How to Create Country Specific Designs in Kentico

Introduction
Our client has a Kentico-powered website that operates in 20 different countries and 15 other languages. They launched a site redesign project with us. In the first phase of the project, they wanted to redesign only the US site and launch it live. The other countries and languages would continue to have the older look and feel and would be eventually migrated to the new website redesign gradually. We were able to create templates unique to the Kentico “US culture” while retaining the older templates for the other world cultures by creating separate cultures under the cultures tab in Kentico followed by creating and assigning different templates to the respective cultures. In this post, we discuss how we achieved this in detail.
The Kentico Website Structure
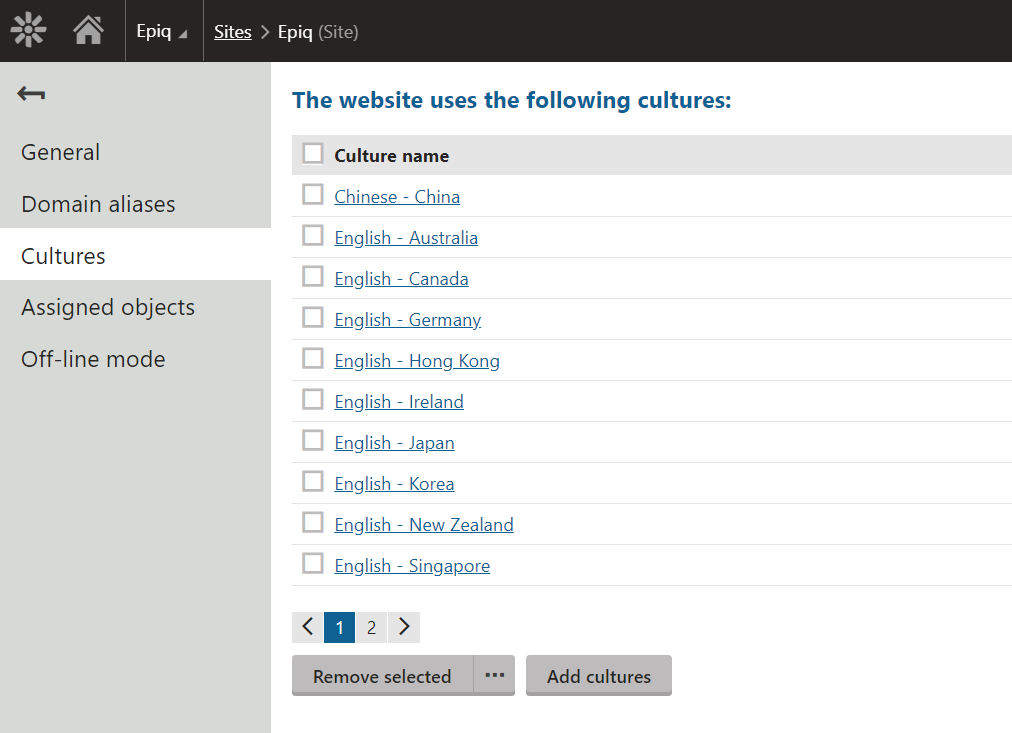
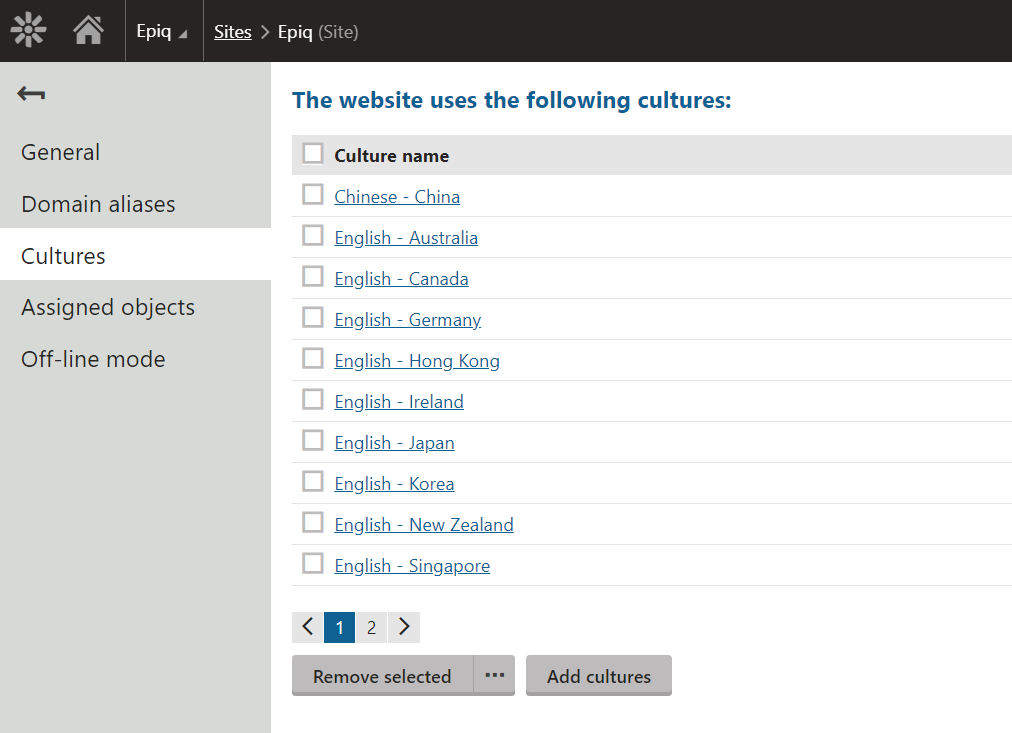
The website www.epiqglobal.com has multiple cultures as shown below:


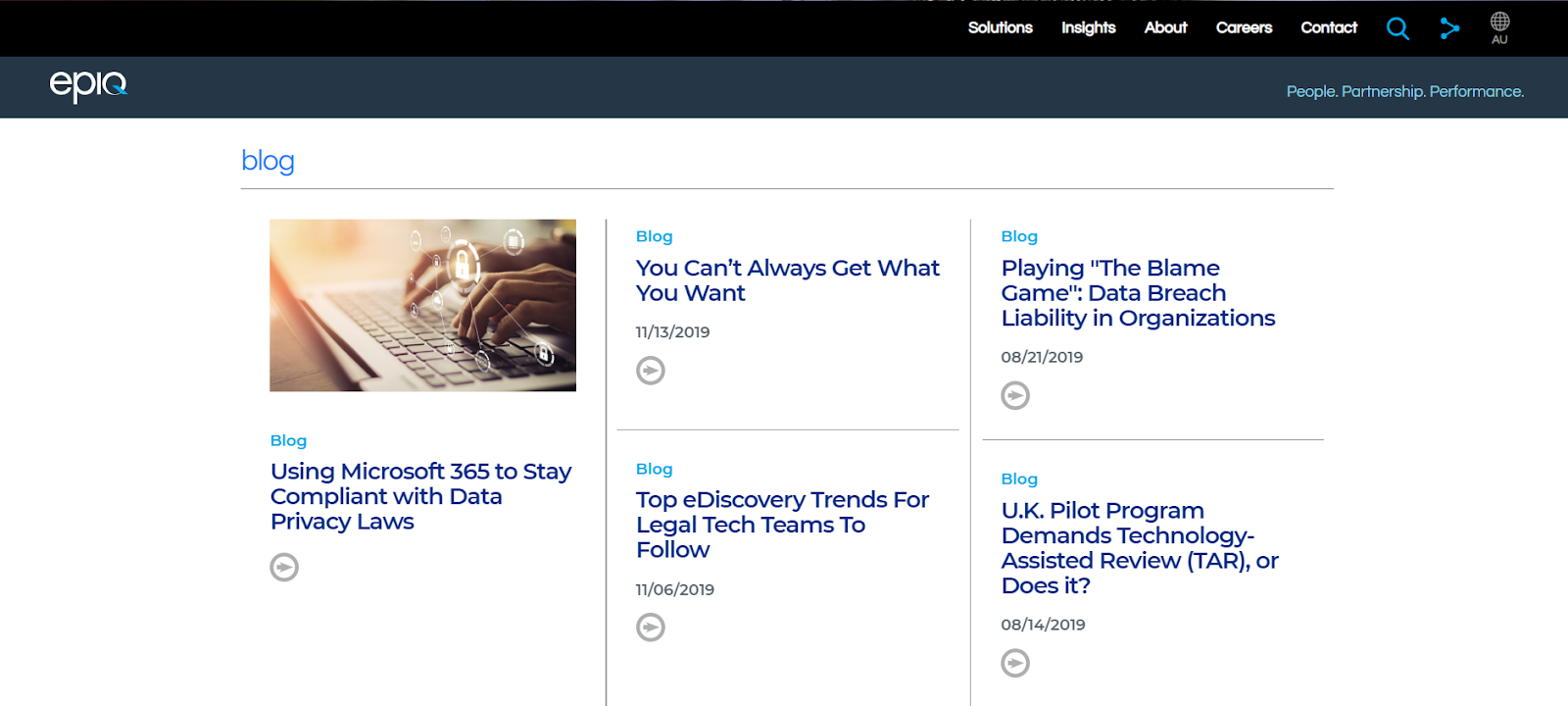
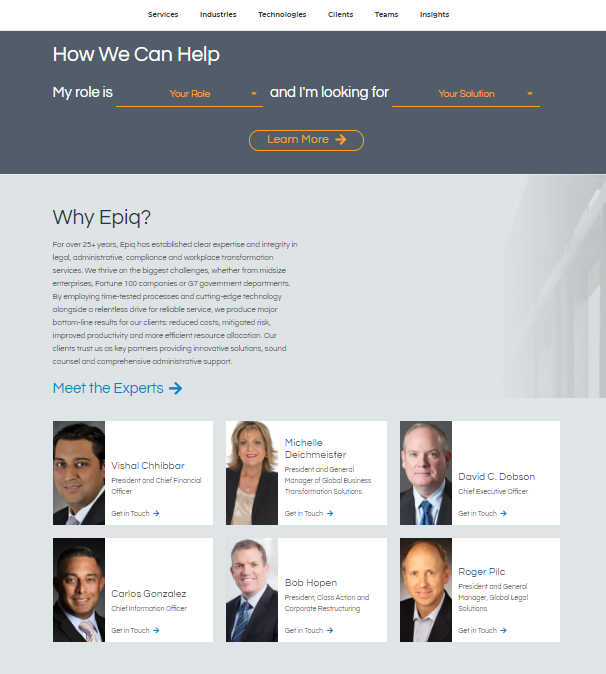
The original design of the website looked look like this:



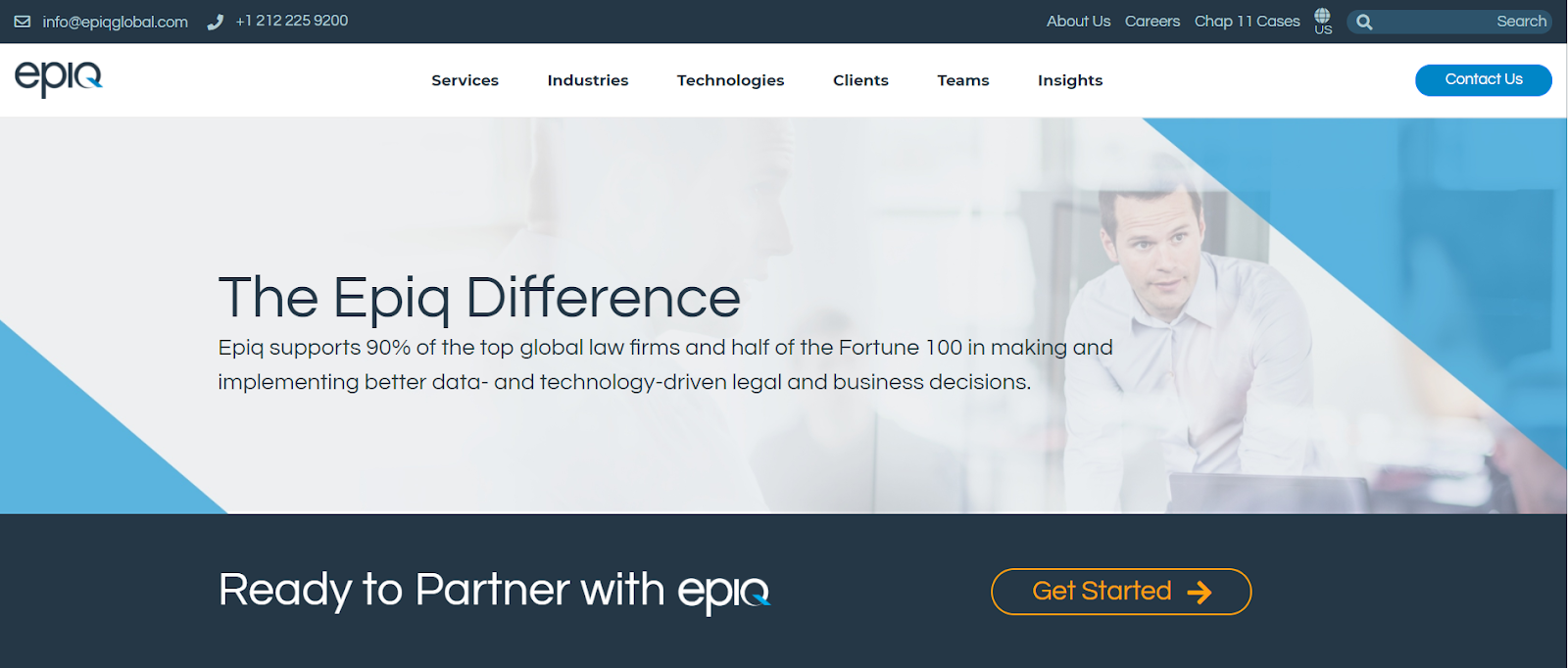
