Why we stopped using Acquia Site Studio

Introduction
One of our clients, a fintech startup required a customized recruitment page with functionalities of filtering, quick loading, mobile responsiveness, and more. It can be achieved in a WordPress website using Vuejs, a front-end framework, and Greenhouse for creating and organizing job listings in the page. Read further to dive deep into the whole process.
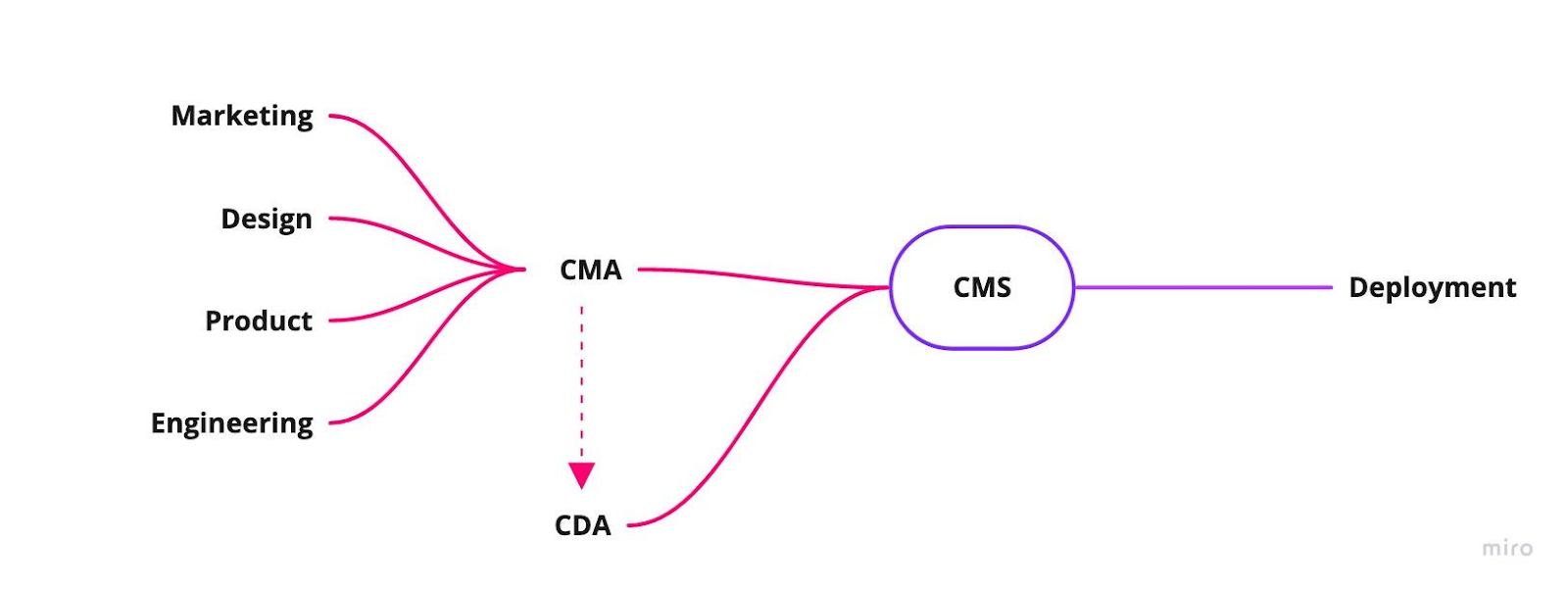
When you think of CMS, it usually levitates to – a seamless visual experience of toolsets that help comprehensive workflow in a collaborative environment. Here I’d like to point at both sides of the coin in a CMS, CMA – content management application, and CDA – content delivery application. CMA refers to the front-end visual editing experience, CDA is the compilation of content into a presentable format.
WordPress is one such famed label that meets the eye. Going above and beyond, Drupal, Sitecore, DNN, and AEM are enterprise-scale complex CMS. Visual builder tool sets reduce the dependency bottlenecks of vanilla CMS editors with a decoupled team workflow.

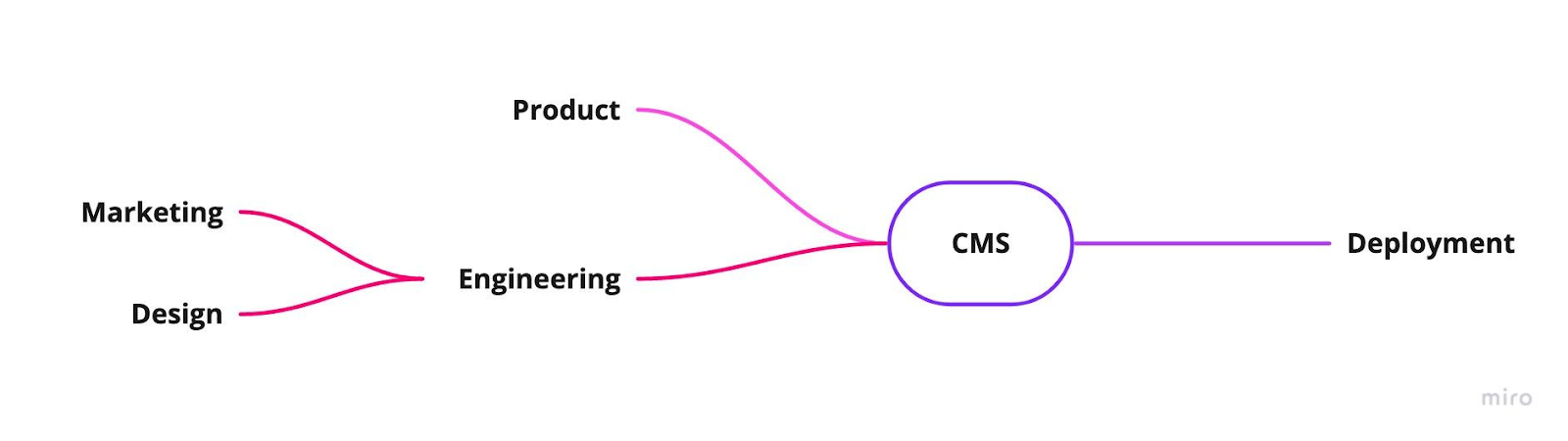
Vanilla CMS

Visual Builder CMS
Visual builders solve one problem, tempting new uninvited guests. Even a modest CMS without visual builders can handle the most complex of data if architectured correctly with pros and cons. It may sound vague, naive, and even ephemeral to say visual builders are not the golden goose. To the readers' disbelief, even the most powerful visual builders can fizzle.
Acquia vs. Site Studio vs. Cohesion DX8
Acquia provides cloud-based Drupal solutions rolled into a single platform. Not a while ago I mentioned Cohesion DX8 in an insightful post on Component Design in Drupal. DX8 was just a PoC research exercise back then. In Sep 2019, Acquia acquired the UK-based Cohesion along with its flagship enterprise-grade low-code, no-code product DX8 for Drupal.
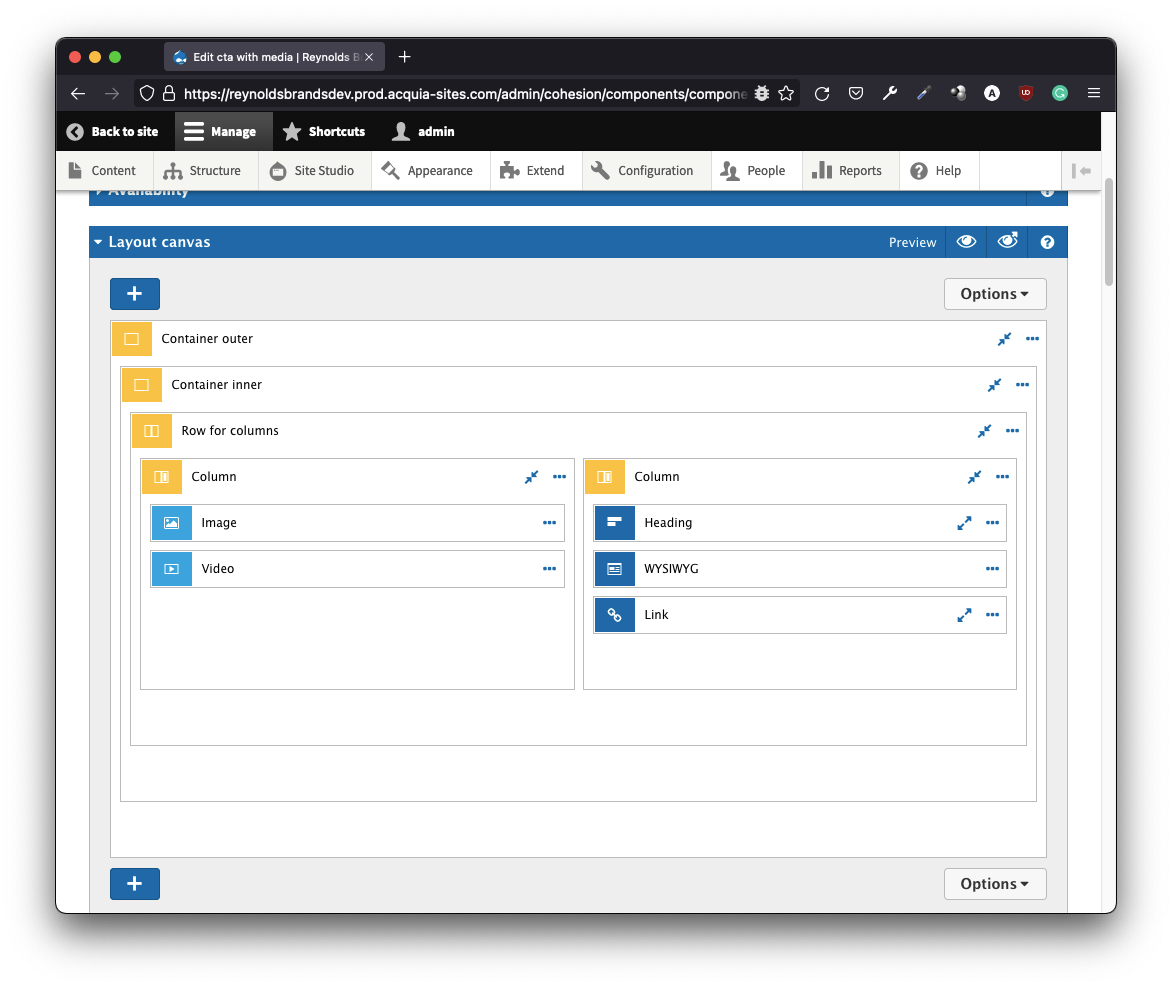
DX8 was rebranded as Site Studio in Acquia - clever marketing roadmap! This acquisition brought all the power and UX of DX8 into the Acquia universe. DX8 (for legacy namesake) was eons ahead in the LC-NC (low-code/no-code) race, knocking out some of the favored visual builders. One of its strongest suits – is the hybrid user interface that’s not fully visual yet expressive in context. Check out this layout canvas interface:

DX8 Layout Canvas
Layout canvas is your graphical playground, laid out as moveable color-coded blocks comprising components, component content aka global templates, and helpers with configuration extensions. DX8 revolves around the guiding design principles of component-based layouts, upstream it’s deriving appearance from a style guide which is also built right into DX8.

