request comes this will loads
- keep your total autoloaded data below 800,000 bytes (0.8Mb) for optimal performance.

Adjusted cache techniques based on status cake report
These days we also track sites using status cake so It provides all the results about the site. We can also get which files are affecting the performance.


Final Results:
In the project's initial phase, the focus was on enhancing website performance. Google Page Insights initially scored the desktop version at 70-75 and the mobile version at 28-30. After implementing comprehensive performance updates, the scores improved significantly. Presently, the desktop scores range between 85-90, and mobile scores range from 70-75. These results underscore the effectiveness of our efforts in markedly advancing the website's performance.
If you liked this insight, please join us on LinkedIn , Facebook and X , where we share weekly updates.