The redesigned website was quite different: a different header navigation and a completely redesigned look and feel.



Step 1 : Understand the Multilingual and “Multicultural” setup in Kentico
Under the “Cultures” tab in Kentico, you can see all the available cultures. You can also add new cultures. The general structure is that after you set up a culture, you can assign content to that culture and then translate into different languages.

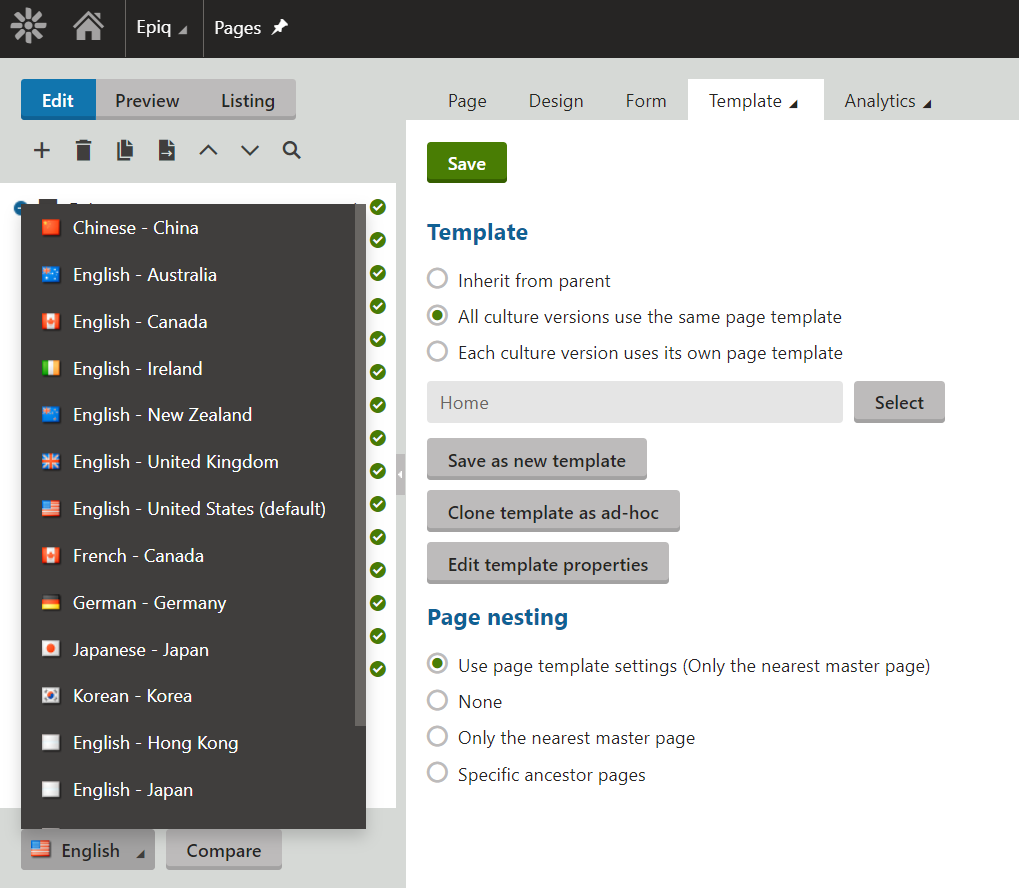
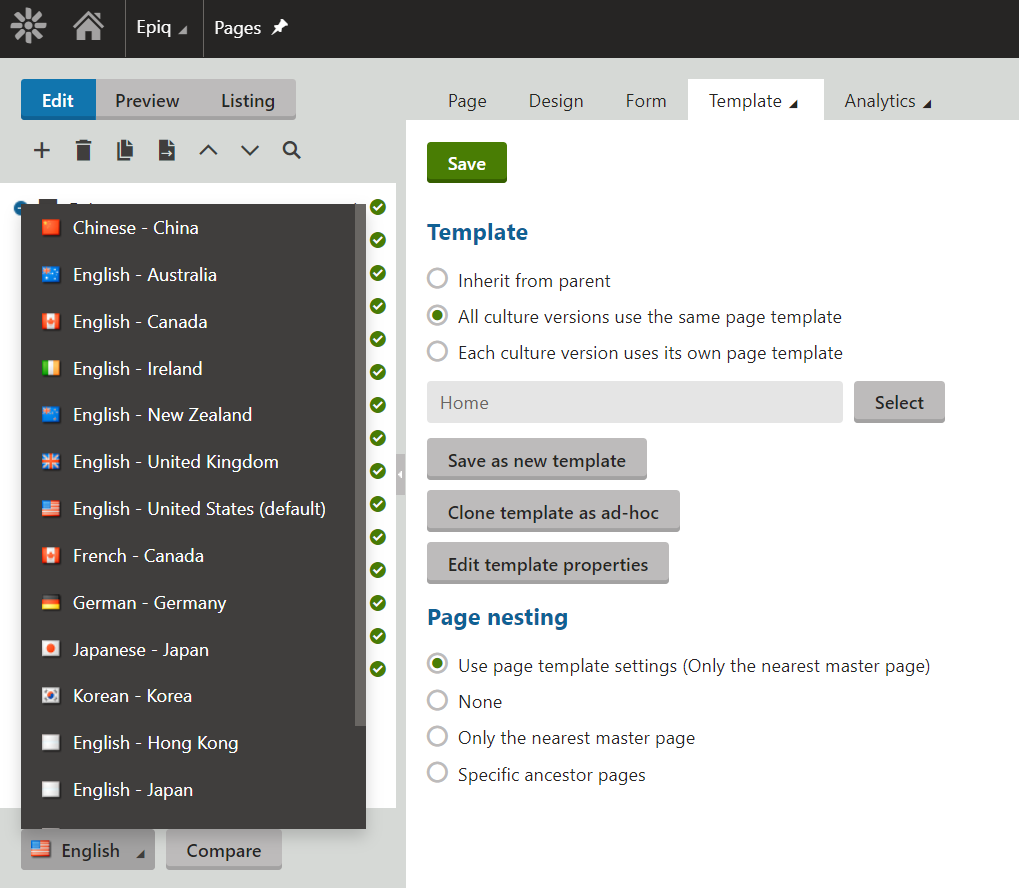
As you can see below, after the cultures are set up, you can select any specific culture and then navigate to the pages within that. You can then customize the content on that page which will then reflect only for that culture.