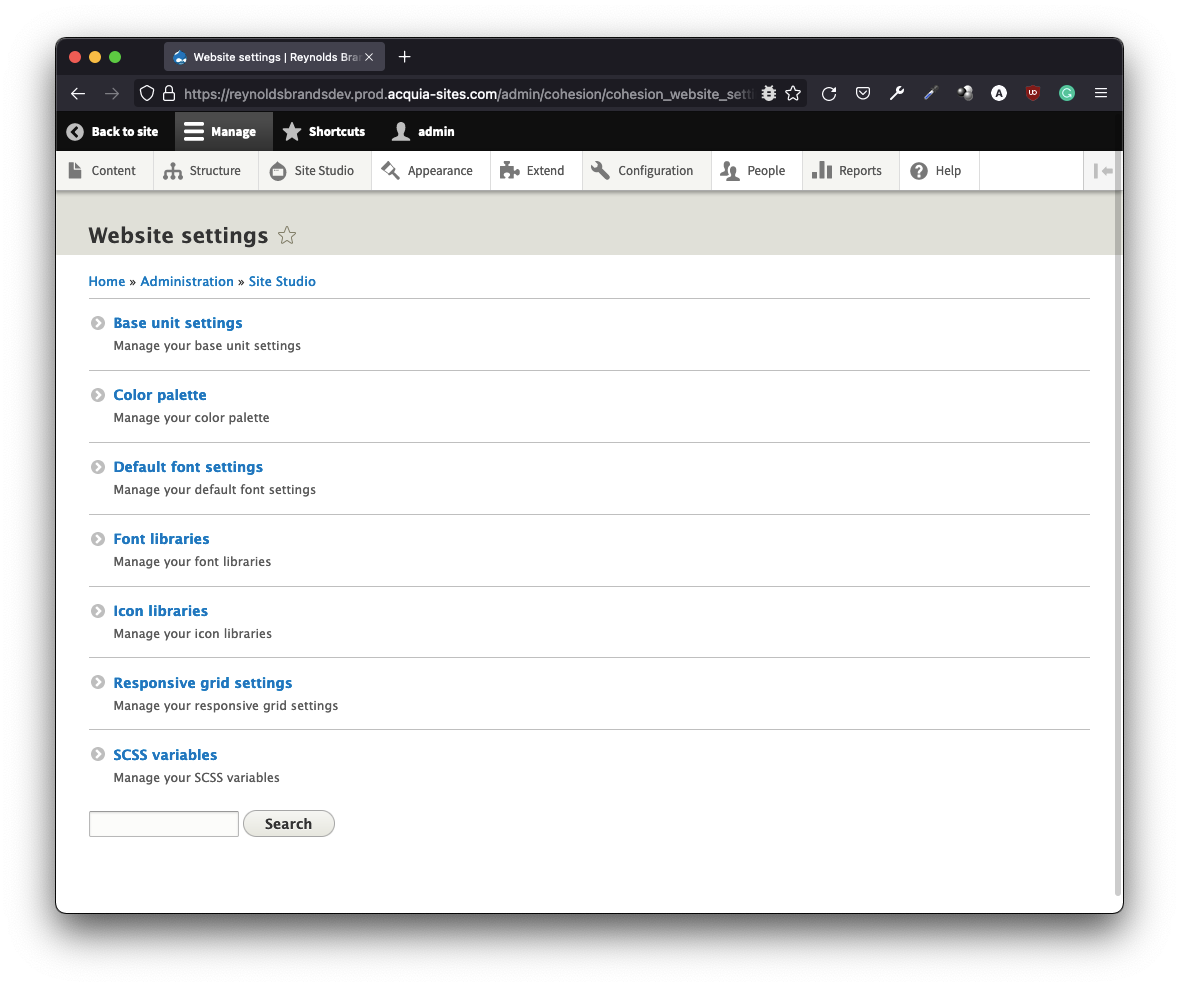
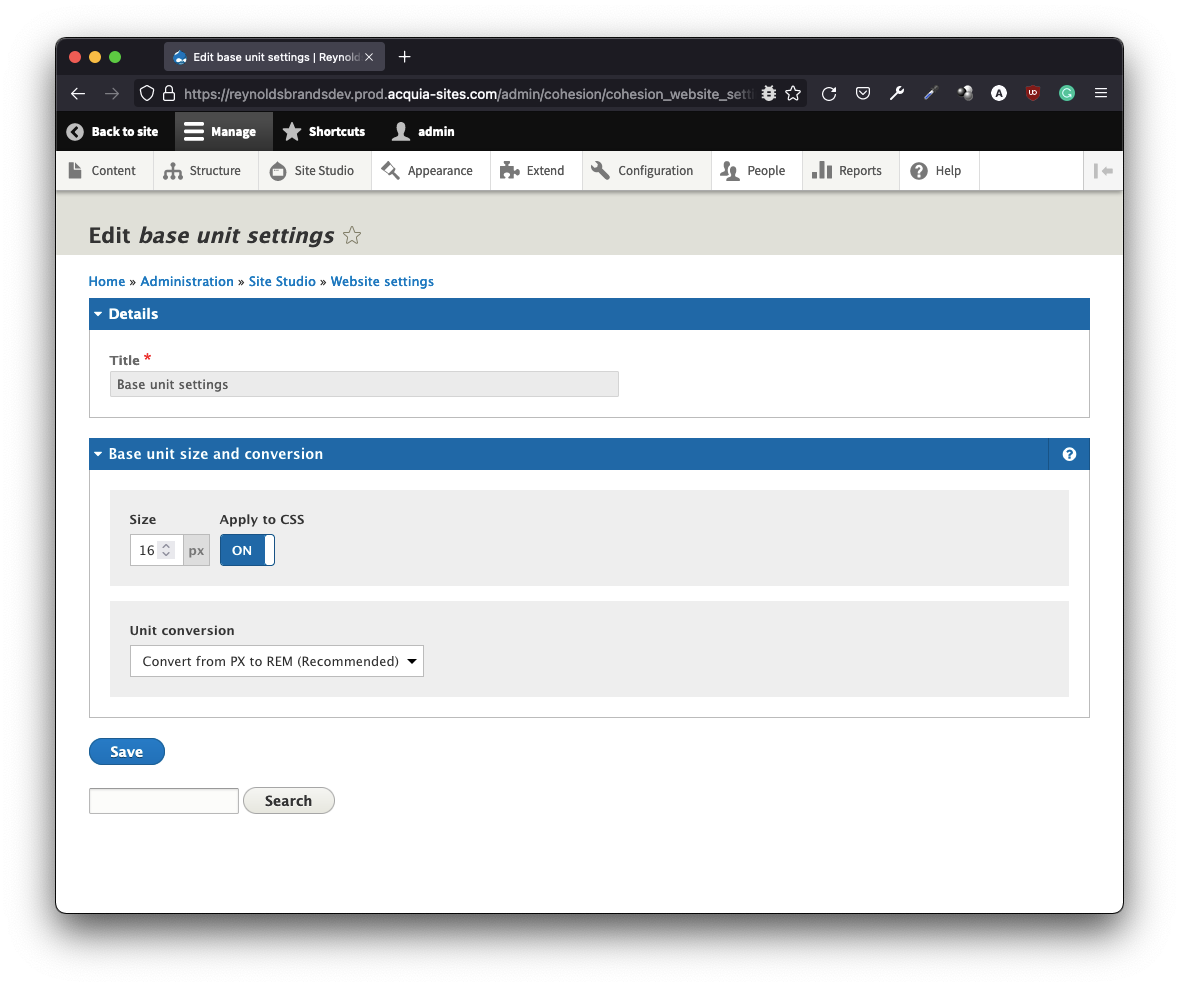
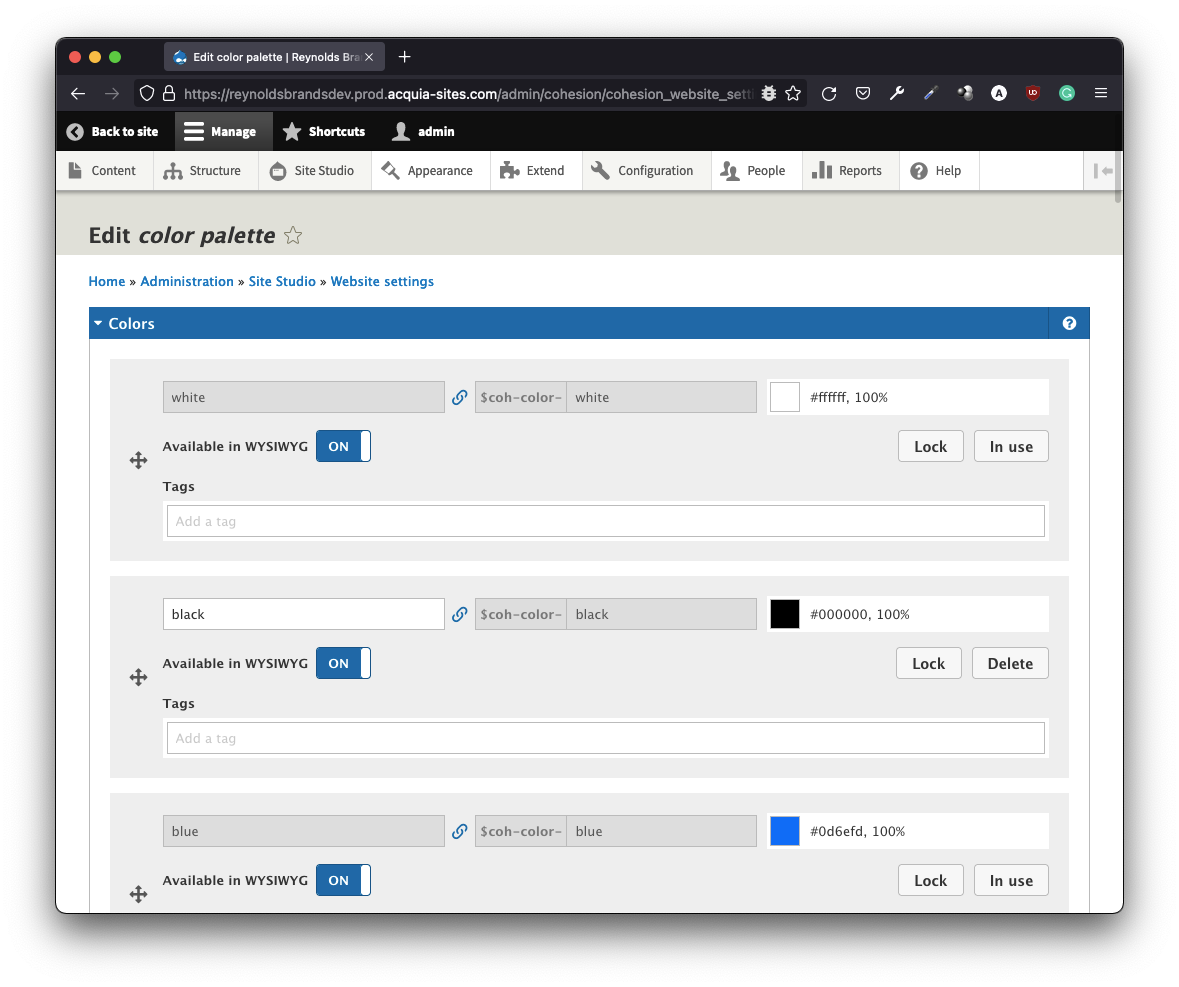
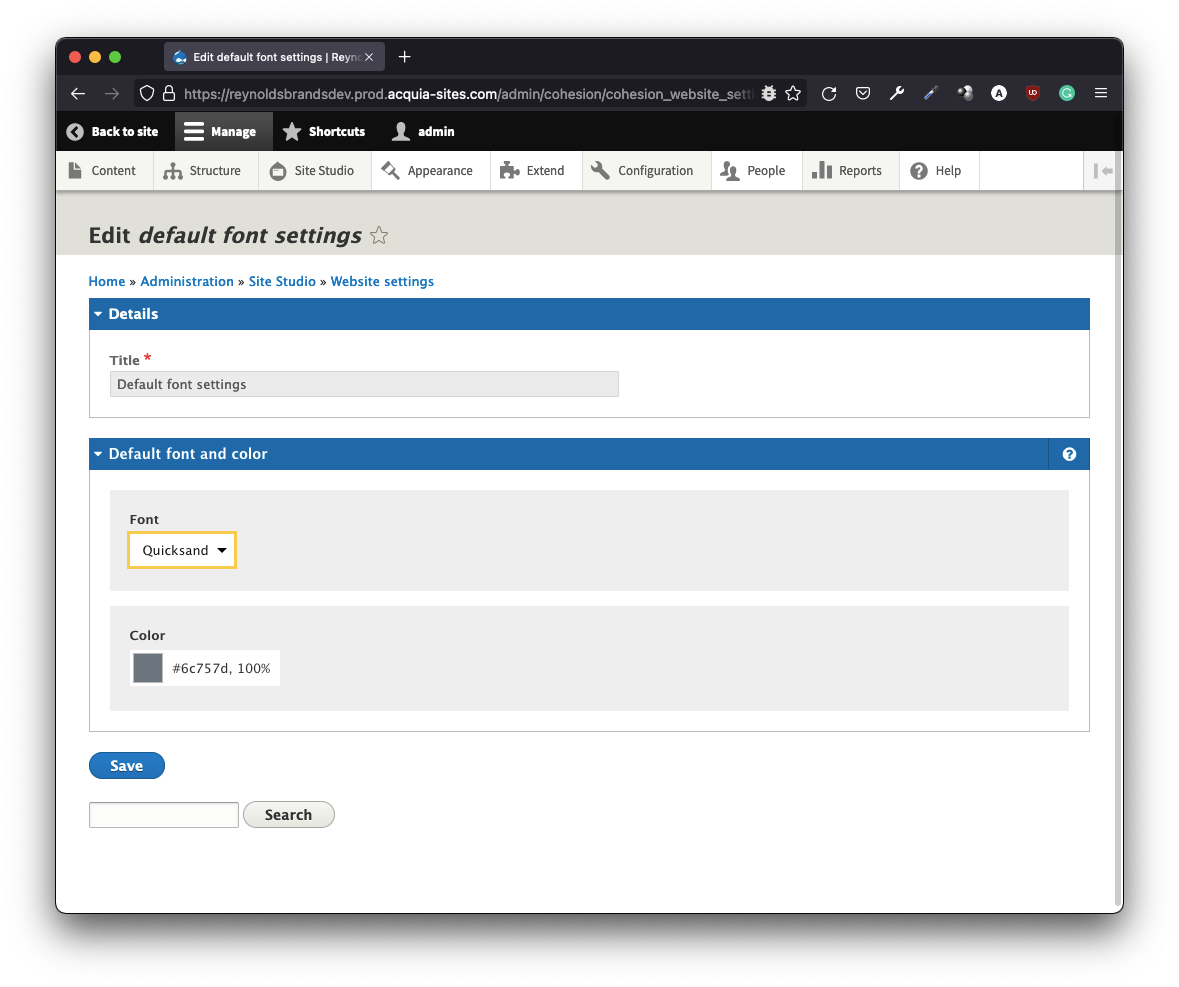
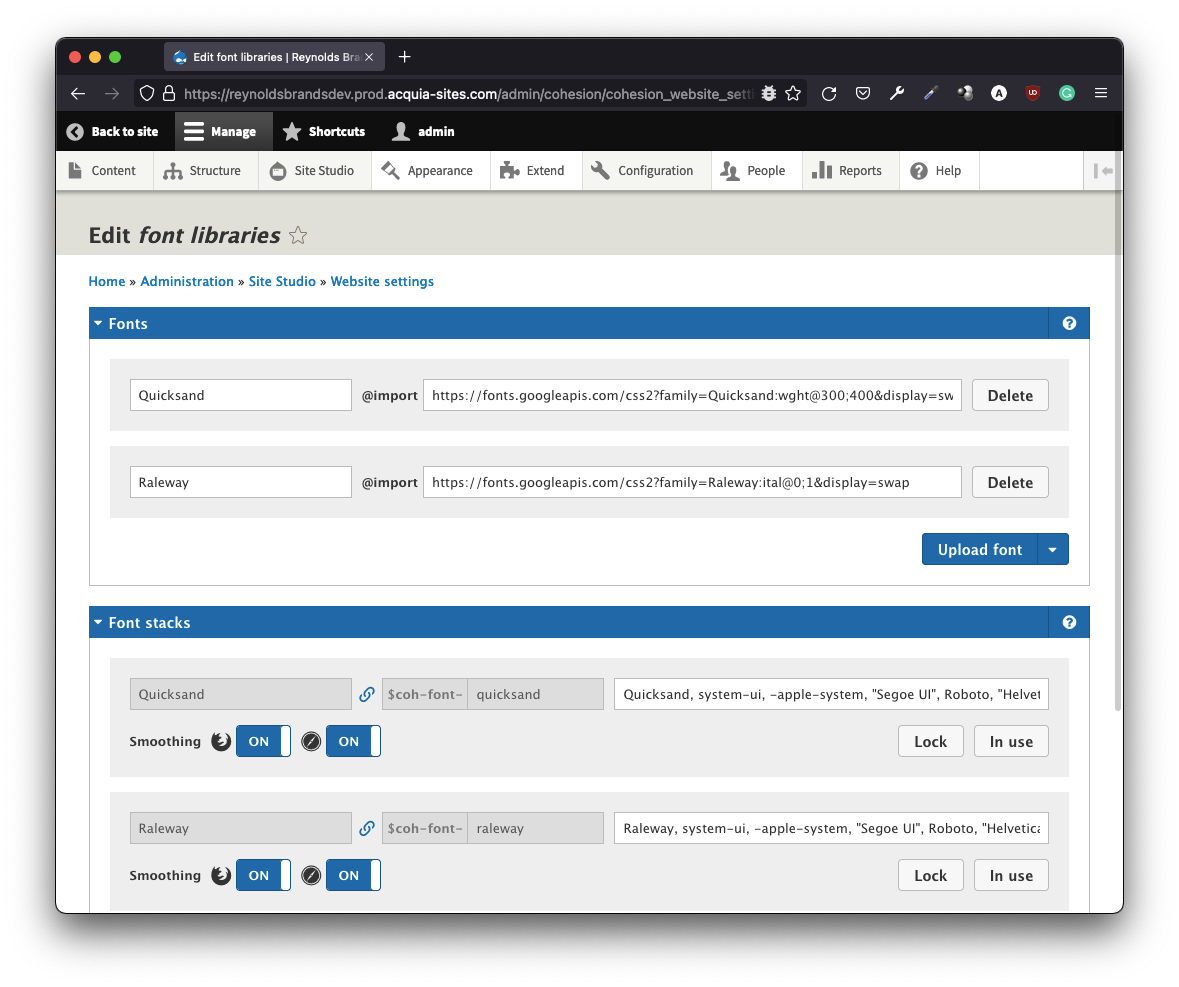
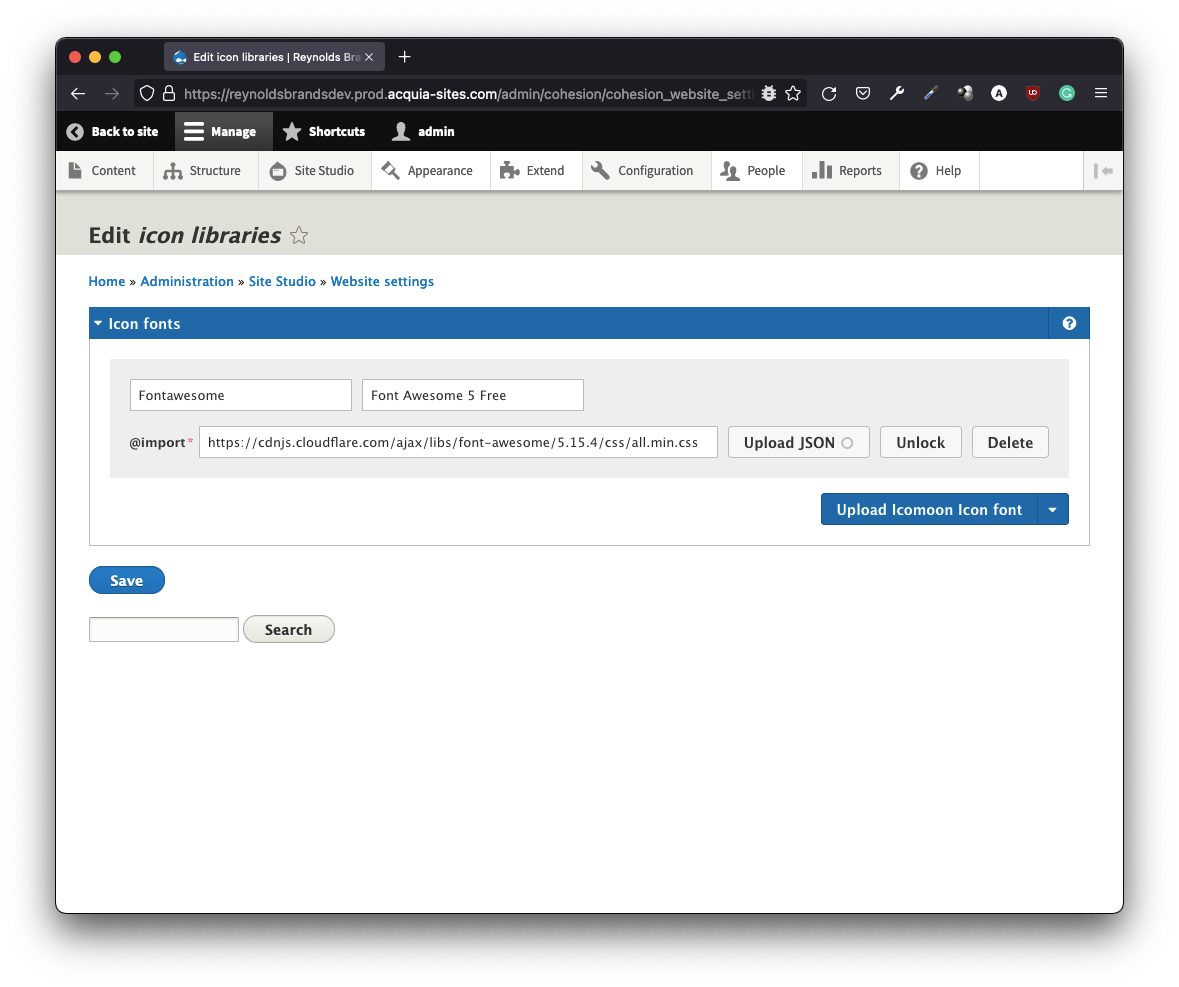
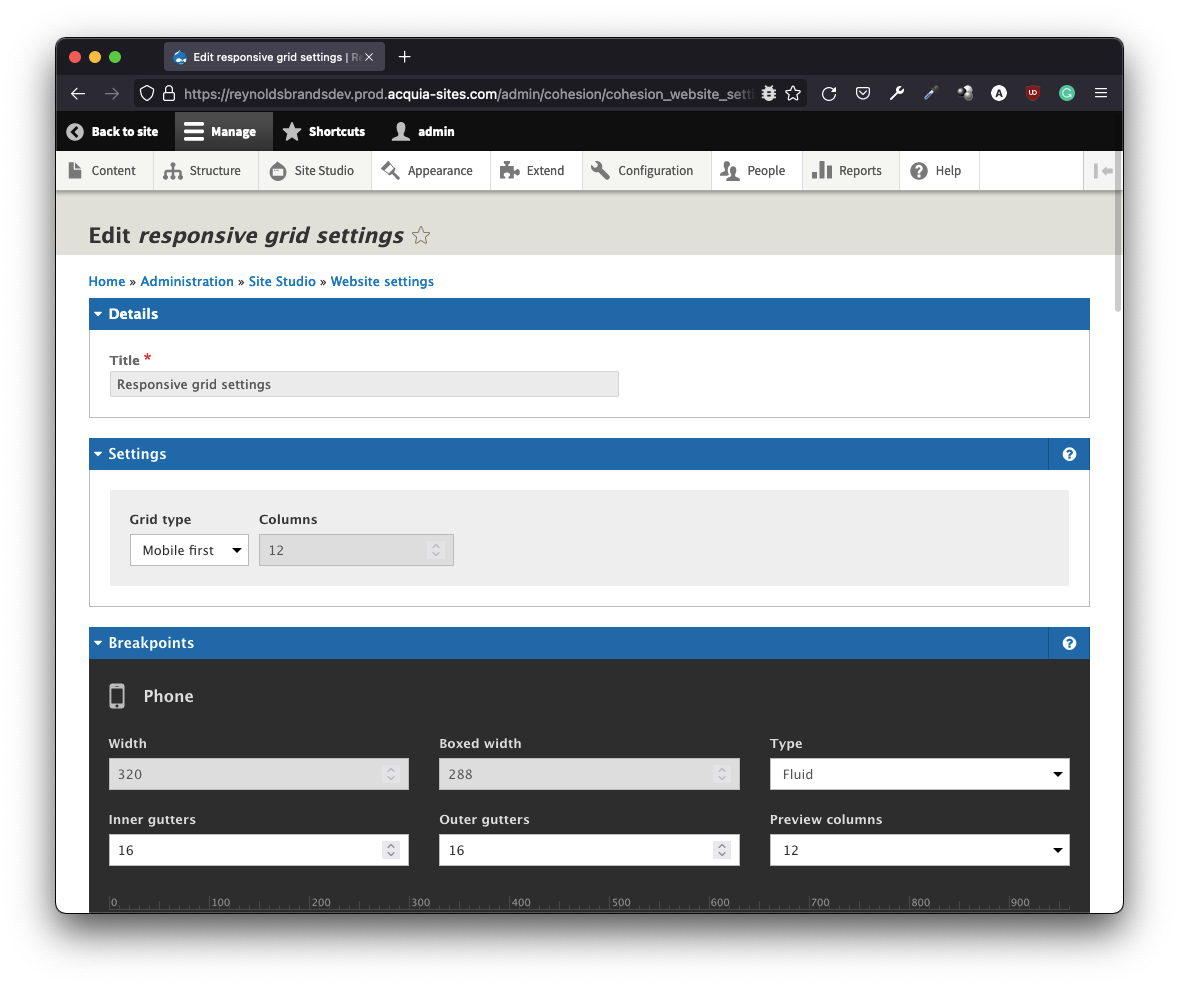
DX8 Website Settings
Bridging gaps across team workflows bilaterally, the DX8 website setting controls the foundations of a theme style guide. This enables slick upstream or downstream changes at any given lifecycle of a project – precise architecture. Putting all of them in the queue bundle:







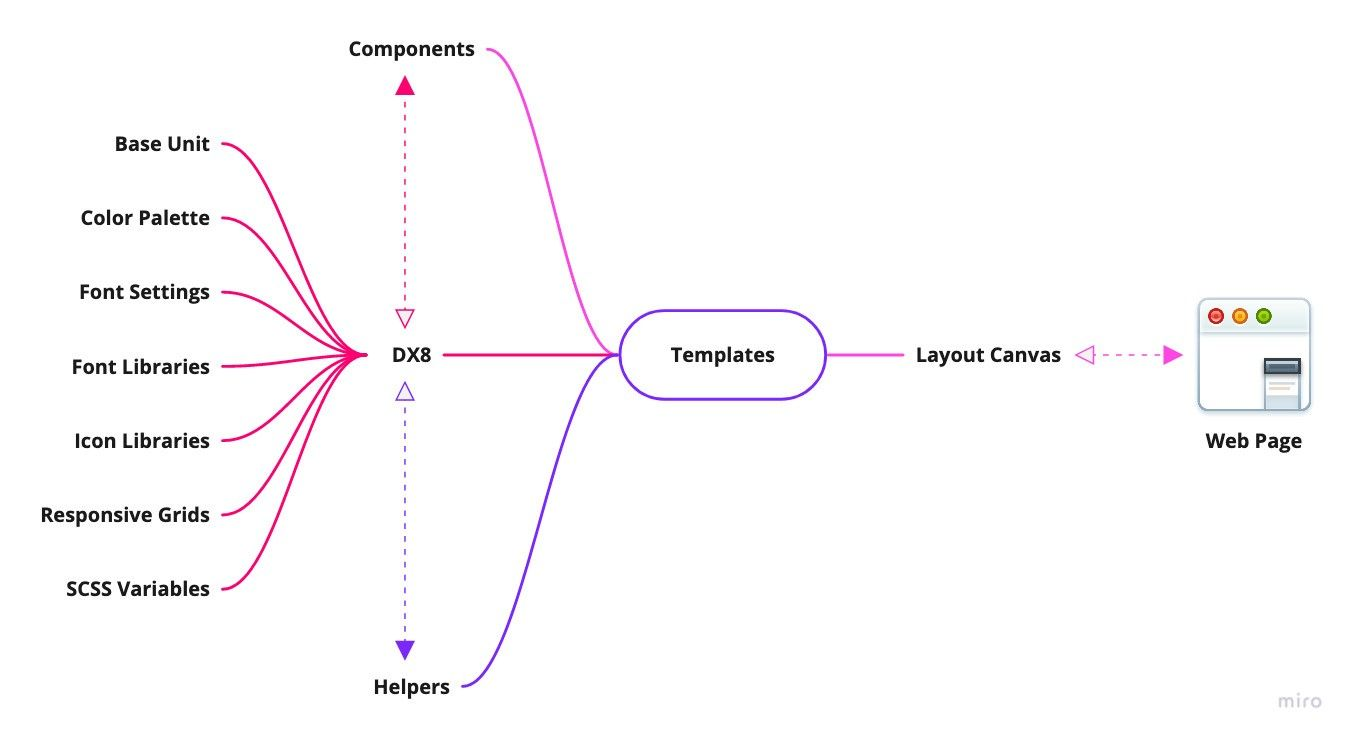
To better understand this architecture let’s dive into a mind-map diagram. Gaining the perfect design and development workflow covering both static and dynamic variations, easing the traversal as well as domino effects of recursive changes upstream or downstream.

DX8 Setup
It was a surreal experience altogether! About halfway through testing, the sunsets somewhere, not due east or west. DX8 cranks up a lot of power and flexibility to built robust dynamic sites, in rare cases, you’ll find the native way much more appealing, practical, and convenient.
DX8 vs. Layout Builder - A Client Usecase
The client – Reynolds Kitchen Brand site was due for a makeover – built on Drupal 7, CCK, and Paragraphs module, majority of native templating, resting upon customized modules. Migrating from Drupal 7 to Drupal 9 wasn’t going to be easy in any way. Lot has changed since Drupal 7, figuratively – the core requirements, APIs, module development, dependency manager (Composer), layout builder, and Symphony framework.
The team was excited to evaluate Site Studio (DX8) as the lead front-end visual tool on a live project before the D9 layout builder resonating on a similar note. See below:

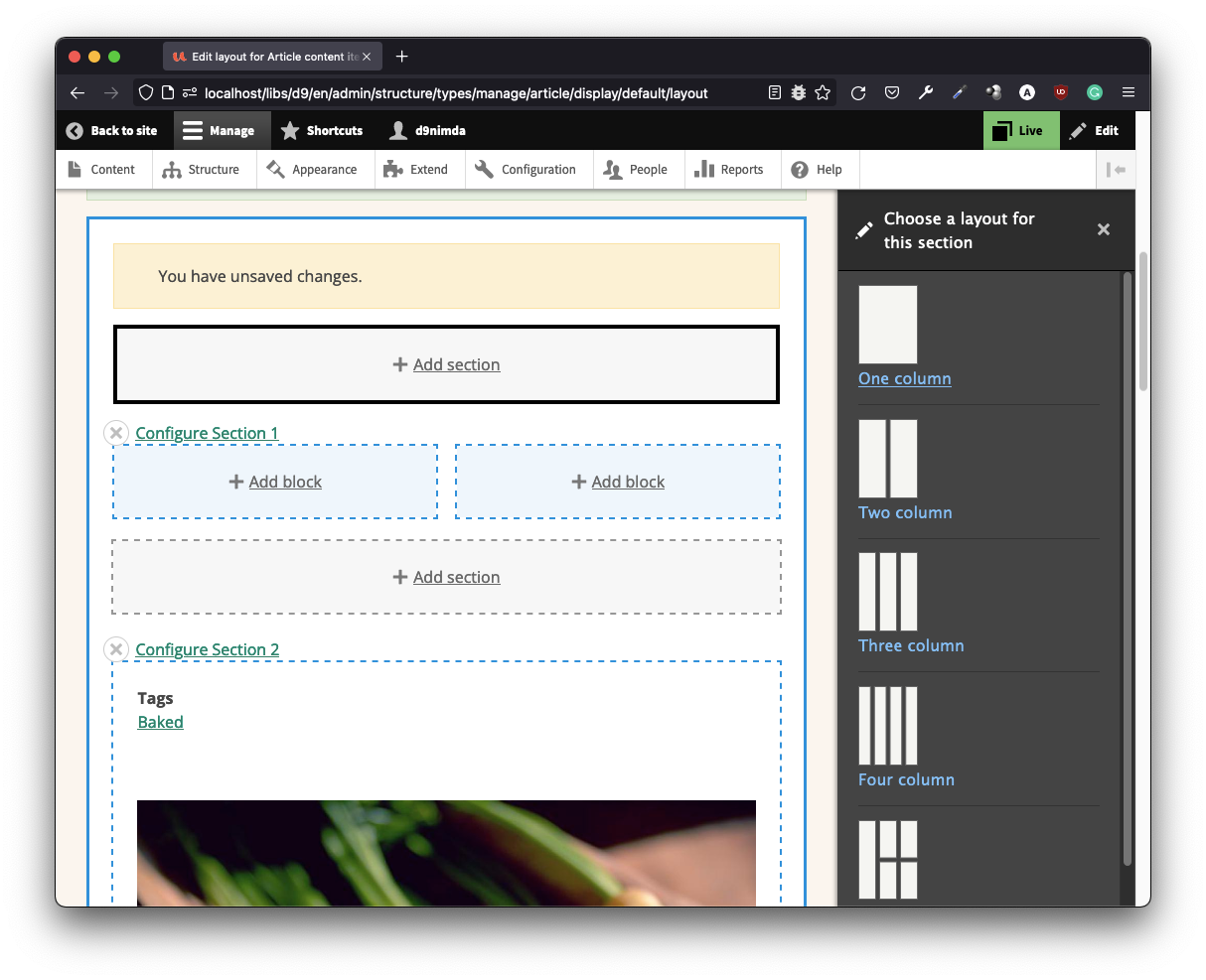
D9 Layout Builder
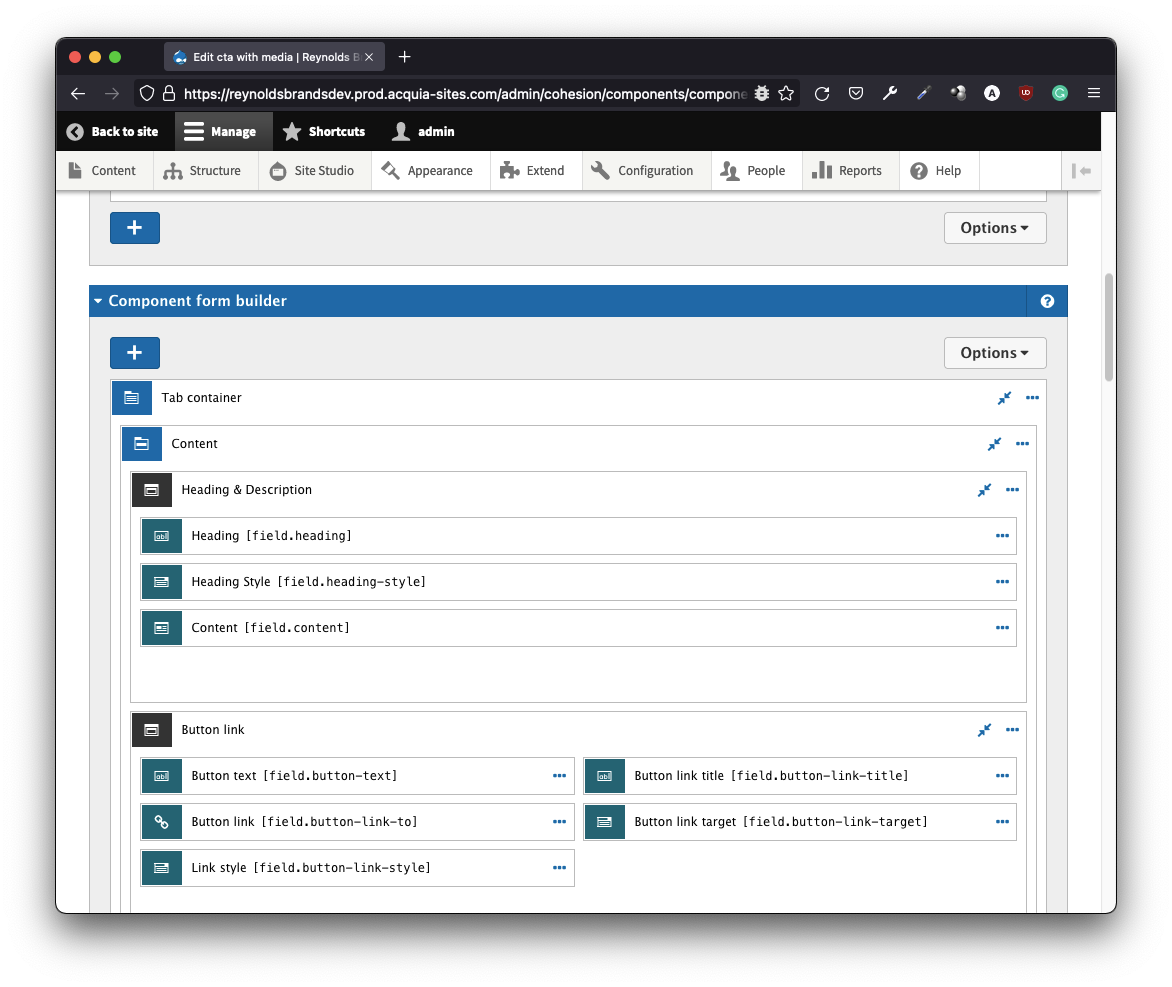
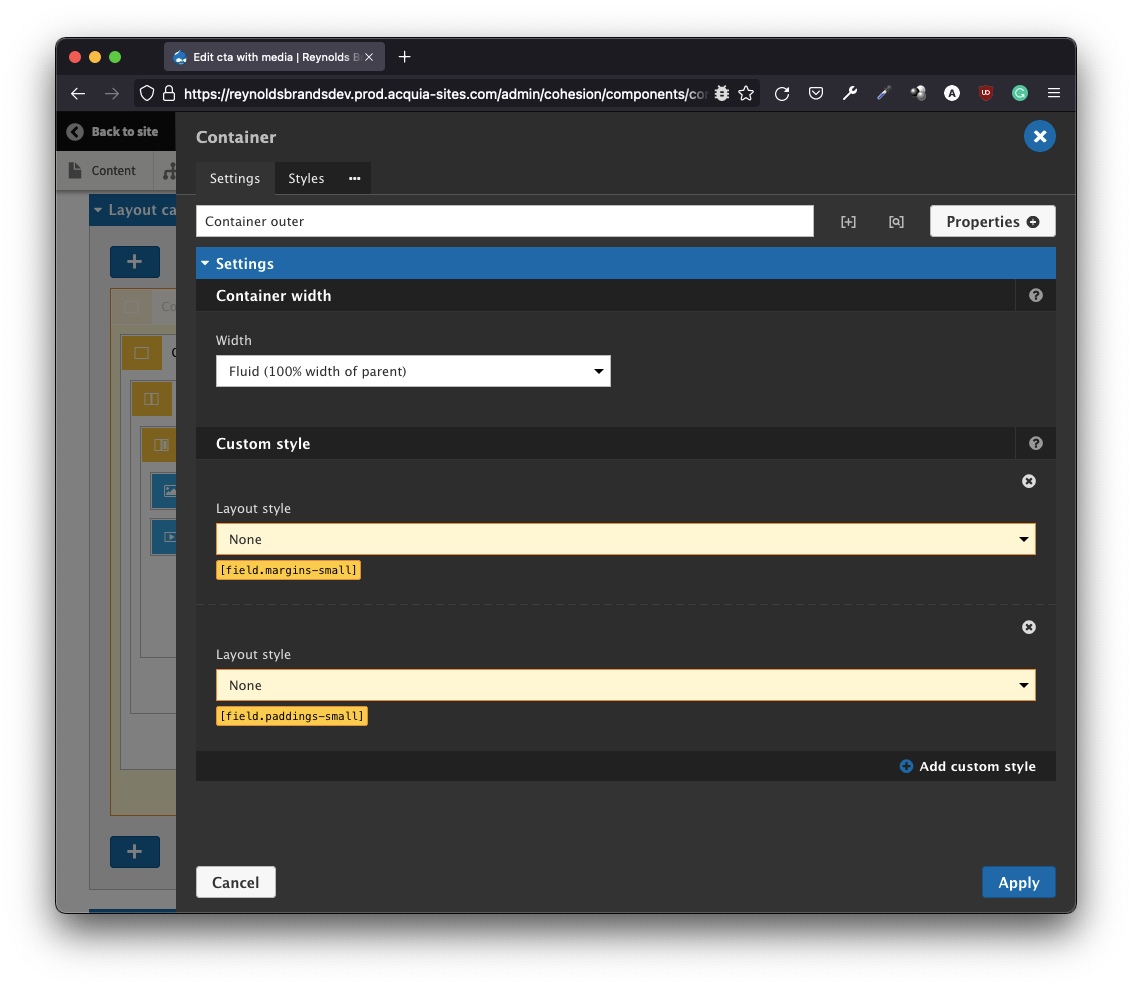
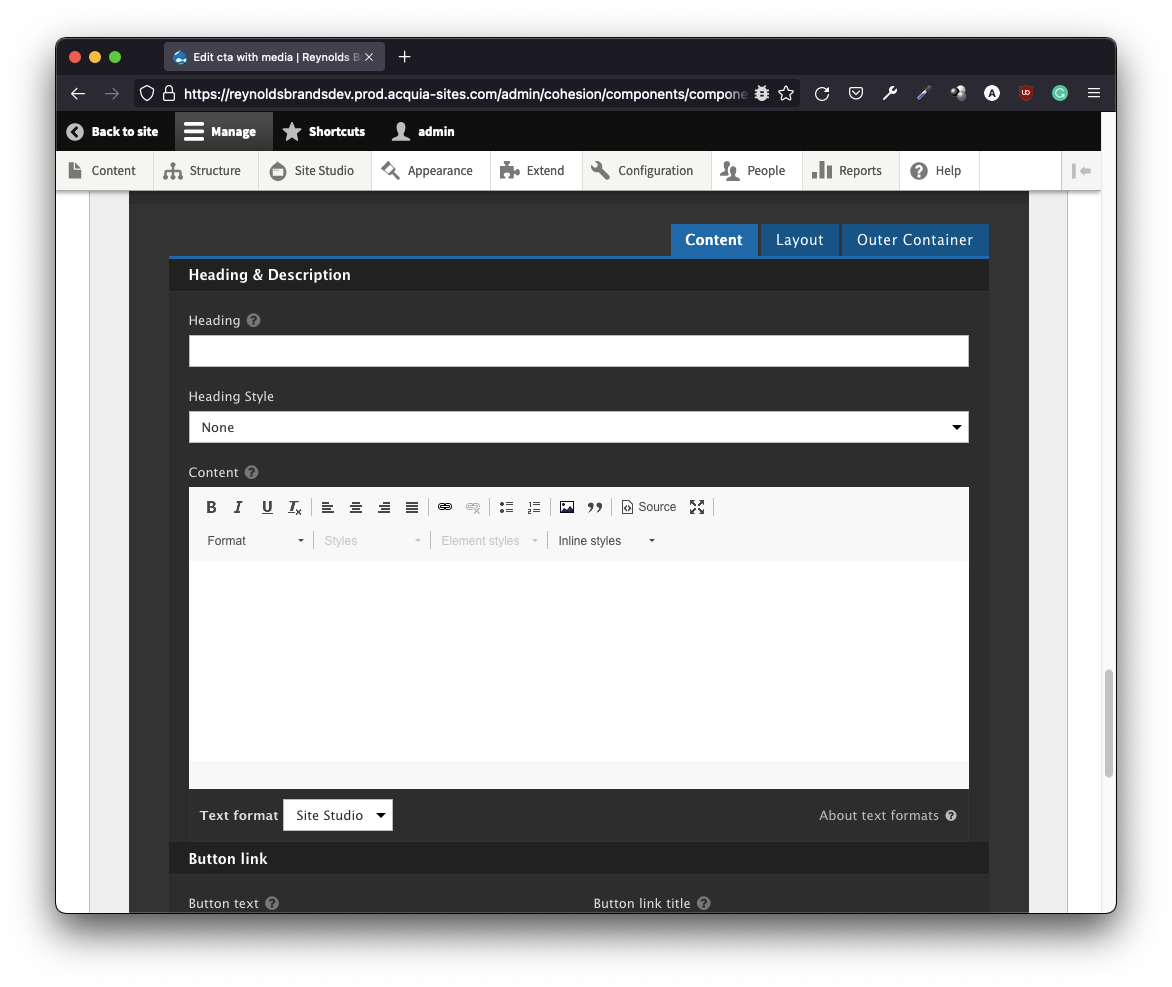
Undoubtedly, Site Studio is a much more sophisticated tool than layout builder. In many test dry-runs, it shined out with flying colors. Site Studio enables a seamless web-based interface to create, configure and style your components – something missing in layout builder out-of-the-box. Building a static component is as easy as:




All in three easy steps – build the layout, expose the configuration options, set the option values via field names, tokens, or SCSS variables – pretty neat, huh! We went a step further, setting out building dynamic components based on views hoping that the engineering nightmare is over.
Dropping the DX8 Ball - More is Less
The cost is great, the price is high… Take all you know and say goodbye 🎶 – The Blue Cafe by Chris Rea, closely rhymed with what was about to uncover. Views are largely supported in Site Studio; from building pages, blocks, embeds to exposing filter forms, Site Studio takes over the entire file-based templating in views through several hoops.