Step 2 : Create different templates and assign them the specific culture
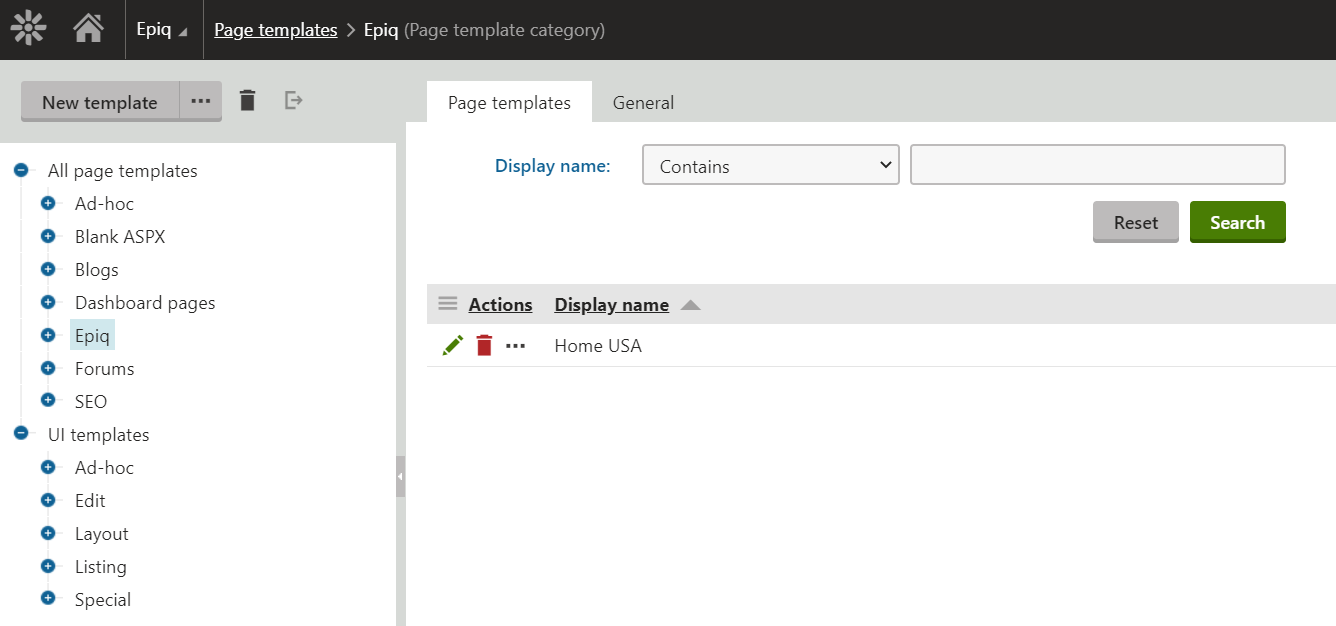
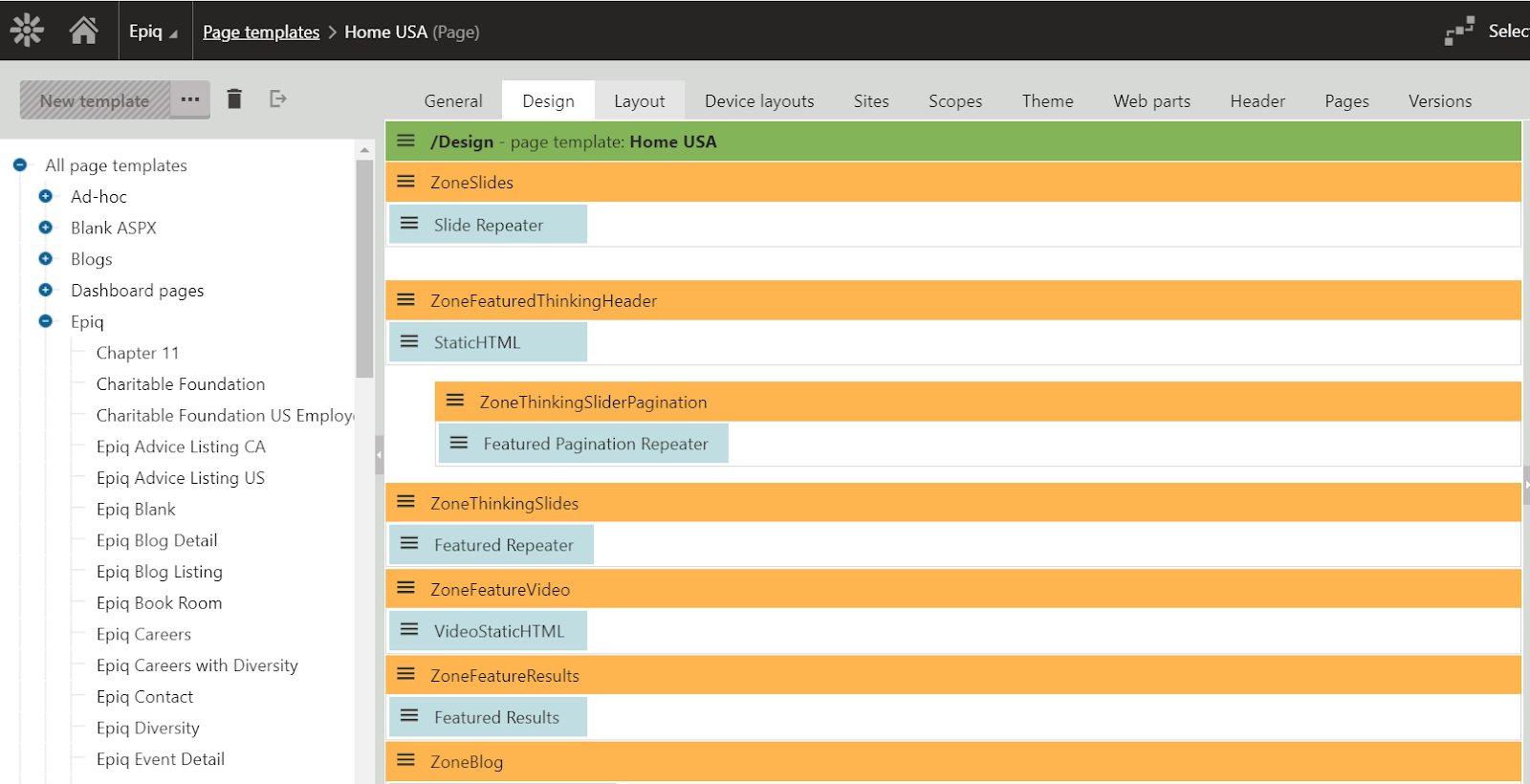
We created a template “USA Home” specific to USA culture in the template dashboard. The older template titled “Home” for all the other cultures was untouched.