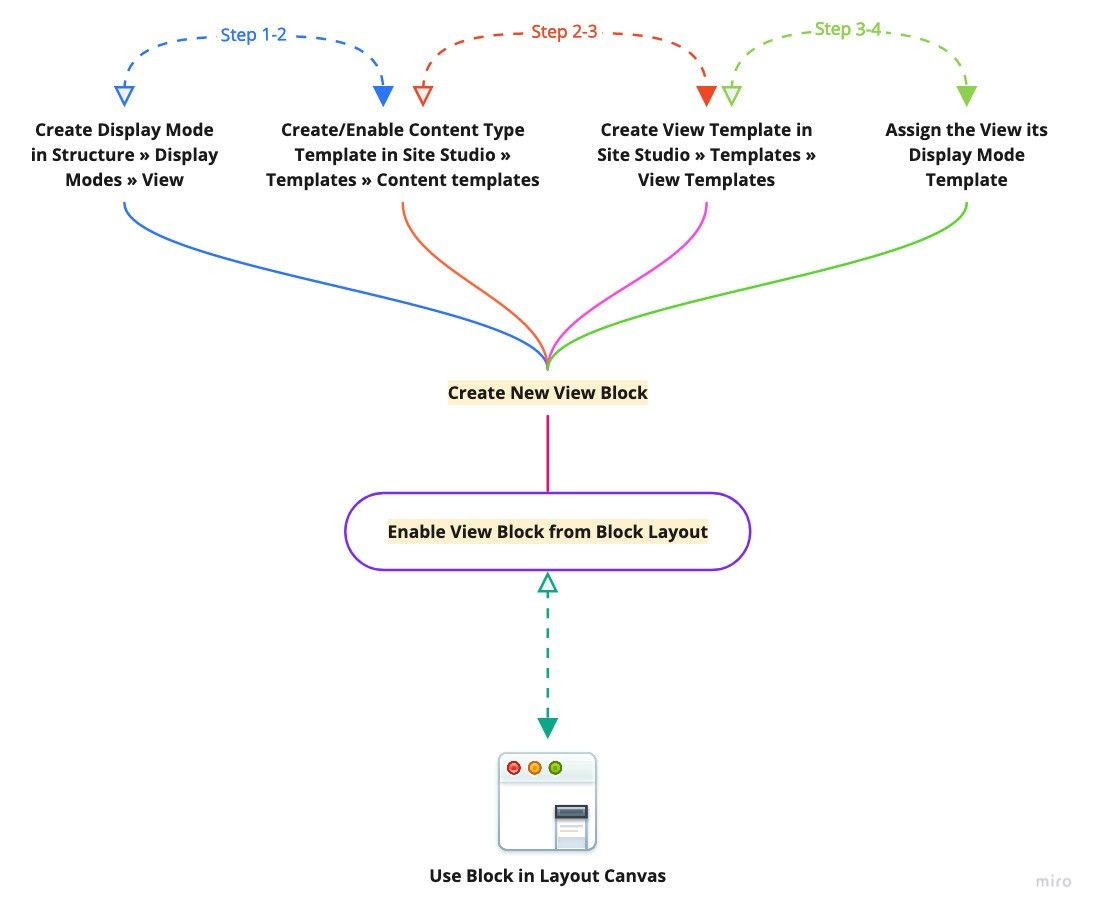
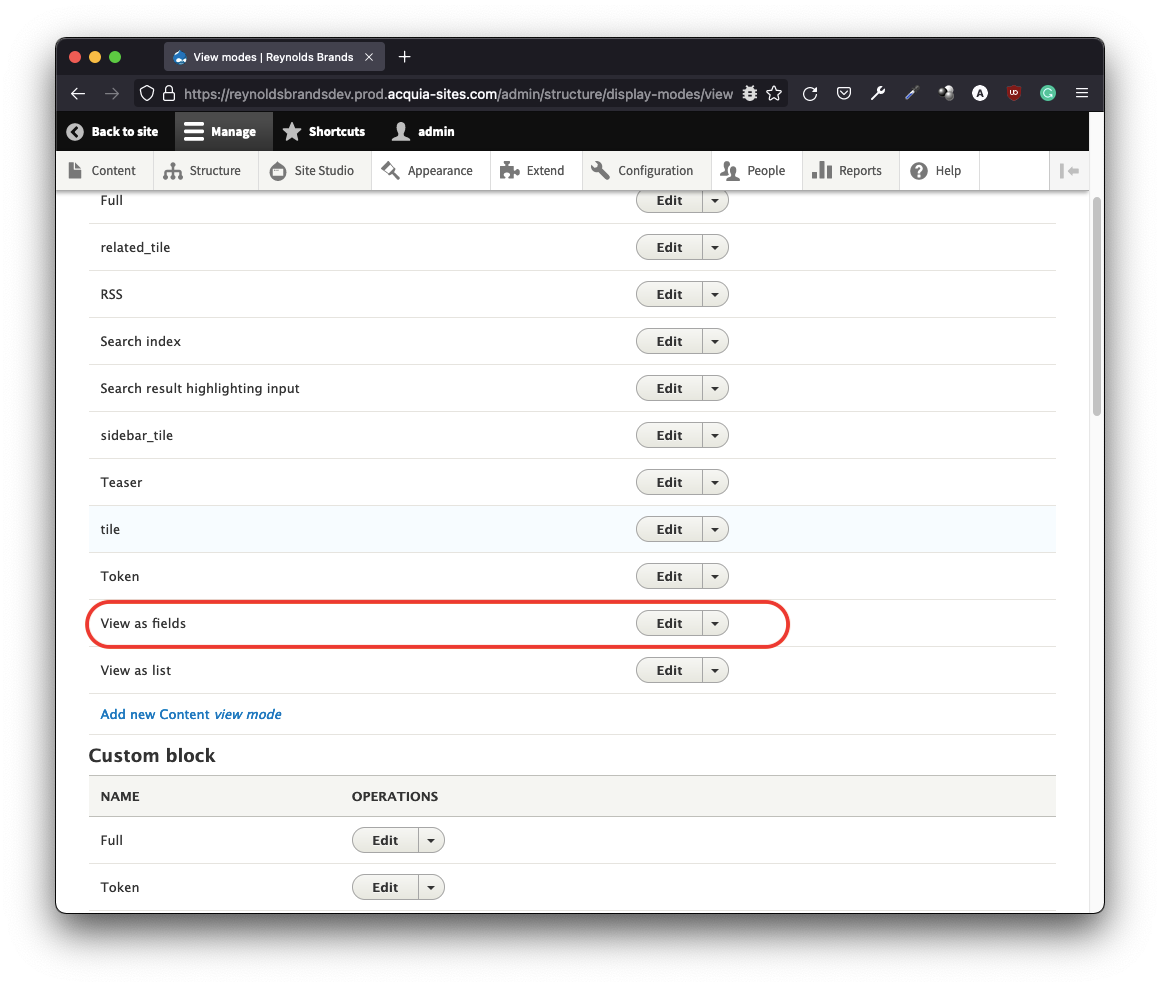
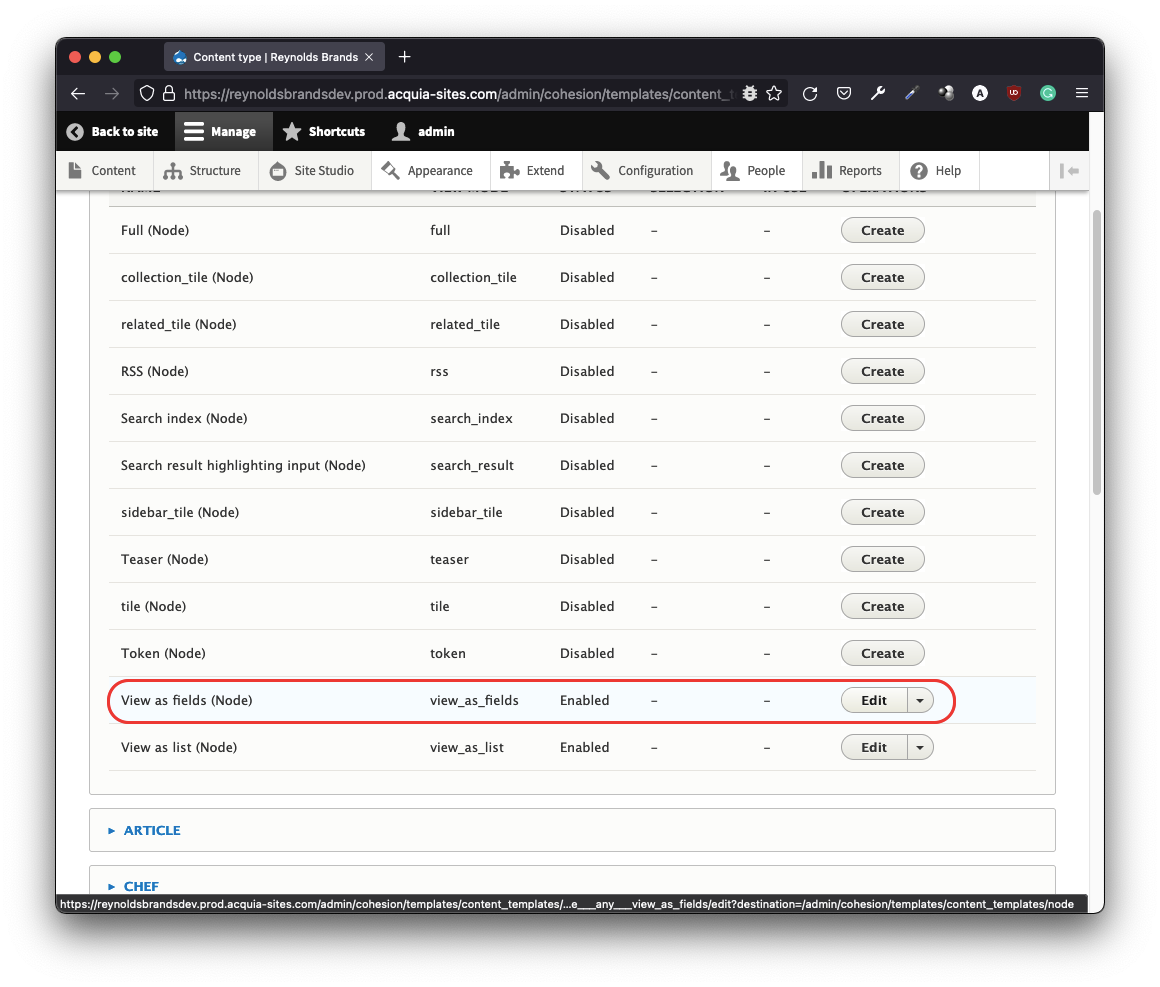
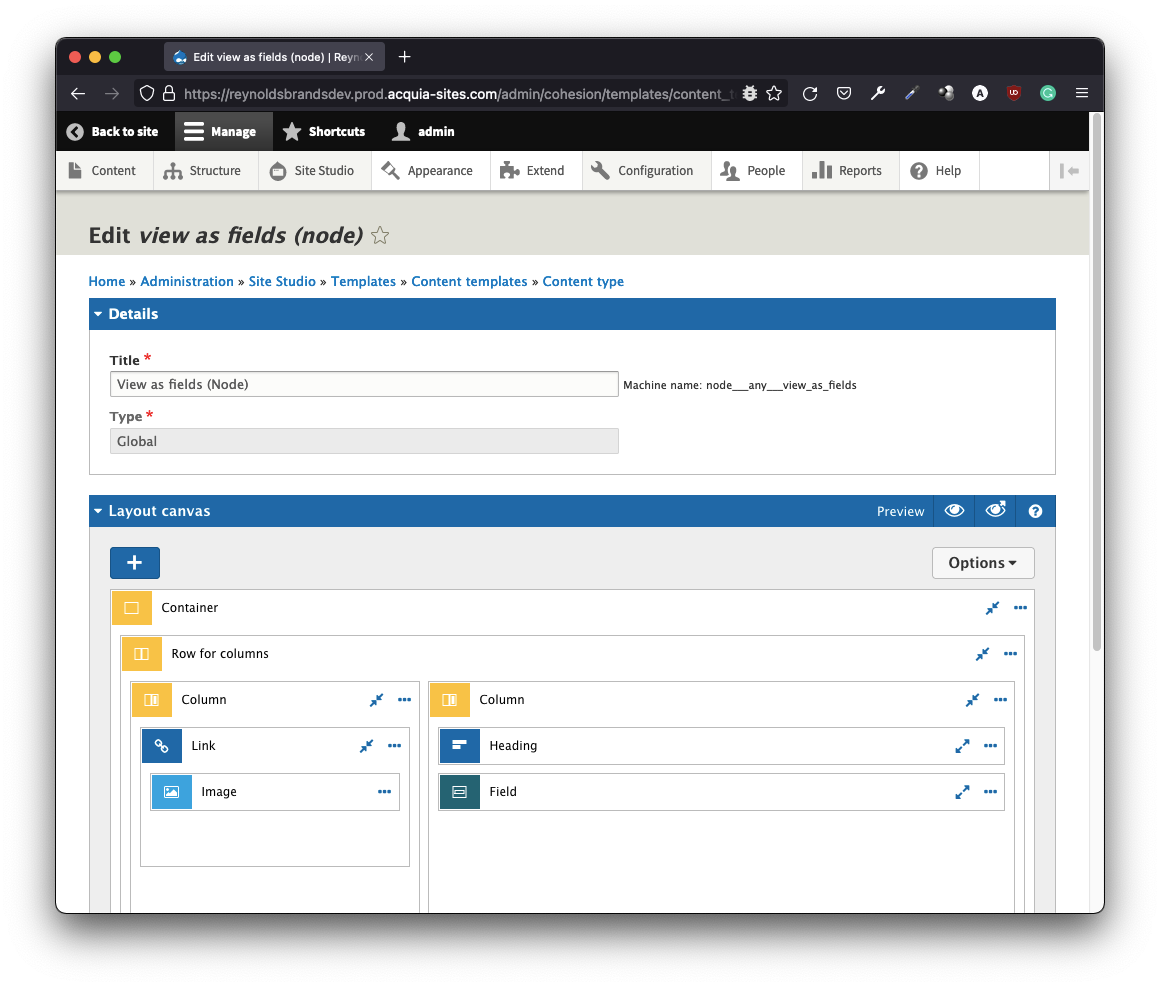
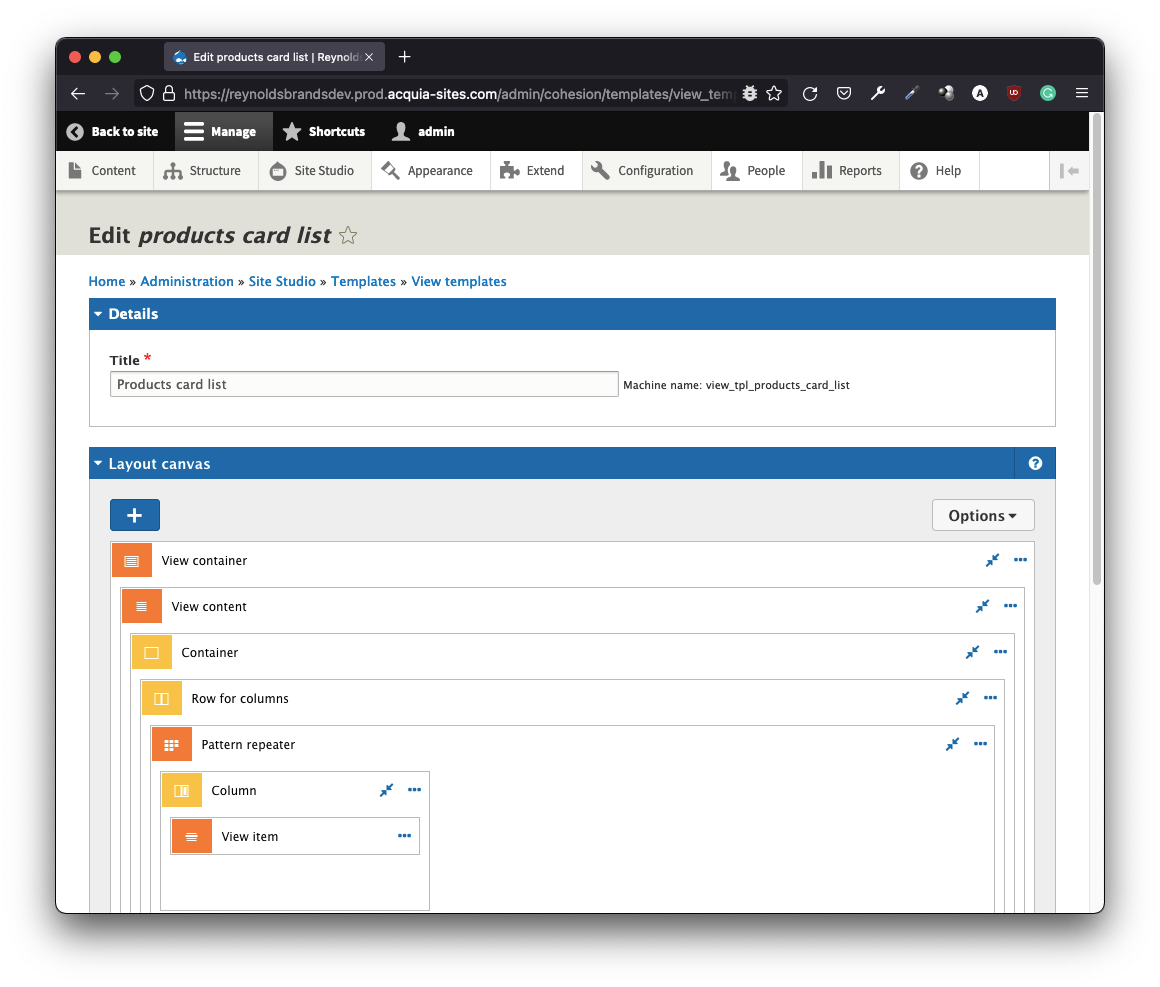
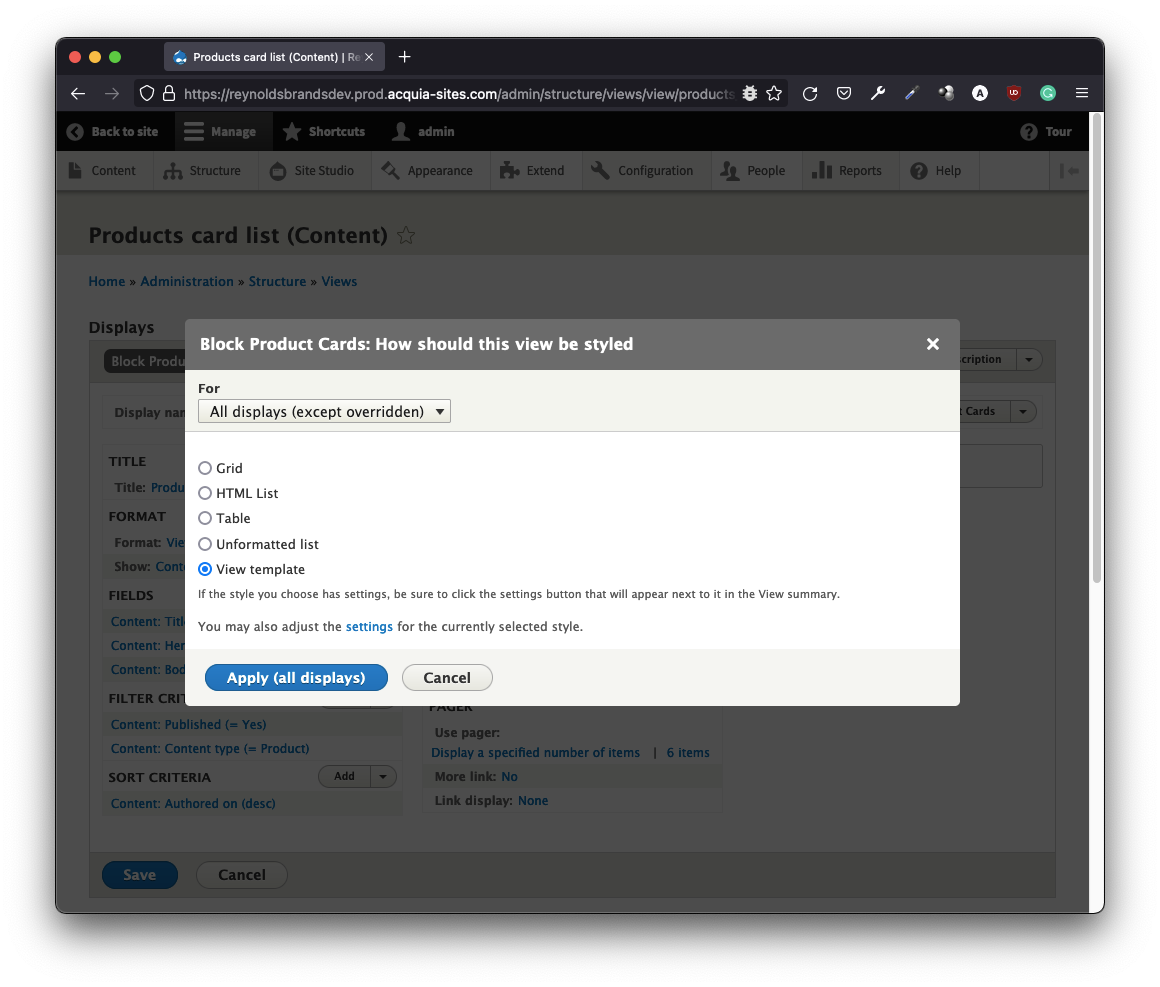
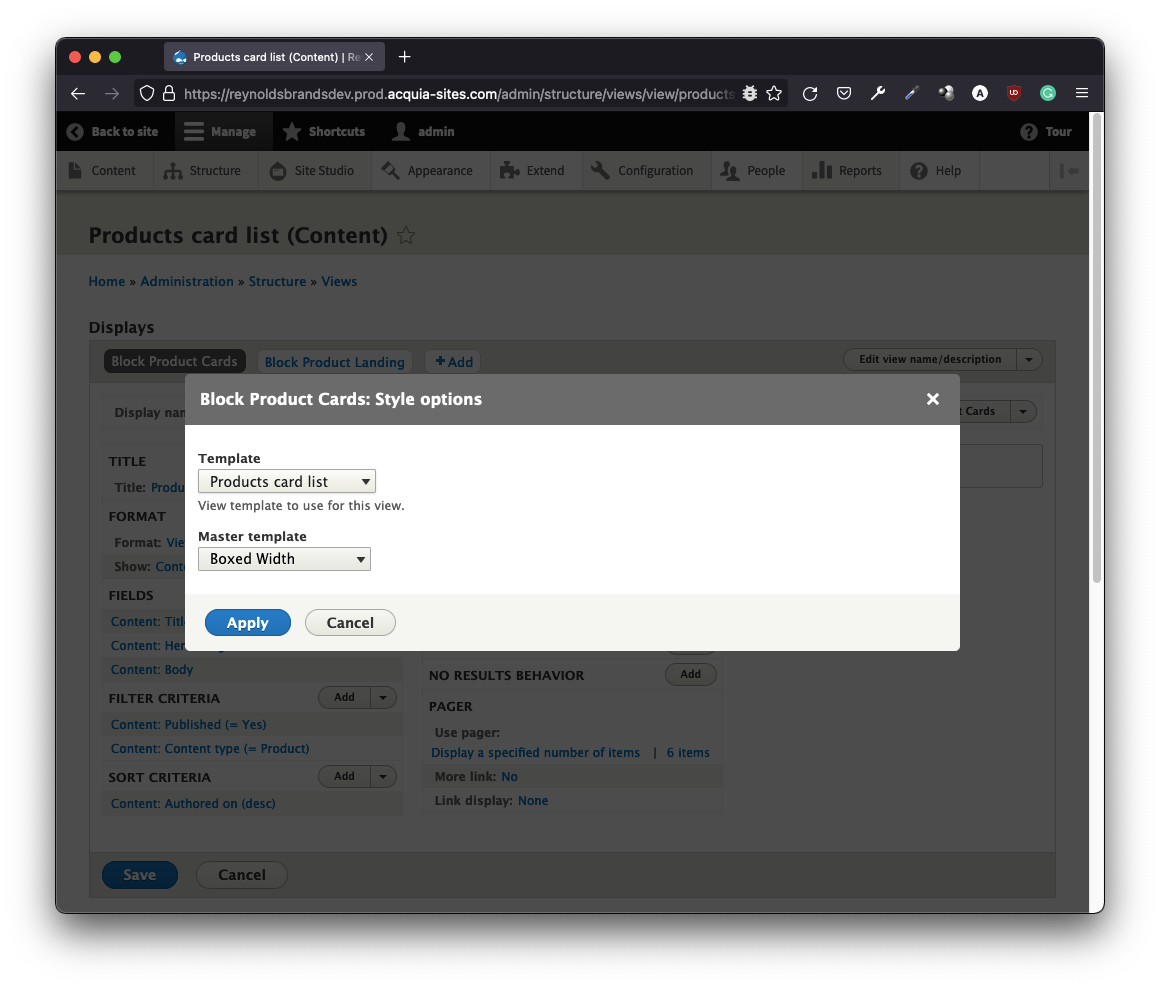
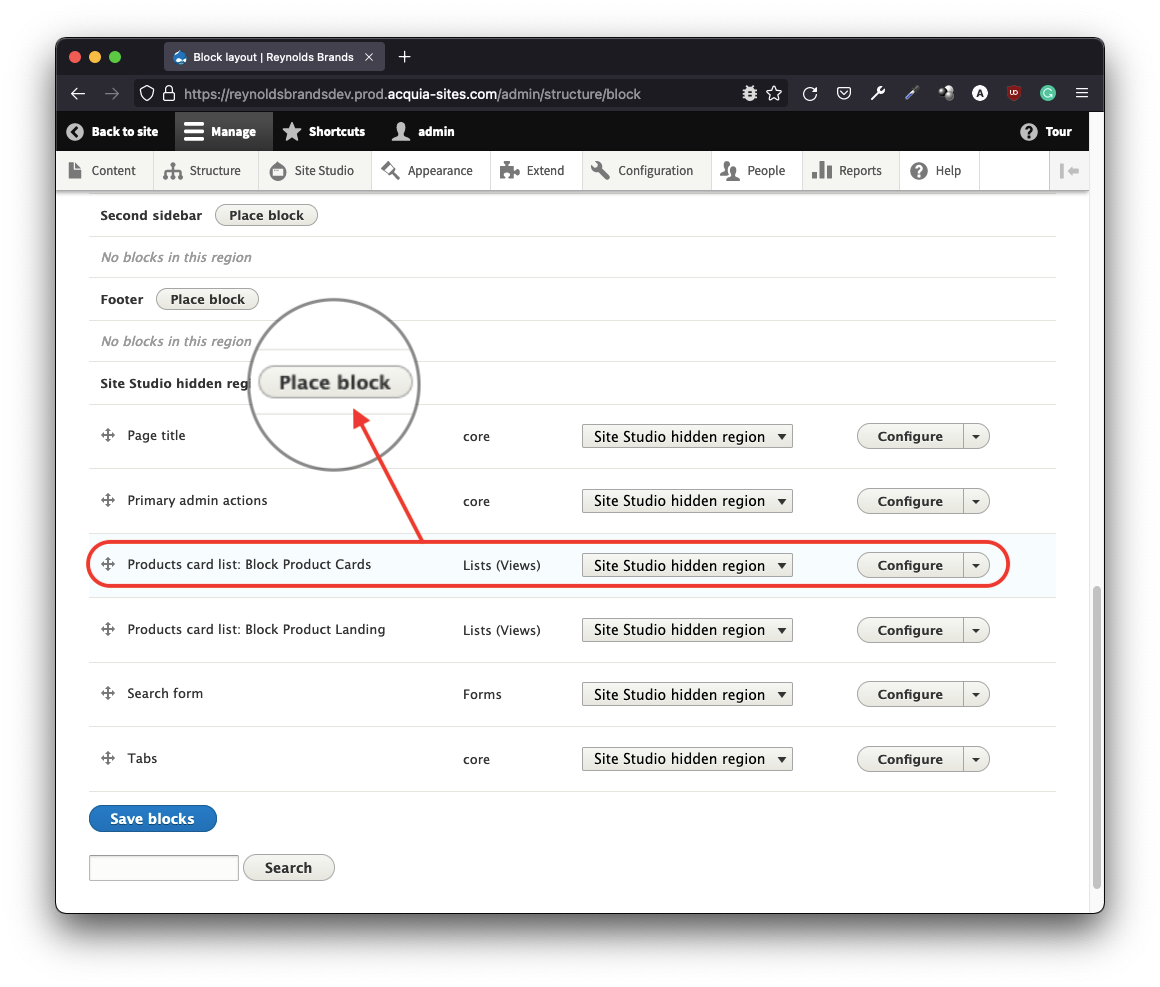
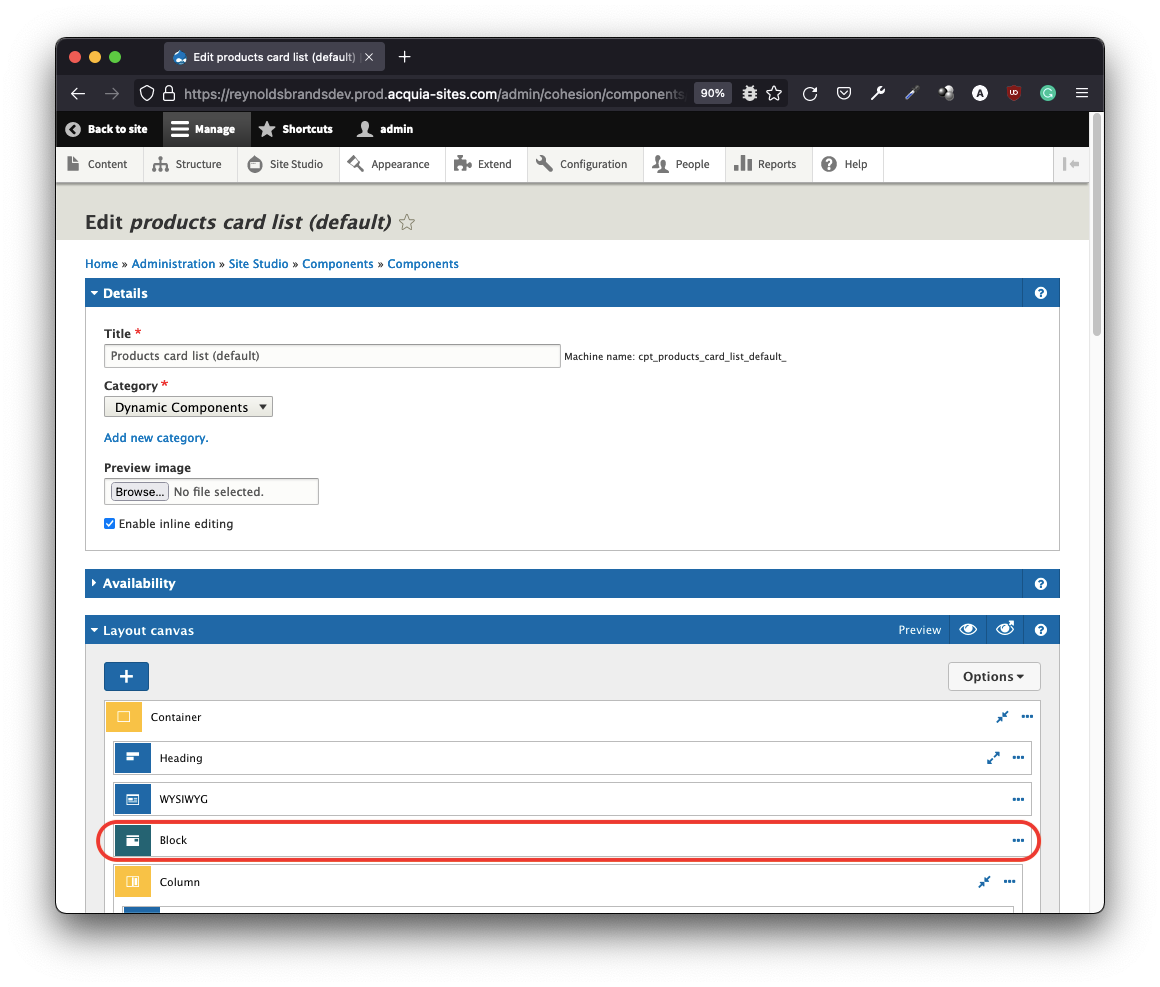
Looks formidable? well, it was a giveaway to revisit the early architectural decision of flying with Site Studio because you’re tightly roped with WYSIWYG templating i.e. fields, content, or nodes, display modes, or views have to use the visual template builder instead of piled up file-based templates. Let’s examine the actual flow in Site Studio to create a view-based component:








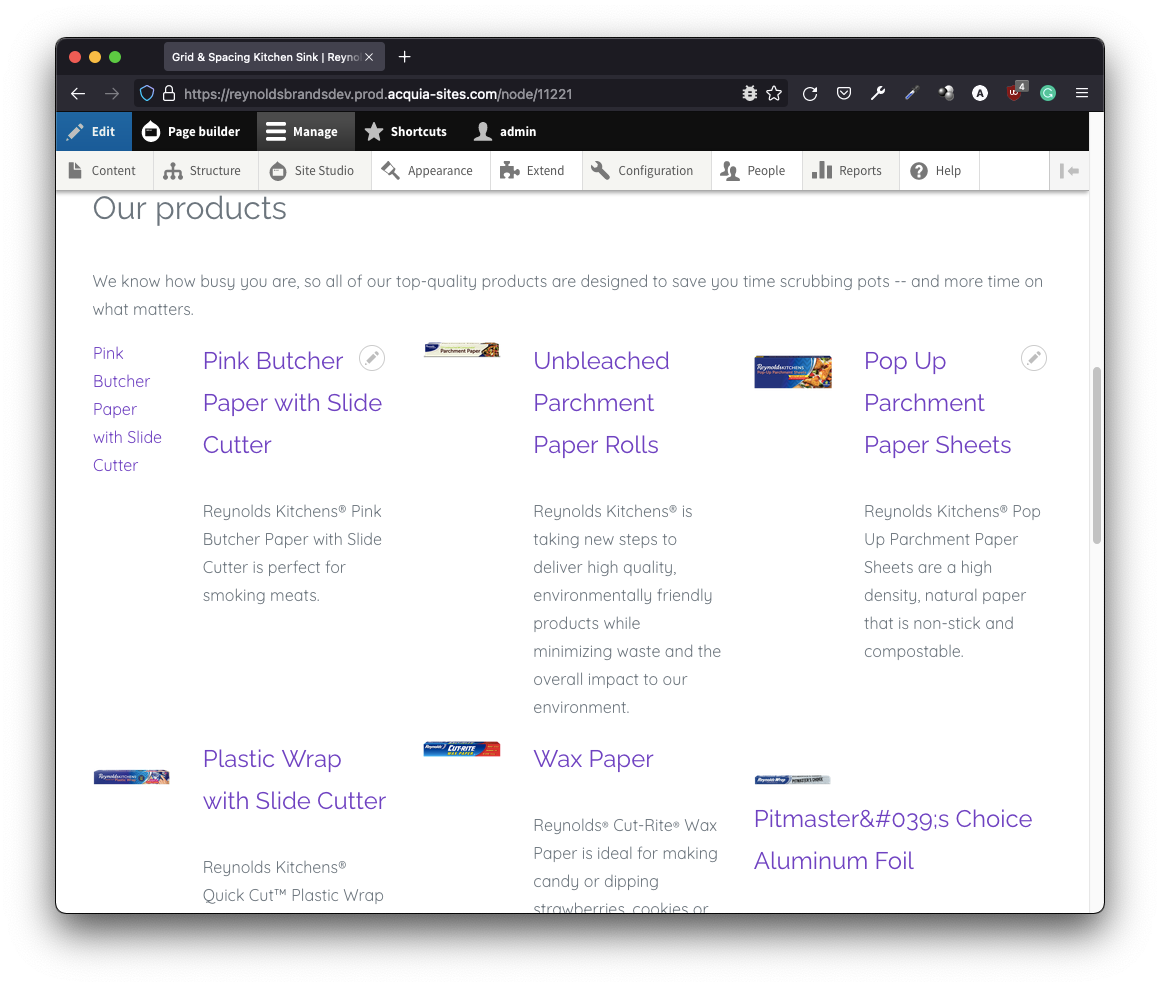
Turns out this approach is too farfetched but it’s the only documented way in Site Studio. For one dynamic view component, you have to go through 5-6 steps, which would roughly take just one mistake or one missing step resulting in a fatal breakdown. The outcome (without styling):

Dynamic View Component in Site Studio
All of this constituted one surmise, views templating should be hybrid i.e. allow file-based templates where applicable for greater control or reveal view fields, the node object, or just plain Drupal fields in the template builder as tokens in essence. Currently, the context and tokens inside the template builder are restricted to the view object or view result set among others. You can however find the contextual fields in Display mode templates.
The possibility to overcome this with custom development cannot be ruled out or if there’s any un-documented way to go hybrid. We had to cut the knot at some point after investing a significant amount of time and resources. On a closing note – Site Studio would otherwise prove to be a superior solution for lightweight dynamic sites.
If you liked this insight and want more updates, we’d love for you to join us on Linkedin at Exemplifi, Facebook at ExemplifiSites or Twitter at ExemplifiSites.