We then created the layout and added webparts to the template based on the new design for the US. Since it is a different template, the design changes done here won't affect the other culture pages. you can check out our article about creating webparts here

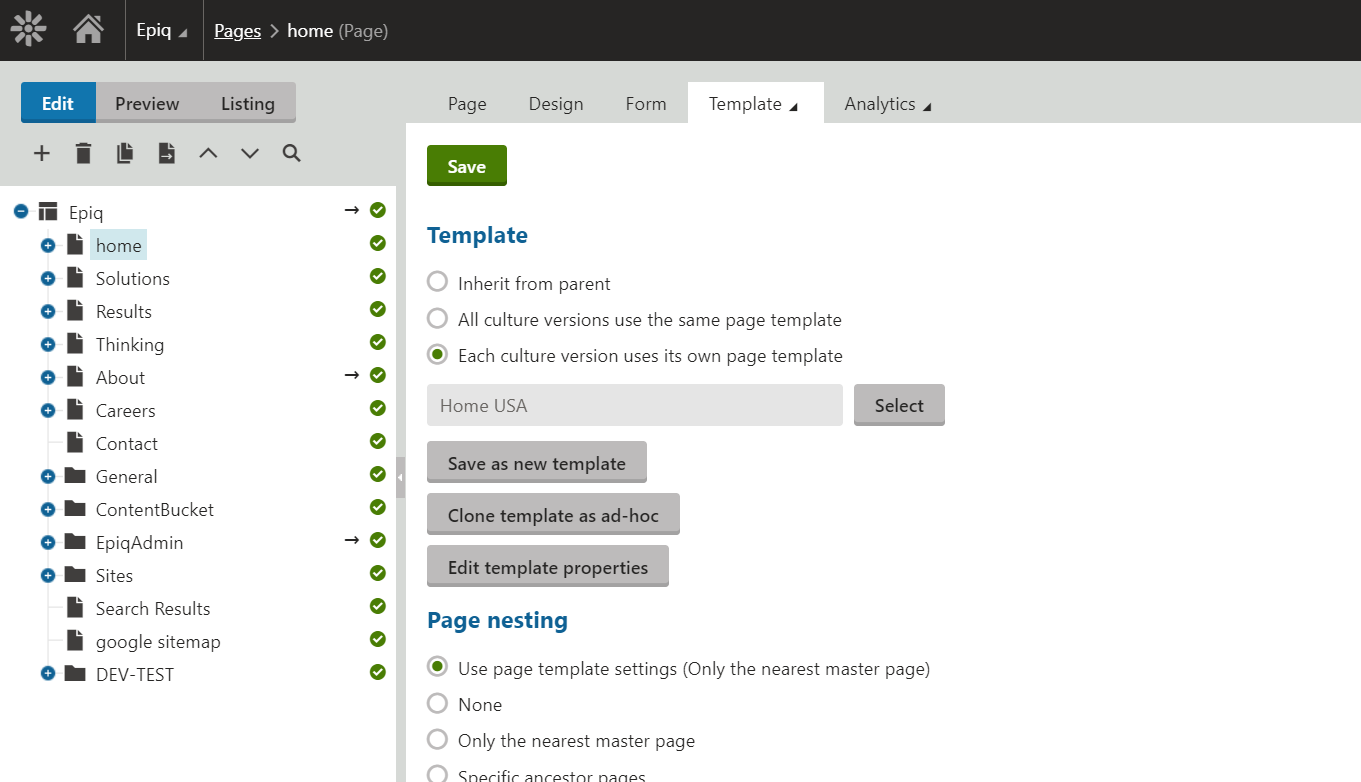
As a next step, the page property of the home page is changed to support different templates based on the culture.

You can see the template option is set to “Each culture version uses its own template”
This setting is shared between all versions of the page, so it is not important which language is currently selected when making this change. At this point, we change the template from the “default” to “Home USA” in the English language.
This design lets us accomplish our original goal of applying a new design to the US home page while retaining the original design for the rest of the countries.
